
📍 스크롤 이벤트
- window.scrollX() :가로축이동 -> 유저가 얼마나 스크롤바를 옆으로 밀엇나
- window.scrollY() :세로축이동 -> 유저가 얼마나 스크롤바를 내렷나
= 예전에는 window.pageYoffset 으로 사용했음.
- window.scrollTo(x,y) : 원하는 좌표만큼 강제로 스크롤됨
- window.scrollBy(x,y) : 현재 위치에서 원하는 만큼 강제 스크롤됨.
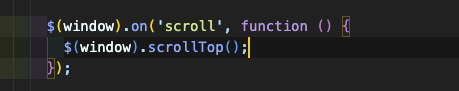
📍jQuery 로 표현

-
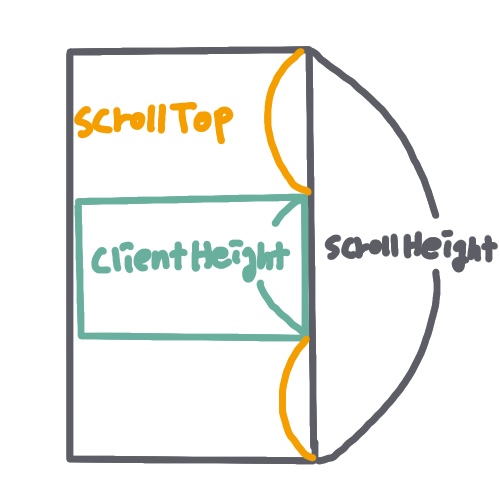
scrollTop() : 맨 위에서부터 스크롤 이동, 현재 스크롤바 위치 출력 동시 가능.
-
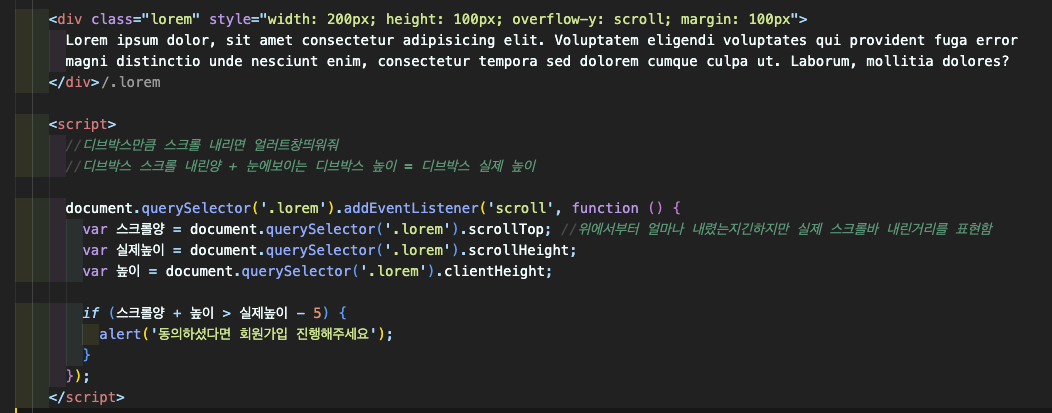
scrollHeight() : 실제 스크롤되는 높이
-
clientHeight() : 실제 눈에 보이는 높이
📍 스크롤 이벤트리스너 사용해보니 느낀 주의 사항.
-
scroll 이벤트리스너 안의 코드는 1초에 60번 이상 실행됨 -> 컴퓨터한테 부담을 줄 수 있음.
-
스크롤을 다 내리고 있는 상황에서 alert 창에 반복해서 뜰 수 있음.

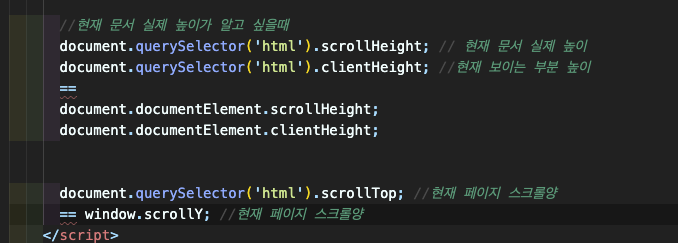
📍 현재 페이지 끝까지 스크롤 체크하기 (div 박스 아니고 브라우저 크기)


스크롤의 실제 높이나 양을 체크 할때는 페이지가 모두 로드 되고나서 실행해야하므로,
</body> 앞에 사용하는게 좋음.
📍 스크롤바 style 속성들
- ::-webkit-scrollbar : 스크롤바 전체
- ::-webkit-scrollbar-thumb : 스크롤 막대
- ::-webkit-scrollbar-track : 스크롤 막대 외부