
📍 jQuery
-
jQuery : 자바스크립트의 긴 코드를 단순하고 보기 좋게, html 조작을 쉽게 바꿔주는 라이브러리
-
jQuery 설치하기
jQuery cdn 검색해서 jQuery 홈페이지에서 script 태그를 찾아서 html의 head 태그안에 붙여넣기
→ 그 밑부분부터 jQuery 사용 가능해짐.
(body 태그안에서 script 태그를 작성 후 그안에 원하는 내용 적기)※ jQuery cdn
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>📍 jQuery 사용해기
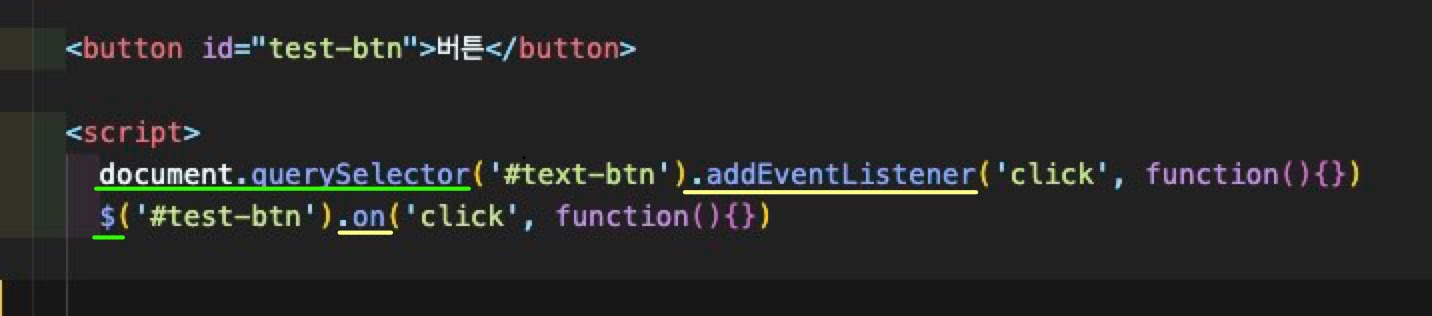
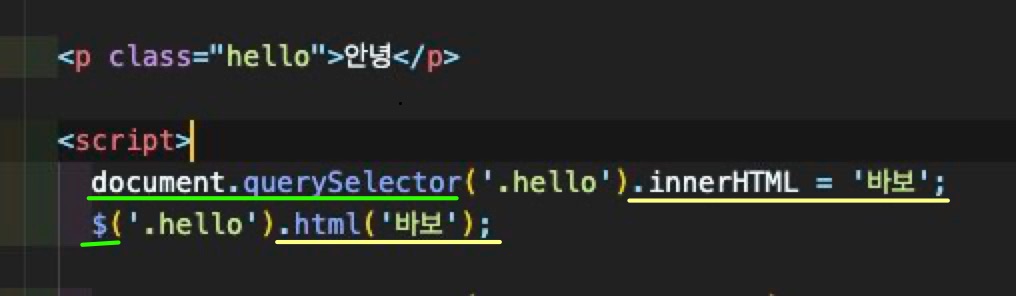
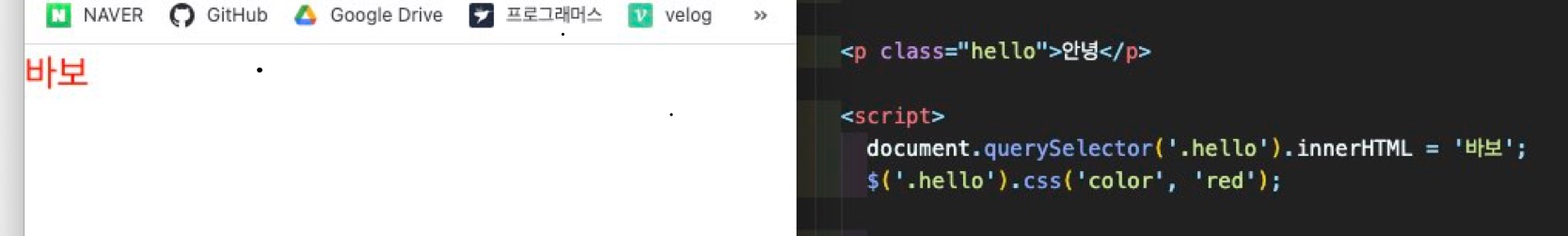
$ = querySelectorAll
.on = addEventListener
이것말고도 .fadeToggle()
.hide() , .fadeOut(), .fadeOut() <-> .show(), .fadeIn() , .slideDown()