
📍 CSS 에서 폰트를 바꿀 수 있는 font-fmaily 속성
- font-family
여기서 지정하는 폰트 또는 부모태그에서 inherit 되어 body 태그에 적용되게 css 작성함
📍웹폰트 첨부방법
- CSS파일에서
@font-face속성으로 불러올 수 있음.
여러개 사용해도 관계없음. (내 PC 에 폰트를 다운받아놓아야함)
※ 하지만 한글폰트는 파일 용량이 너무 큼
→ 사이트 로딩시간 길어짐 → 한글폰트는 1~2개만 사용하길 권장.
-
용량줄이기
웹용으로 만들어진 폰트파일로 파일용량을 줄이고 싶다면.woff파일 사용하자. (트래픽도 줄일 수 잇음) -
호환성잡기
굵기가 굵은 폰트를 사용하고 싶다면 font-weight 보다는
원래 굵게 나온 폰트를 @font-face 로 가져다가 사용하는걸 추천함 -
트래픽 절약
폰트파일을 호스팅해주는 '구글폰트' 에서 코드를 복붙하면 트래픽도 줄이고 로딩시간도 줄일수잇다.-
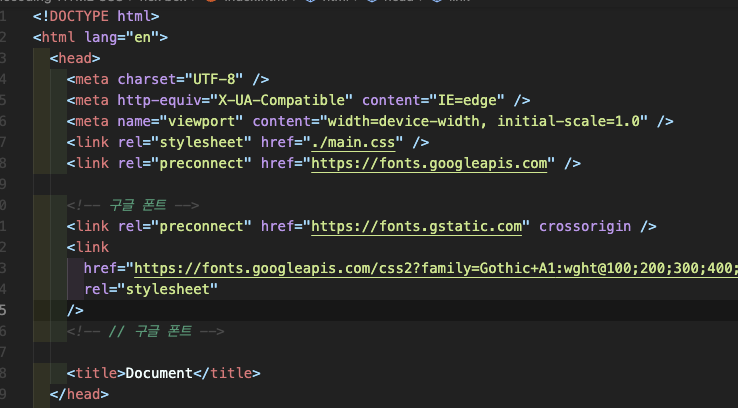
'구글폰트' 에서 마음에 드는 글꼴을 선택하고, CDN 방식으로 가져온다
-
head 태그안에 복사해온 link 태그 붙여넣기

-
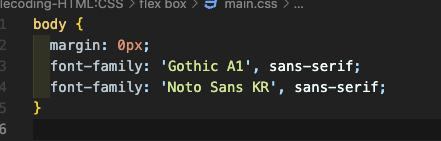
CSS 파일에도 body 태그안에 적용 될 수 있게 font-family 적어준다.

-
※ 구글 폰트에서 다 복사해서 붙여 넣기만 하면 되서 편리하다.