📒 Nomad Coder ReactJS로 영화 웹 서비스 만들기
강의노트 (2021 Updated ver.)
# 1. Vanilla JS vs. React JS
먼저, 리액트가 얼마나 편리한지 알아보기 위해 Vanilla JS / React JS 두 가지 버전으로 카운팅 앱을 구현해 본다.
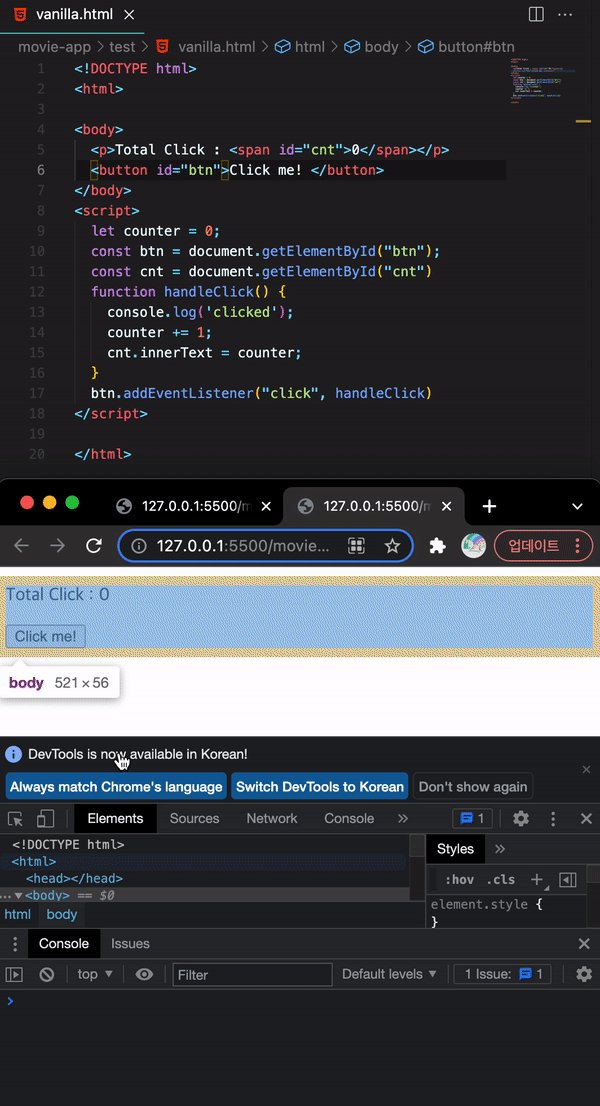
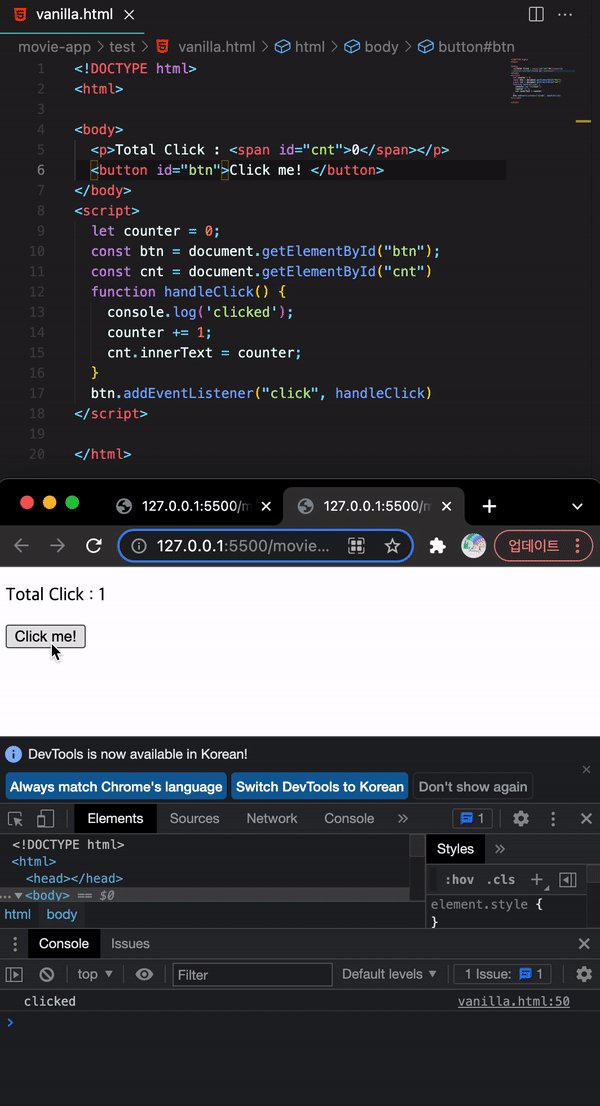
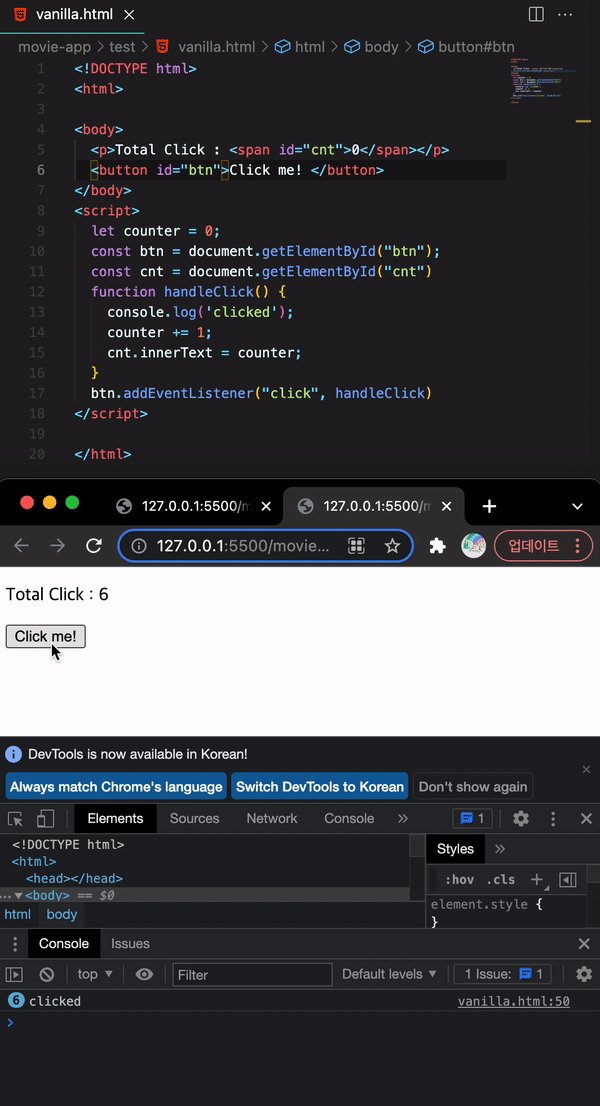
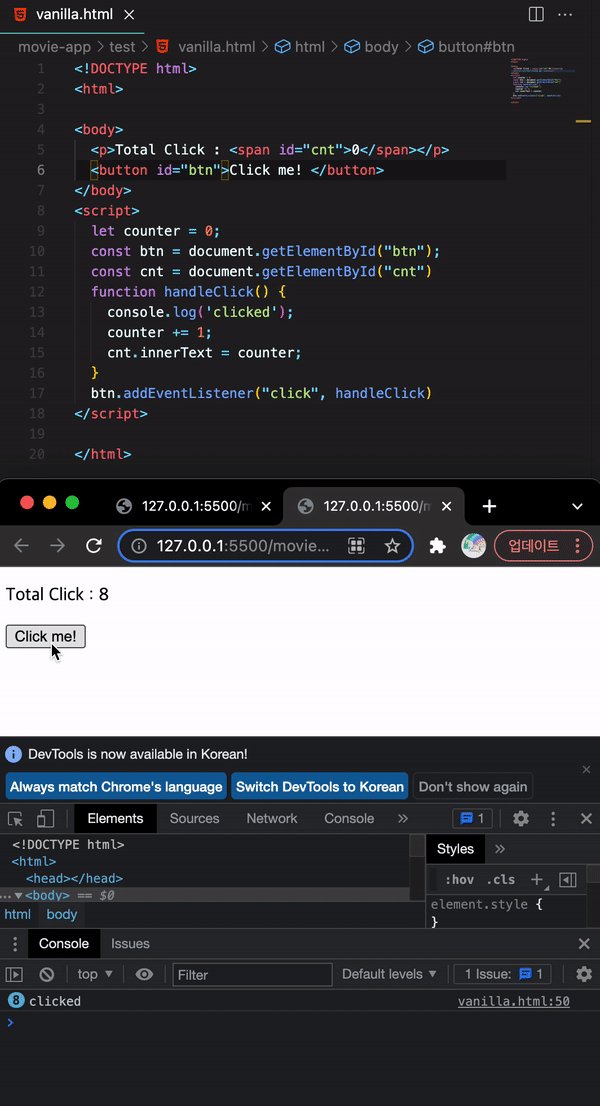
Vanilla JS 
(gif 만들기 너무 귀찮다.. 꼭 필요한 거 아니면 이젠 ..^^..)
