📒 Nomad Coder ReactJS로 영화 웹 서비스 만들기
강의노트 (2021 Updated ver.)
# 2.5 Befor State
- Test App의 구조
counter 증가 (function) -> UI에 display (render)
이렇게 변하는 count를 state를 이용해 만들 수 있다.
BAD WAY(👎)으로 먼저 만들어 본 후, BEST WAY(👍)를 구현하여 두 가지 방법을 비교하면서 React.js 원리 및 역할을 알아보자.
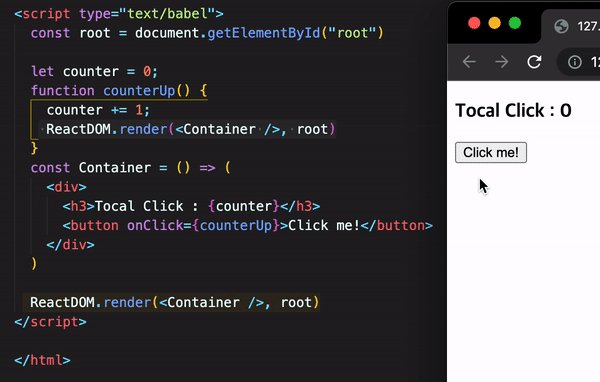
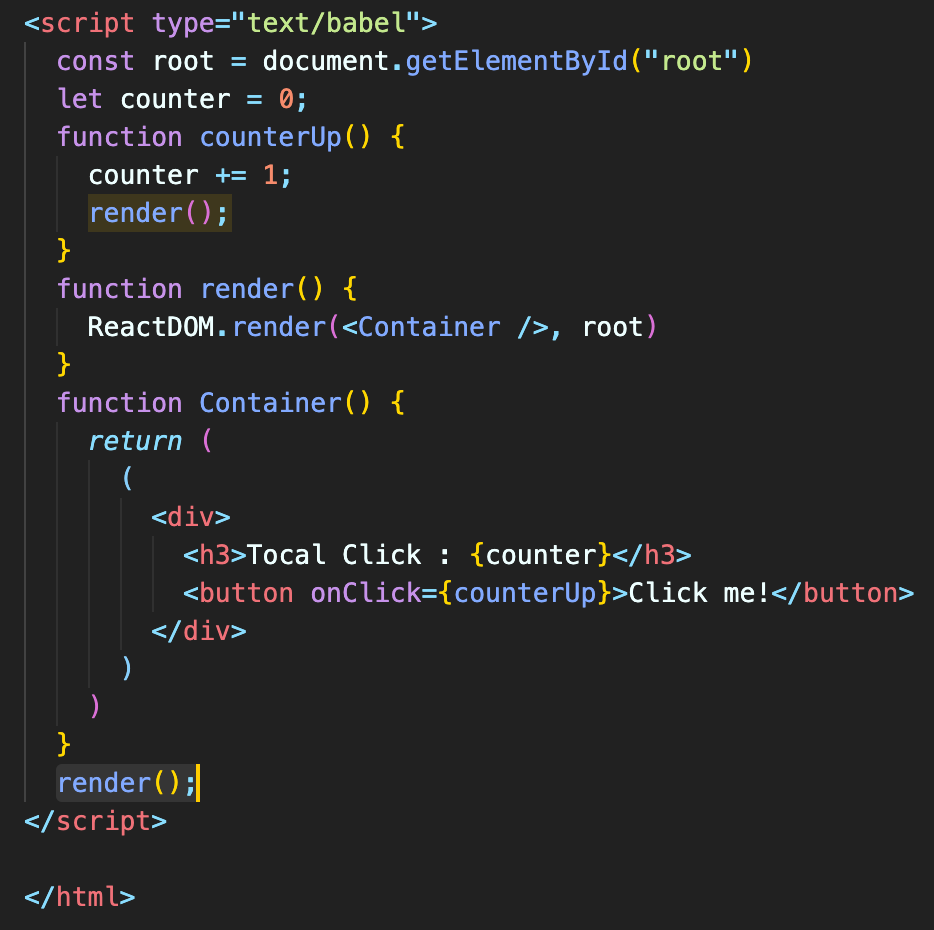
👎 방법
.gif)
-
JSX사용으로 변수의 적용이 매우 간편해졌다.
-
UI의 count는 올라가지 않지만 console로 확인해보면 count가 올라가고 있다.
-> component를 처음에 단 한번만 렌더링하고 있기 때문
-> updated counter 리렌더링이 필요하다. NEW ver. Container!

