
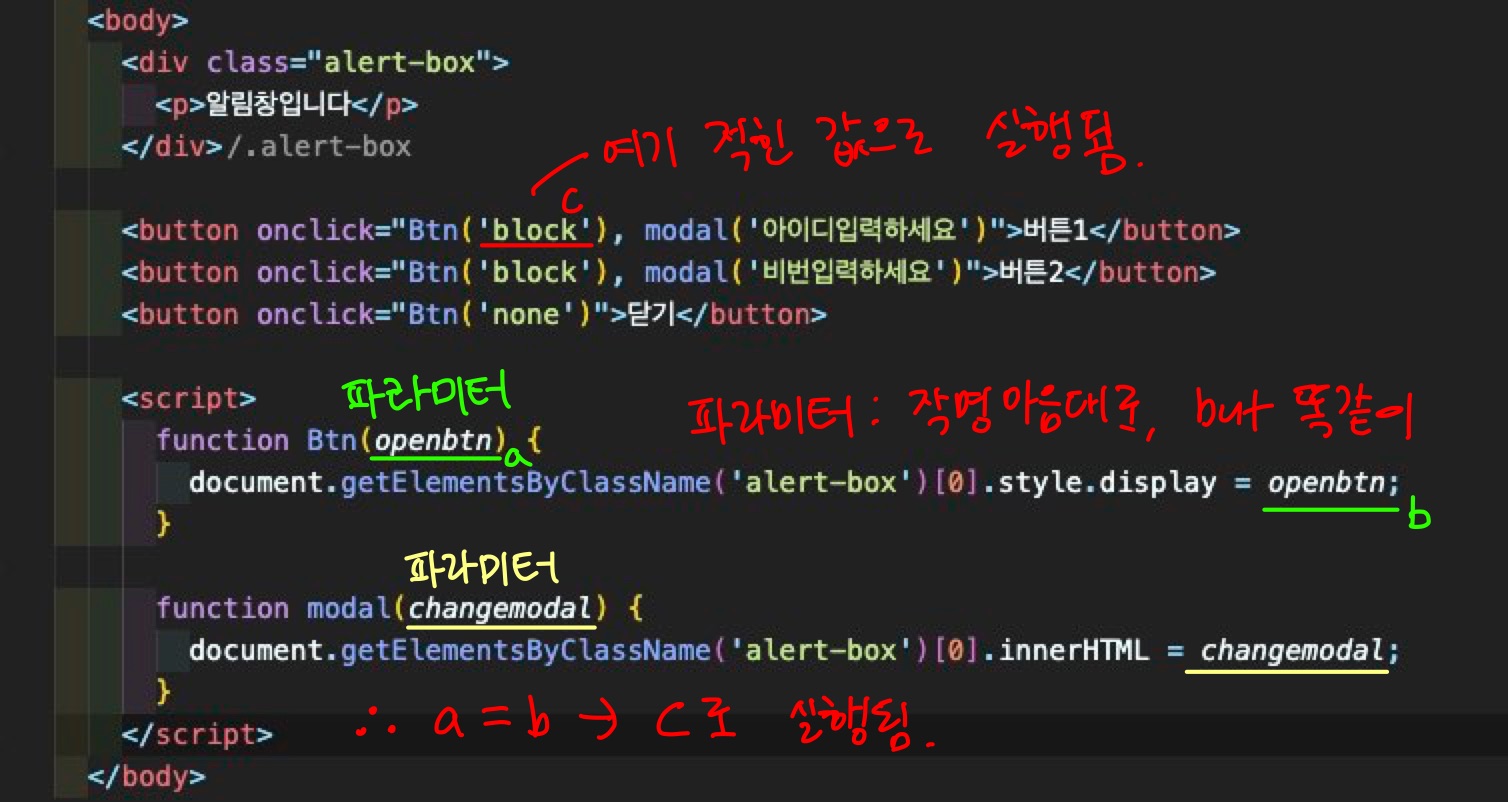
📍 function의 파라미터 문법
- function의 파라미터 문법을 쓰는 이유
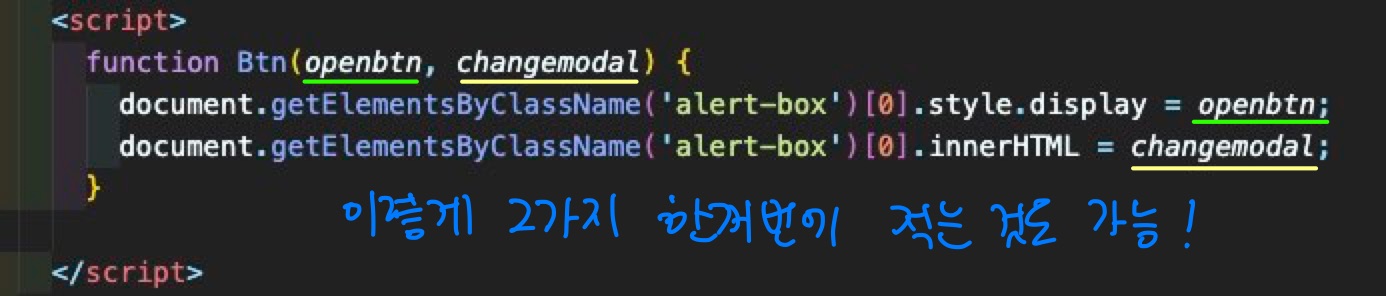
같은 함수가 여러개 적히는것 보다, 하나의 함수만으로 다양한 기능을 사용하게 할 수 있음.
