JavaScript에서 자료형(Type)이란 값(value)의 종류입니다. 각각 자로형은 고유한 메서드를 가지고 있습니다.

원시 자료형 특징
number, string, undefined, null, symbol을 원시 자료형우로 구분합니다. symbol은 잘 사용되지 않습니다.
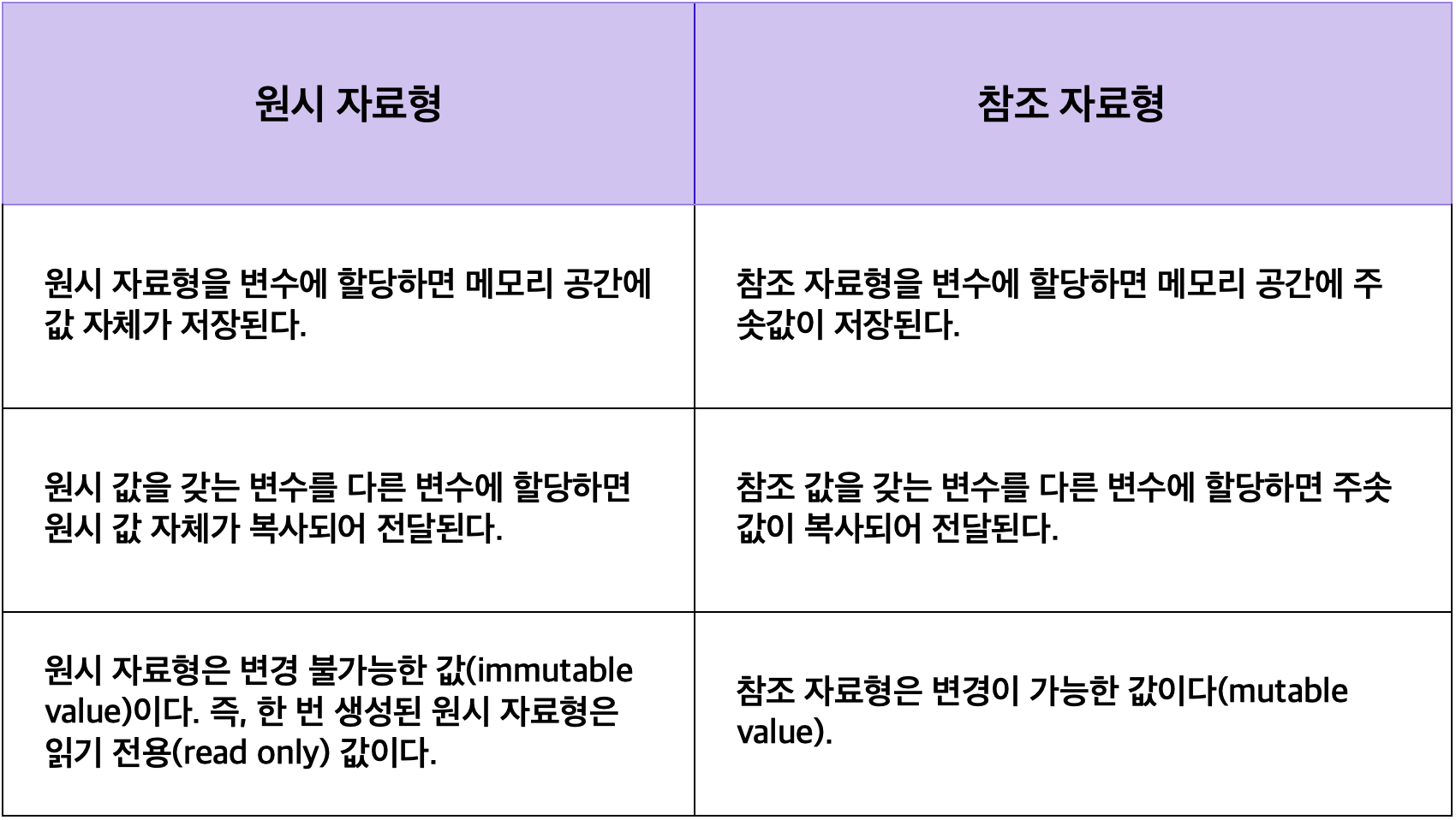
- 원시 자료형을 변수에 할당하면 메모리 공간에 값 자체가 저장된다.
- 원시 값을 갖는 변수를 다른 변수에 할당하면 원시 값 자체가 복사되어 전달된다.
- 원시 자료형은 변경 불가능한 값(immutable value)이다. 즉, 한 번 생성된 원시 자료형은 읽기 전용(read only) 값이다.
원시형은 값 자체를 저장한다
이게 도대체 무슨 말인가? 원시 자료형은 변수에 할당하면 값 자체가 할당 됩니다.
a라는 변수에 1을 할당하면 이 값이 어떻게 저장되고 어디에 저장되는지 아시나요?
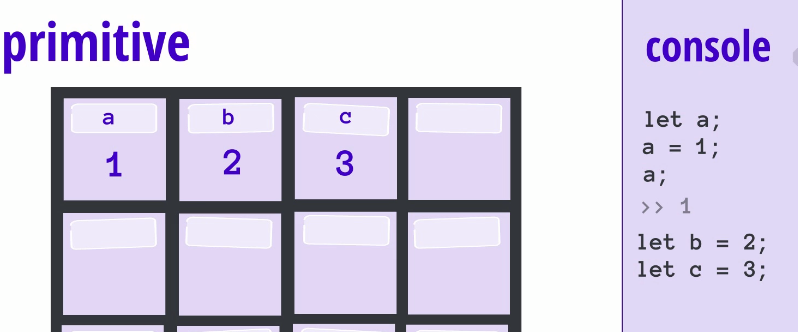
let a = 1 모든 자료형은 메모리 셀 (memory cell)라는 저장소에 관리가 됩니다. Primitive Type (원시 자료형)도 당연히 해당이 됩니다.
a 변수를 선언하는 순간 memory 한 공간은 확보해서 앞으로 이 블록은 'a'라고 부릅니다. 그리고 할당되는 원시 값을 이 공간에 저장합니다. 아래 이미지를 참조하면 도움이 될 것 같습니다.
이미지 참조: 코드스테이츠

참조 자료형 특징
원시 자료형이 제외한 모든 자료형은 참조 자료형입니다. 여러 데이터를 묶어서 관리할 수 있는 배열 또한 객체가 대표적인 참조 자료형이 되겠습니다.
- 참조 자료형을 변수에 할당하면 메모리 공간에 주소값이 저장된다.
- 참조 값을 갖는 변수를 다른 변수에 할당하면 주소값이 복사되어 전달된다.
- 참조 자료형은 변경이 가능한 값(mutable value)이다.
참조 자로형은 주소값이 저장된다
원시 자료형와 달리, 자료형은 한 공간을 차지하지 않고, 여러 공간을 확보합니다. 예를 들면 let a = [1, 2, 3] - a라는 변수에 배열이 있으면 배열의 length만큼 공간을 확보합니다. 큰 공간을 heep라고 부릅니다.
아래 이미지 처럼 d = [4 ,5, 6] 를 메모리셀 이미지를 참조하시면, d는 3개 공간을 확보합니ㄷ. 그리고 .pop()메서드를 사용하면 마지막 공간만 삭제가 되는 것을 볼 수 있습니다.
이미지 참조: 코드스테이츠

변경 불가능한 값(immutable value) 원시 자료형과 vs 변경이 가능한 값 (mutable value) 참조 자료형이 되겠습니다.