
배열을 복사하면 Memory Cell에 어떤 변화가 생길까요?
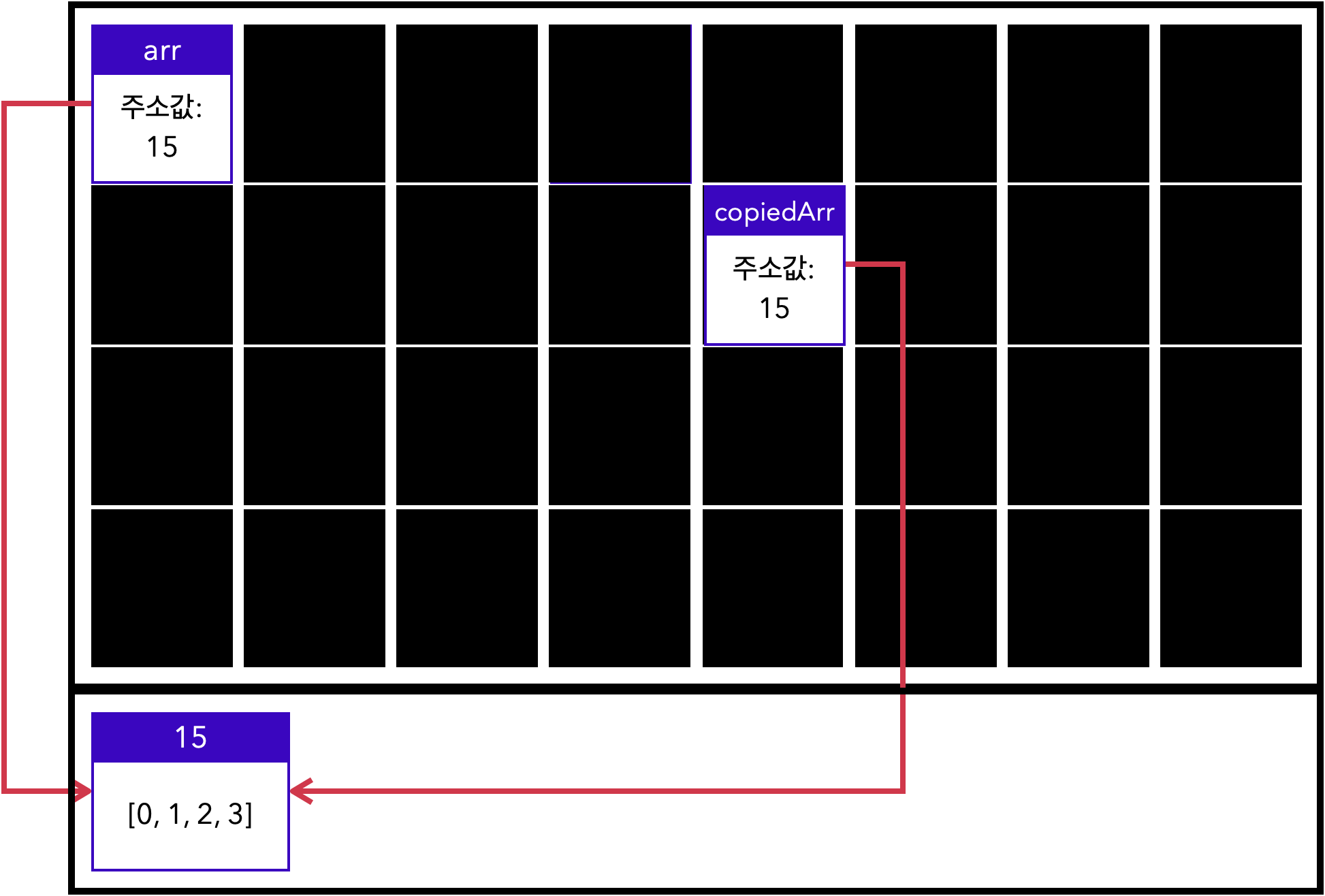
배열은 참조 자료형에 해당 돼서 메모리셀에 주소값이 저장됩니다. 그리고 다른 변수에 할당하면 메모셀에 있는 주소값만 복사가 됩니다.