- 파라미터 문법의 생김새


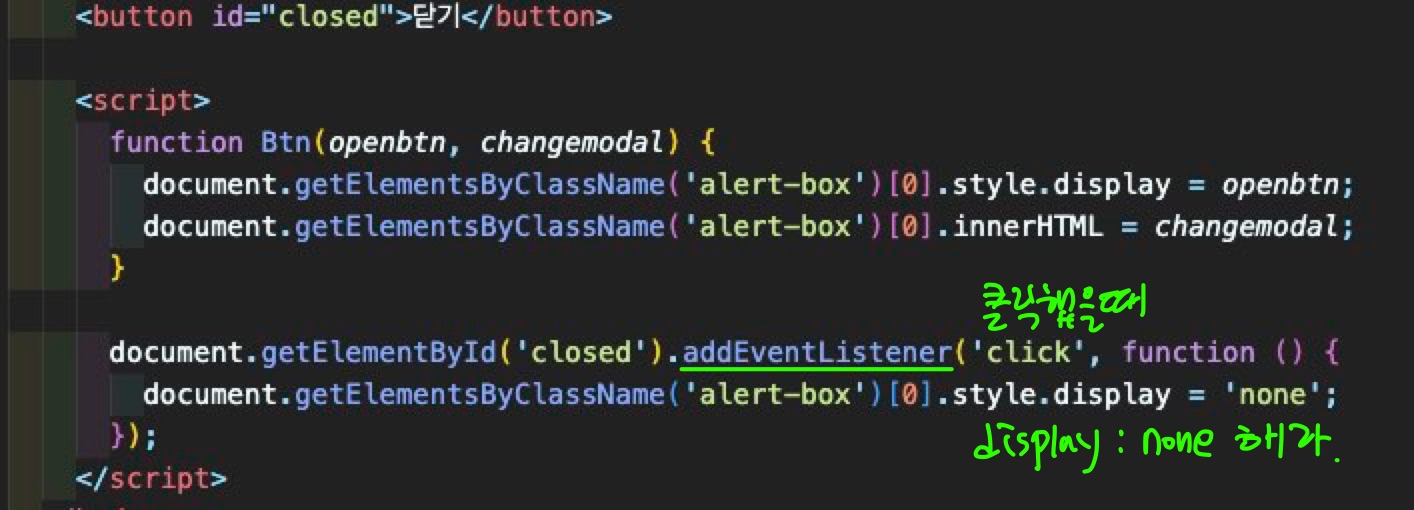
📍 addEventListener 문법
-
html 태그 옆에 onclick 을 사용하여 적던 JS 들로 읽기가 더 힘들어짐.
이럴때는 addEventListener 문법을 사용하면 깔끔하게 적을 수 있다. -
html 태그 옆에는 onclick 속성이 필요 없어짐.
- 유저가 만들어내는 이벤트의 종류는 다양한데 보통
click, mouseover, scroll, keydown등이 있다.

