
📍 반응형 웹이란?
요즘 다양해진 브라우저 사이즈에 맞춰서 UI 의 디자인이 바뀌는 것을 말한다.
📍 반응형 웹에서 많이 사용하는 단위
-
vw: 브라우저에 보이는 가로폭
-
vh: 브라우저에 보이는 세로폭
-
% : 부모태그의 크기에 몇%을 받아오는지
-
rem: 기본 html 폰트 사이즈의 몇배 (보통 기본 폰트 사이즈 설정은 16px)
브라우저 자체의 폰트사이즈 설정을 크게 해도 깨짐없이 동일하게 글자가 커지게 하려면 rem 을 사용해야함. -
em: 내폰트 사이즈의 배수
(font-size: 16px; width: 2em; 이면 16px 의 두배가 가로폭)
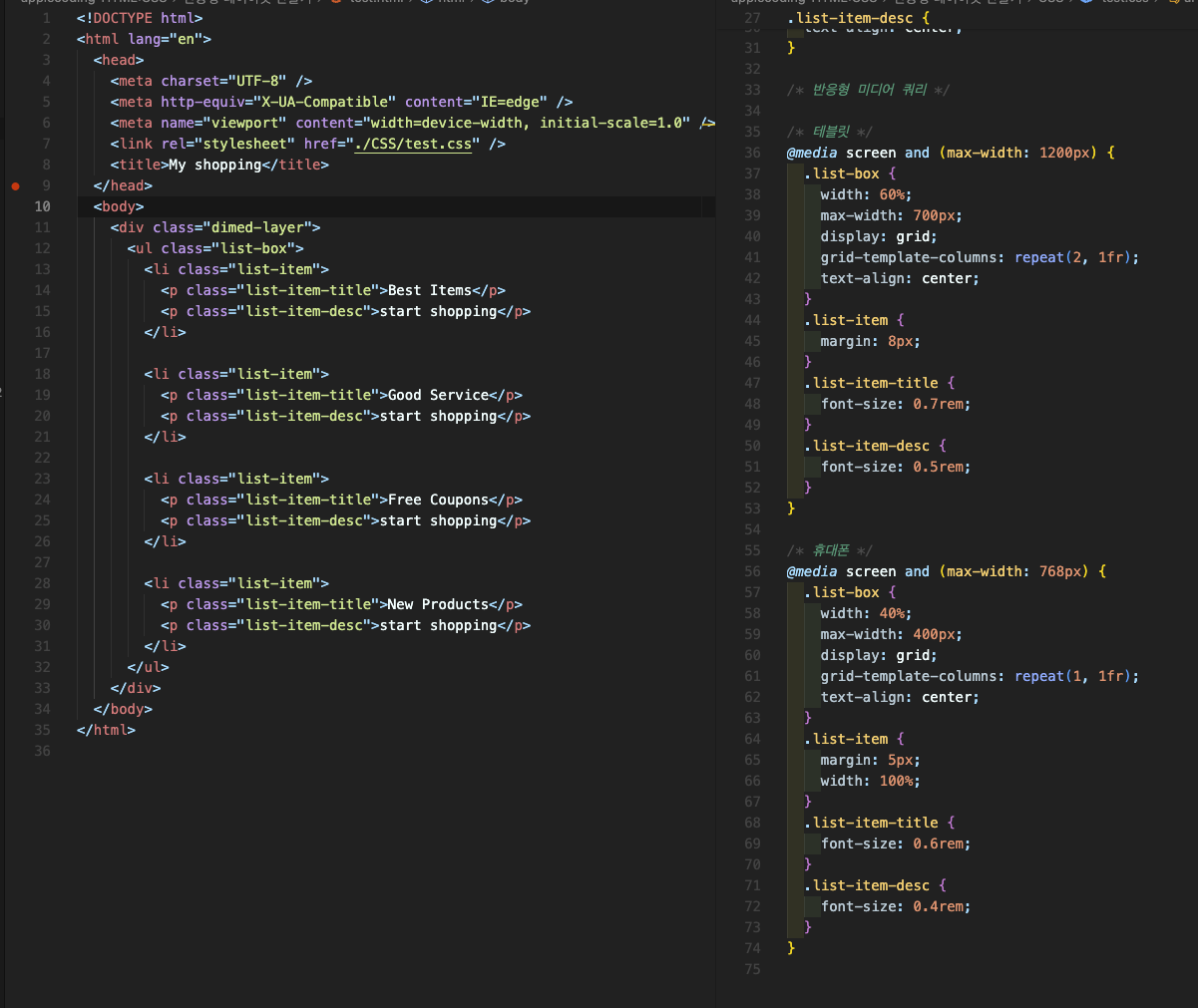
📍 반응형 웹 만들기 (브레이크 포인트 만들기)
- 반응형 웹을 만드려면 꼭
<head>태그안에 밑의 코드가 있어야함.
이 코드는 실제 모바일 기기의 폭을 렌더링 해달라는 뜻.
<meta name="viewport" content="width=device-width, initial-scale=1.0" />- CSS 파일에 media query 문법 사용 하여 브라우저 폭에 맞는 css 디자인을 바꾼다.
(보통 css 파일의 최하단에 적음)
@media screen and (max-width: 800px) {
.main-title {
font-size: 15px;
}
.content-desc {
화면이 800px 이하일때 적용시키고 싶은 스타일;
}
}- 보통 1200px, 992px 768px, 576px 로 많이 사용함.(부트스트랩기준)
많이 사용하면 너무 복잡해짐.
(추천 1200px 이하 태블릿, 768px 이하 모바일 로 사용함)
📍 브라우저 크기가 작아질때 메뉴의 배치, 글자 크기 다르게 만들기