예를 들면, let arr = [0, 1, 2, 3]을 let copiedArr = arr로 복사가 되었습니다. 배열은 참조 자료형이기 때문에 주소값만 복사가 되고, arr과 copiedArr은 둘다 같은 값은 참조하고 있습니다. 아래 이미지를 참고하시면 설명에 도움이 되겠습니다.
let arr = [0, 1, 2, 3]
let copiedArr = arr // [0, 1, 2 ,3] 
배열 복사
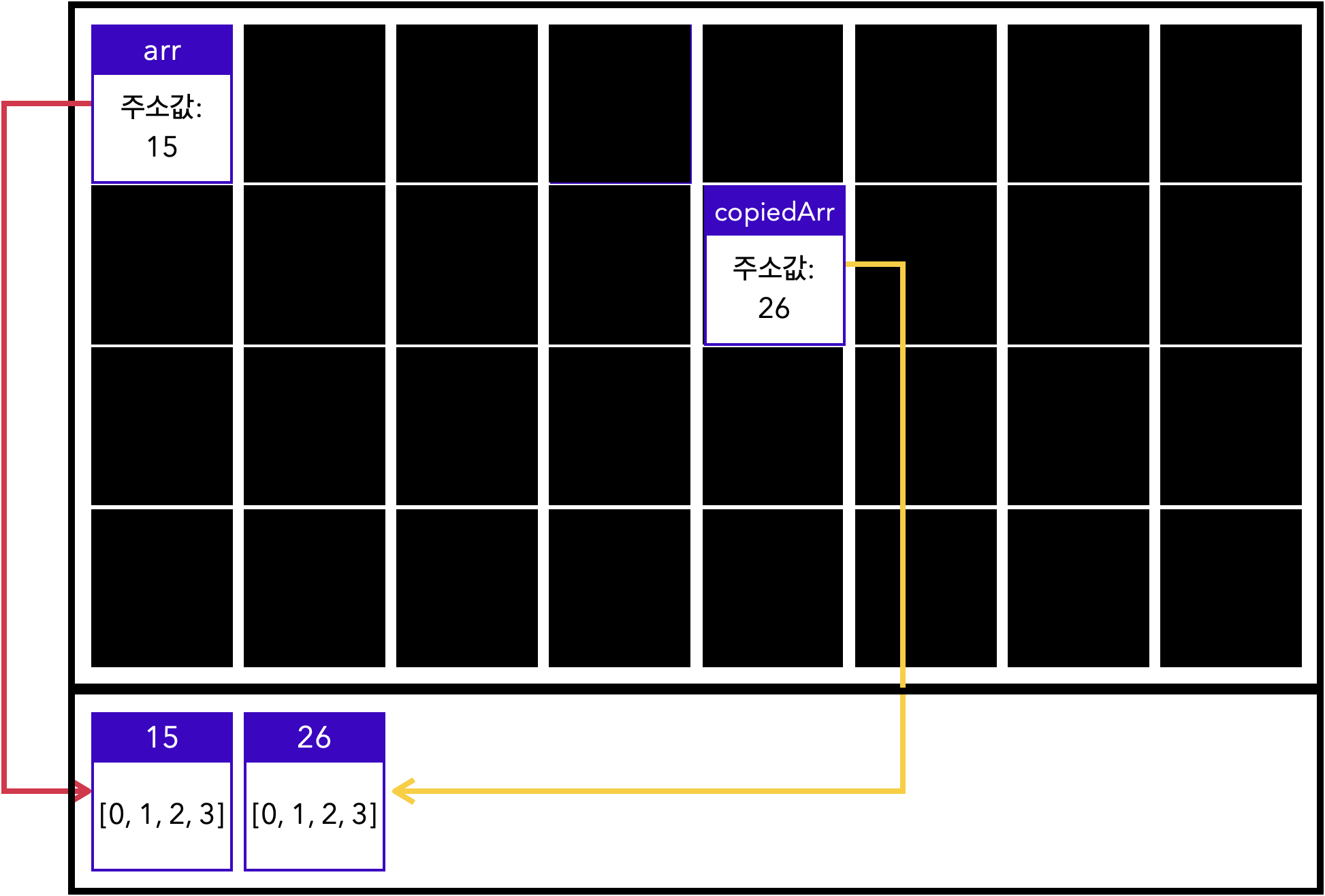
우선, 배열 자체를 복사하게 되면 메모리셀에서 주소값만 아니라, 값 자체를 복사할 수 있는 방법은 크게 두가지 방법이 있습니다.
slice() method
배열 내장 메서드 slice()를 사용하시면 원본 배열 복사가 이루어집니다. arr의 주소값 뿐만 아니라, 값 자체가 새로운 공간을 확복하는 것을 확인 할 수 있습니다.
let arr = [0, 1, 2, 3]
let copiedArr = arr.slioce()
console.log(copiedArr) // [0,1,2,3]
console.log(arr === copiedArr) // false 
spread syntax ES6
전개 구문 Spread Syntax는 2015년에 추가된 문법입니다. 이를 사용해 배열을 복사할 수 있습니다.
사용법은 간단합니다 ...
let arr = [1, 2, 3, 4]
let copiedArr = [...arr]
console.log(arr === copiedArr) 정말 간다하고 외우기 매우 쉽습니다... 이를 이용해 arr ==== copiedArr를 console 창에 확인하시면 false로 return되는 것을 확인할 수 있습니다. 참고로 메모리셀에서 변화는 과정은 slice와 동잉합니다.