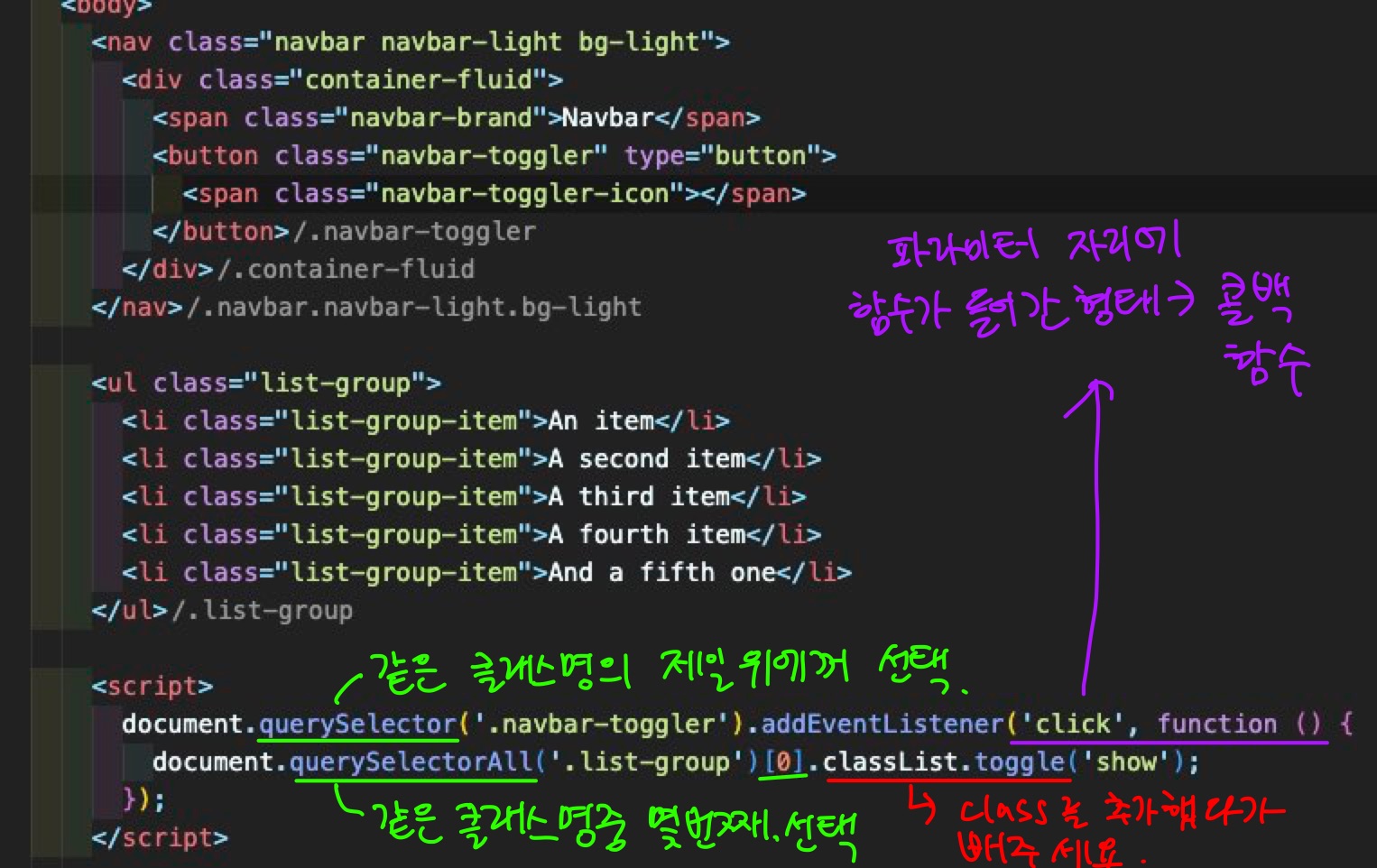
📍querySelector & 콜백함수 & *classList
- querySelector
-
getElementById(), getElementsByClassName() 셀럭터의 불편함을 줄여줄 수 있다.
-
querySelector('. 또는 # class 또는 id 명') 의 css 선택자를 이용하여 선택할 수 있다.
-
querySelector('') : 같은 이름을 가진 것들의 제일 위에꺼만 선택해줌.
-
querySelectorAll('')[순번] : 같은 이름을 가진 것들 중에 몇번째 선택해줌.
-
- 콜백함수
파라미터 자리에 함수가 들어가면 콜백함수라 부름.
셀럭터 뒤에 소괄호가 붙으면 함수라고 봄.
- classList.
- classList.add('클래스명'): '클래스명' 을 추가해줘! (미리 해당 클래스명의 css 가 만들어져있어야함. )
- classList.remove('클래스명'): '클래스명' 을 빼줘.