길고 길고 긴 코드
React JS
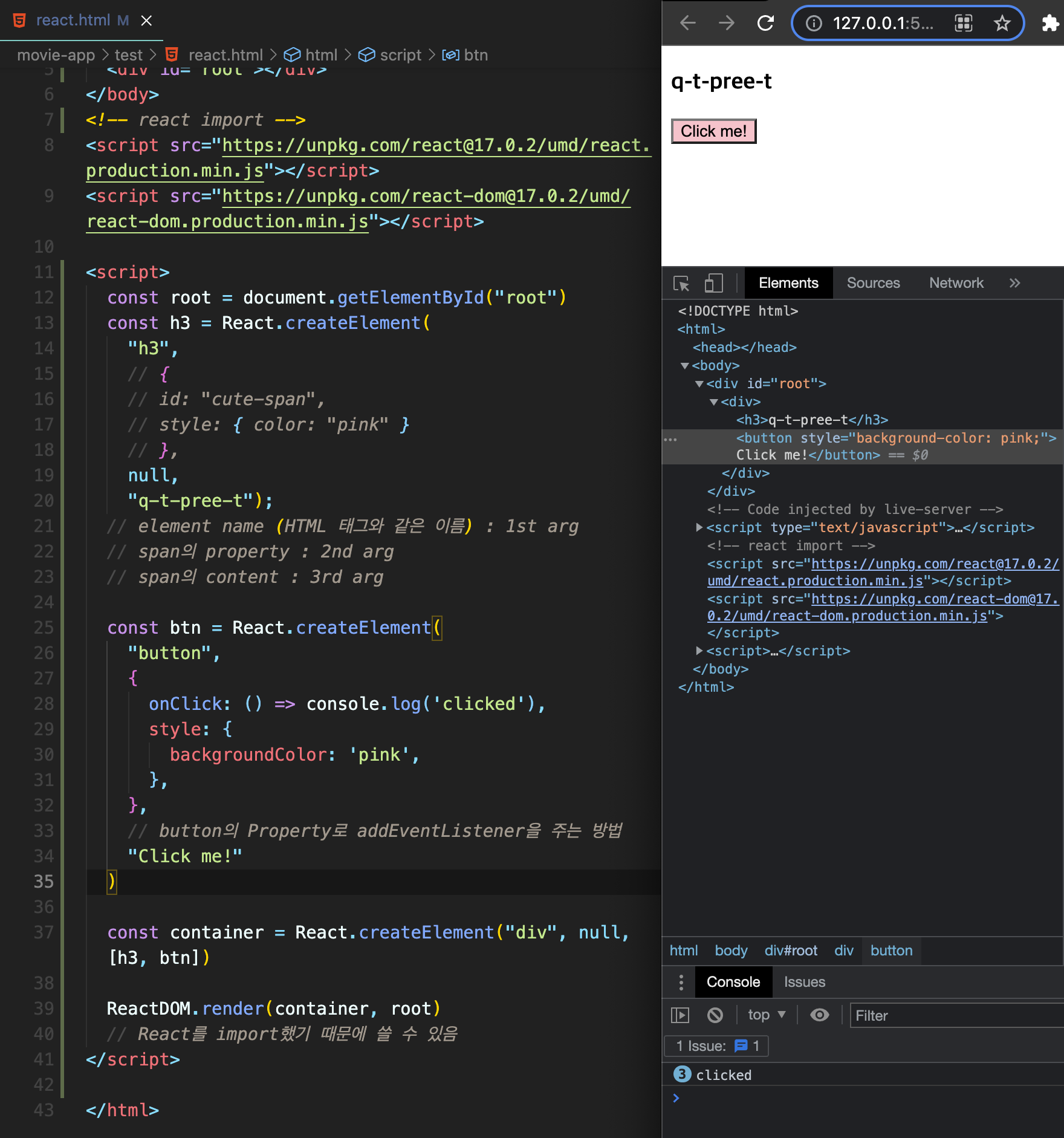
여기서 쓰이는 코드는 일반적으로 개발자들이 사용하는 형식은 아니다 (좀 더 복잡하고 어려운 방식).
설명용 코드임을 인지하자.

리액트는 index에 HTML 코드로 구현하지 않고 JS, ReactJS로 모든 elements를 생성한다.
요소를 생성함과 동시에 CSS, 이벤트까지 생성할 수 있기 때문에 각각 따로 만들어 연결시키는 작업(ex. addEventListenr())을 생략할 수 있어 간편하다.
-
React 구성요소
<script>첫번째 소스는 React JS, 두번째 소스는 React-DOM이다.
두 가지는 각각 다른 역할을 한다.-
React JS
app이 interactive UI를 만드는 Library / Power
(elements, events 생성에 기여) -
React DOM
Library or Package
React Elements를 HTML로 바꾸는 역할
(실질적으로 리액트의 엘리먼트들을 쓰기 위해 필요함)
-
<!-- HTML에서 react import -->
//React JS
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
//React-DOM
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
-
바닐라 자바스크립트와 리액트는 작동 방식이 반대이다.
- 바닐라 : HTML로 그리고 (draw) ---> JS로 HTML 수정 (update)
- 리액트 : 모든 시작을 JS로 만들고 (build) ---> HTML로 표기 (draw)
-
interactive의 Key Point는 event의 발생이다.
addEventListener를 반복하는 대신에 property를 적용함으로써 더 쉽고 빠르게 이벤트를 구현할 수 있게 되었다.
Summary
- React를 사용하면 요소(element)를 생성하고 해당 요소에 속성(propert)를 추가/연결하는 일이 쉬워진다.
- 모든 asset을 JS로 만든 후, 최종적으로 필요한 정보만 HTML에 표기할 수 있는 컨트롤하는 힘을 가진다.
