
📍 캐러셀
회전목마라는 뜻. 슬라이드 되는 UI 를 말함
- 캐러셀 만드는 방법
-
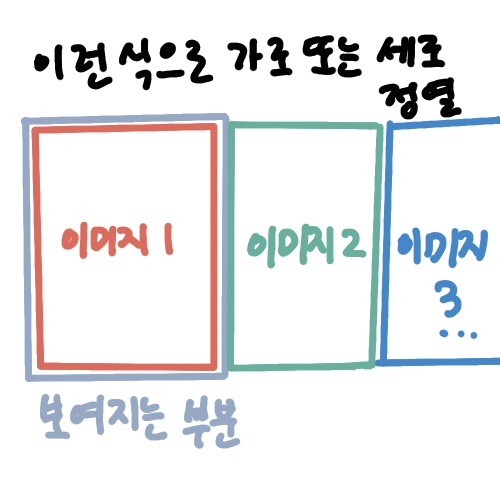
미리 html, css 로 화면들을 가로로 길게 붙여놓는다.
-
버튼을 누르면 보일 이미지가 당겨오거나 당겨가게 만든다.
(가로 또는 세로를 옮기는 방법, transform속성으로 translateX 또는 Y 를 이동)
⭐️ one-way 애니메이션 들어있는 UI 만들기
- 시작화면 만들기
- 최종화면 만들기
- 원할때 최종화면으로 변하게 JS
- transition 추가 하여 자연스러운 애니메이션을 만든다.
📍 캐러셀 만들어보기
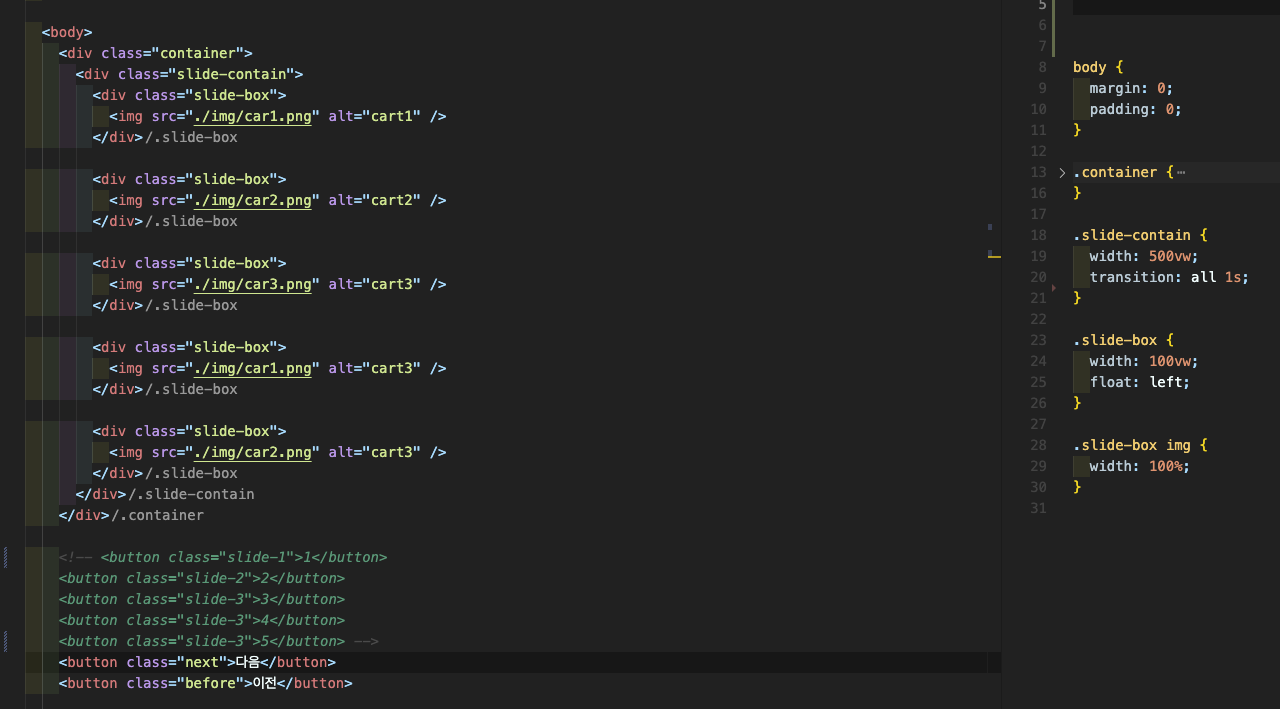
- html, css 구조를 만든다.
- 나는 float 로 가로 정렬했음.
- 미리 transition 으로 애니메이션 추가해놓음

-
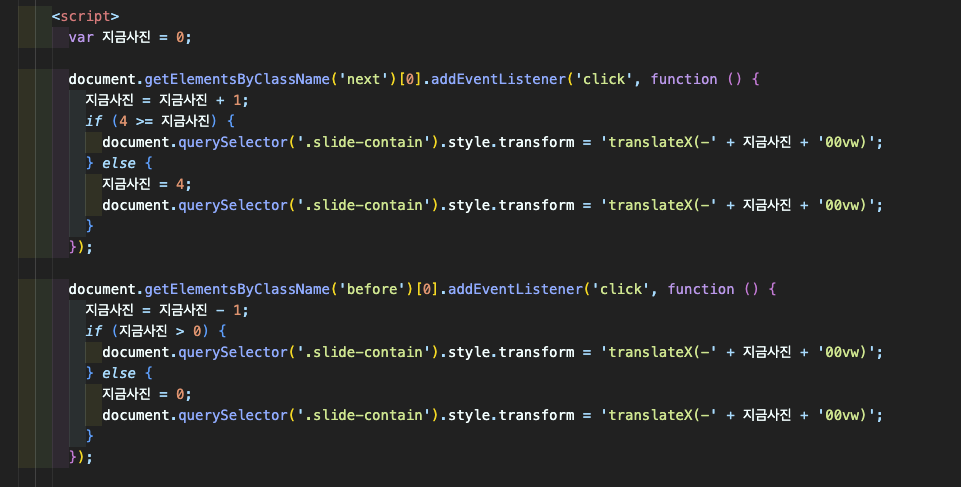
script 태그안에 JS 를 짠다.
1) 버튼을 클릭하는 횟수를 if문의 조건을 걸기 위해 변수를 만듦.
2) 'next' 또는 'before' 버튼을 click 했을때transform: translateX를 이용하여 가로축으로 사진들을 이동시킨다.※ 이때 JS 특성상 '+' 로 연결되면
숫자+숫자(숫자모양문자), 숫자+문자, 문자+문자 일때는
옆에 붙여서 만들어줌
(ex. '가나' + 12 => '가나12' 의 문자가됨.)