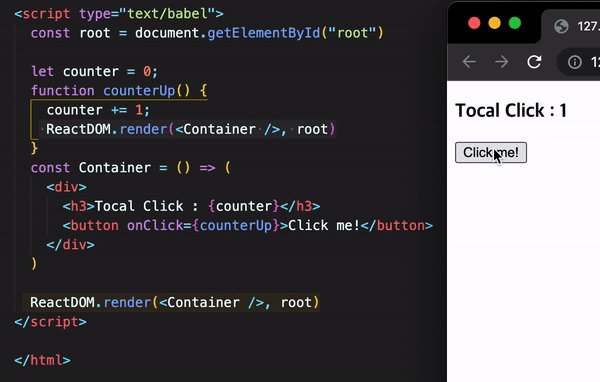
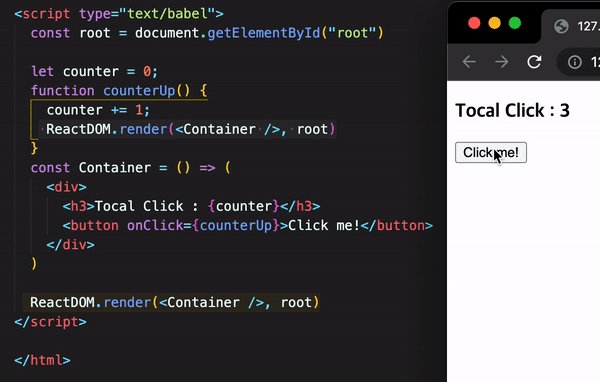
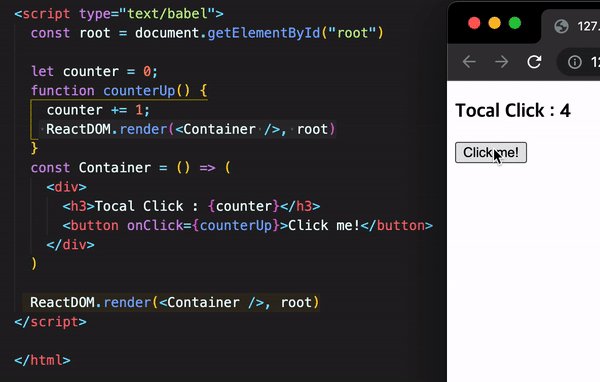
counterUp()함수에 render 코드만 한 줄 추가하면 UI에도 바로 적용되는 모습을 확인할 수 있다. -
코드 재사용이 용이하도록
render()함수를 만들어 코드를 변경해보자

리팩토링으로 더 나은 코드 흐름을 구현했다.
하지만 우리는 event를 위해 함수를 생성할 때마다 render()를 잊으면 안 된다.
그렇기에, 이 방법은 그렇게 좋은 방법이라 할 수 없다.
📌 Check Point
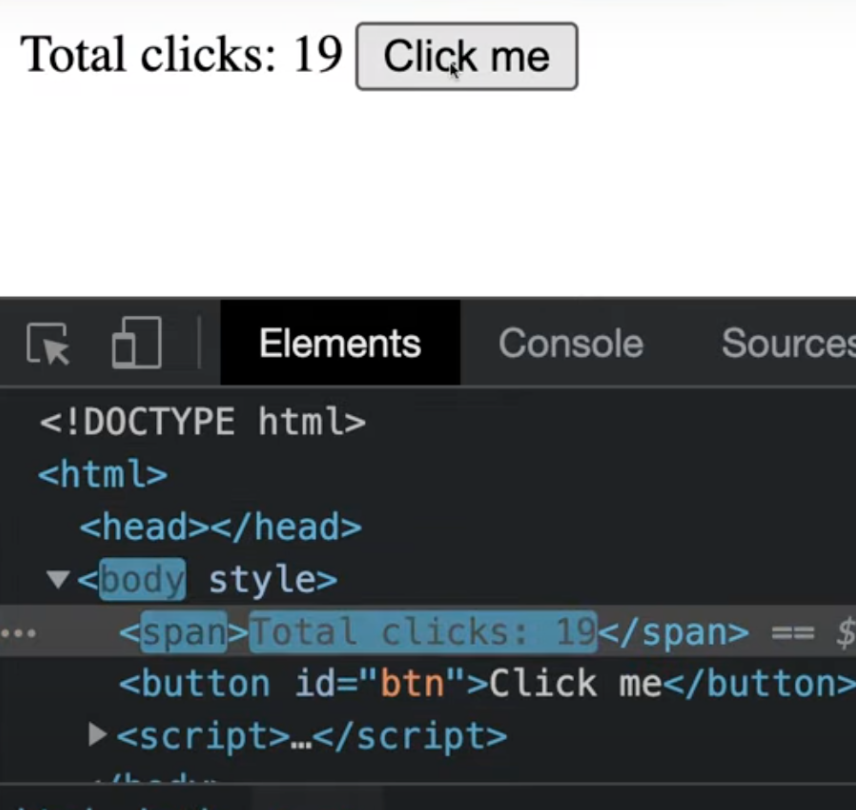
여기서, 바닐라 자바스크립트와 리액트 요소가 변경되는 부분을 콘솔창으로 비교해보자.
Vanilla

React JS

React는 UI에서 실질적으로 바뀐 부분만 update되고 있는 걸 알 수 있다.
연계된 모든 요소를 업데이트하는 것이 아니라, 우리가 바꾼 부분만 선택적으로 업데이트하는 것이다.: React의 가장 큰 장점 중 하나