이것이 React JS의 가장 큰 파워.- 이로 인해 빠르게 앱을 로딩할수 있고 메모리를 낭비하지 않는다. (SPA 장점과 연결)
# 2. JSX
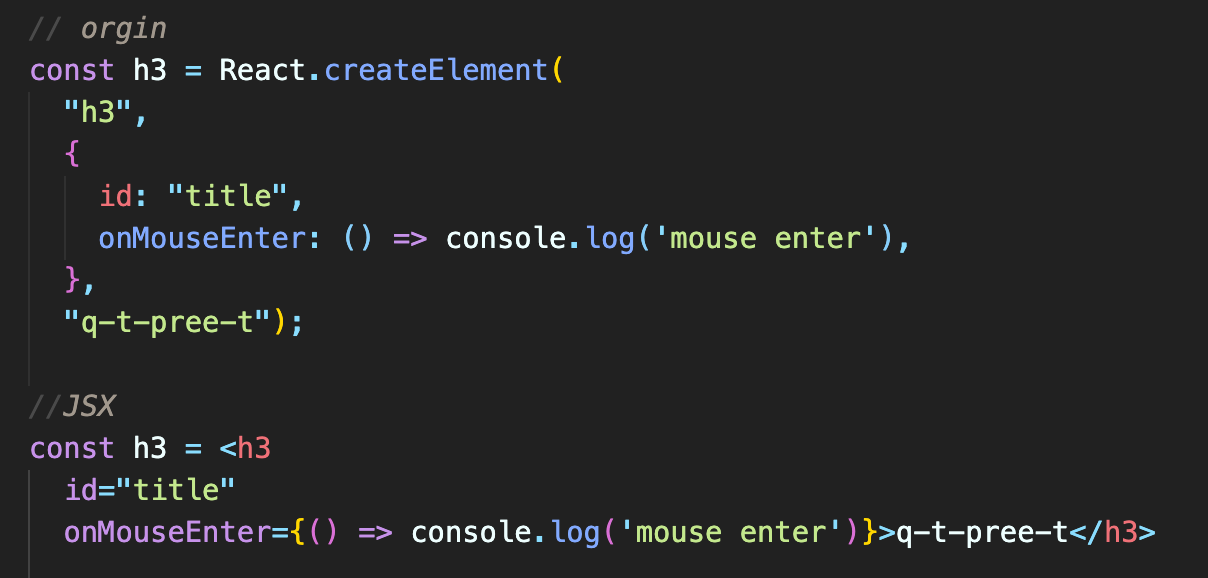
위에서 했던 리액트 생성작업을 더 편하게 하기 위해 개발한 것이 JSX다. JSX는 JavaScript 확장문법으로 HTML, JS와 유사한 형태를 띠고 있다. React 요소를 만들어준다.

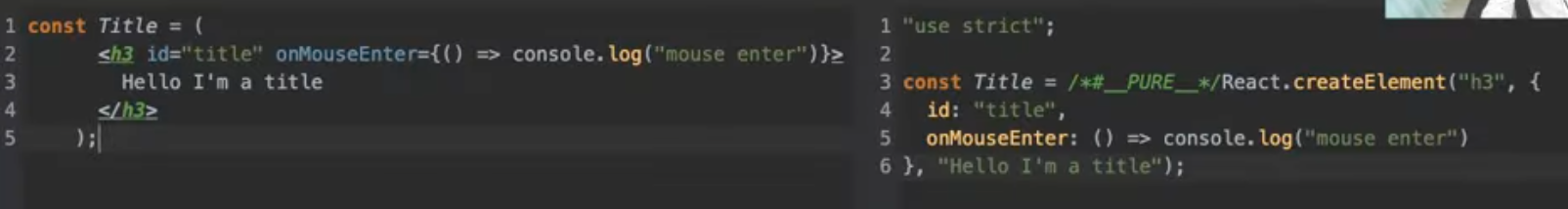
두 코드는 완벽하게 같은 역할을 한다.
JSX 문법을 사용하면 가독성과 편리함을 모두 상승시킬 수 있다.
# 2-1. Compile JSX
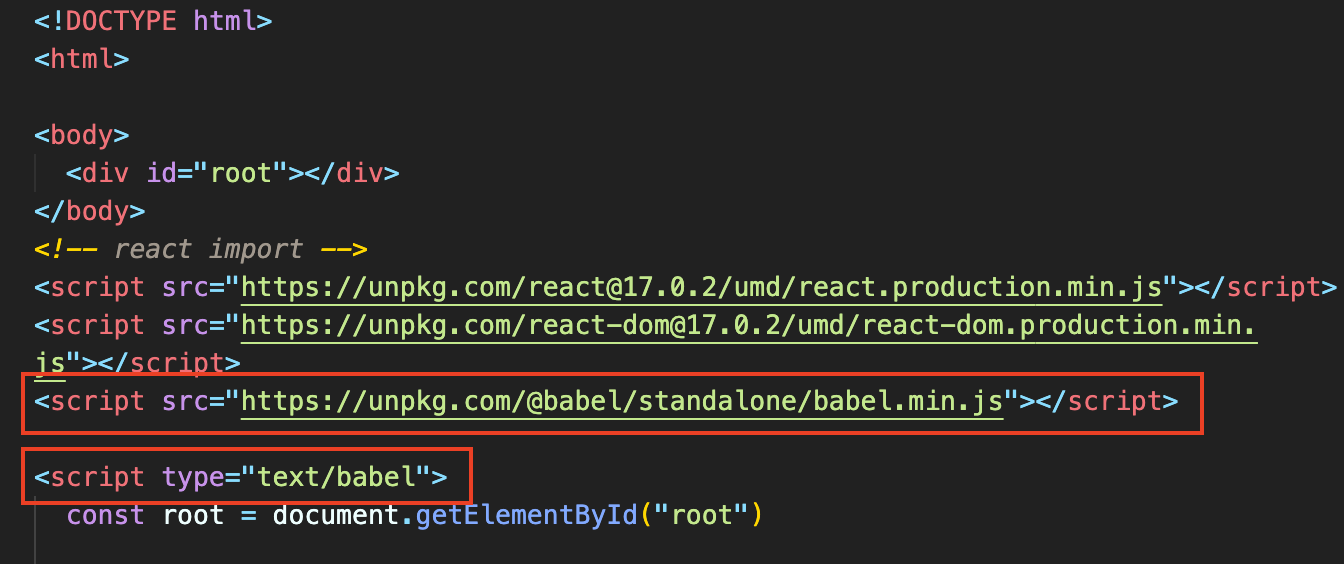
위의 작업까지만 하고 코드를 돌려보면 에러가 발생한다. 브라우저는 JSX 문법을 알 수 없기 때문이다. 이 때 필요한 것이 Babel이다

Babel 링크를 import하고 compile할 script의 type을 추가해주면, Babel이 JSX 문법을 브라우저에서 작동할 수 있게끔 변환해 준다.

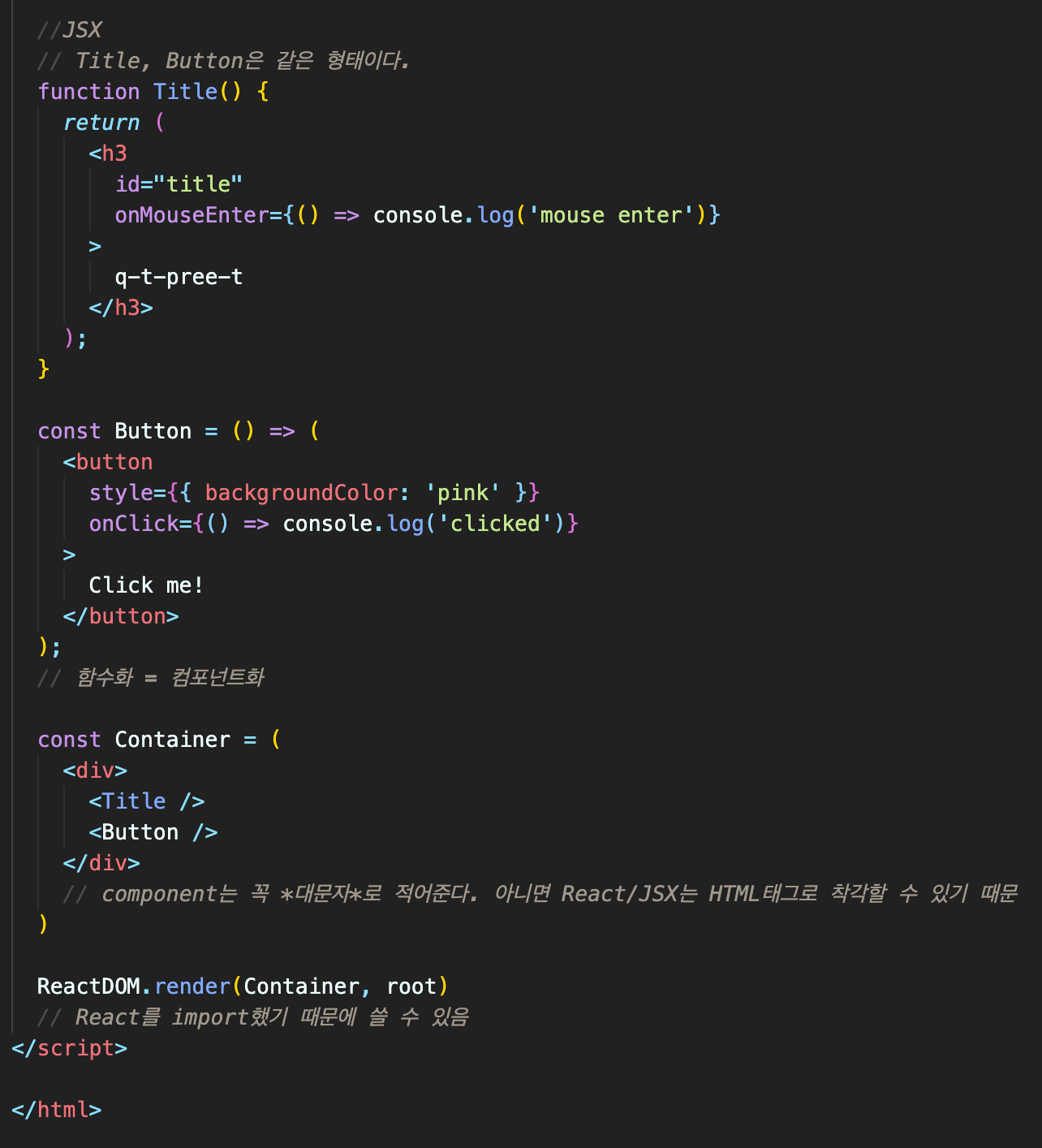
# 2-2. JSX Component
// rendering
const container = React.createElement("div", null, [h3, btn])Original React로 썼던 렌더링 코드를 JSX의 문법으로 바꾸기 위해서는 Component 방식이 필요하다.
상수로 선언했던 타이틀과 버튼을 함수로 바꾸고, 상수로 선언한 컨테이너에 컴포넌트 방식으로 붙여주면 렌더링이 가능하다.
함수로 바꾸어 컴포넌트로 적용을 해야 우리가 만들었던 요소들(props)를 적용시킬 수 있기 때문이다.

const Container = (
<div>
<Title /> // === Title()
<Button />
</div>
)React가 HTML과 혼동하지 않도록 Component 이름은 대문자로 작성하는 것을 잊지 않도록 주의한다.
이렇게 컴포넌트로 붙여 넣은 코드가 함수를 붙여넣기 한 방식과 같다고 보면 된다.
Summary
JSX는 어플리케이션을 여러 작은 요소로 나누어 관리할 수 있게 한다.
모듈처럼 요소를 분리해 생성하고 관리함으로써, 가독성과 유지보수 효율을 높인다.