우리 프론트는 저번부터 사용하던 React 를 계속 사용하기로 했다.
(+ 백엔드는 Node.js)
맘 같아서는 당장 개발에 들어가고 싶지만.. UI 가 먼저이기 때문에 후딱 UI 를 짰다.
UI

UI 만 생각하면 눈물이 난다...
팀에 디자인 담당이 없어 어쩌다보니 UI 경험이 많은 프론트 둘이서 UI를 항상 짰었는데,
문제는 둘 다 디자인을 전문적으로 배우지 않은 사람들이라는 것 ...^^ 이번에도 역시나 UI 걱정이 되었다.
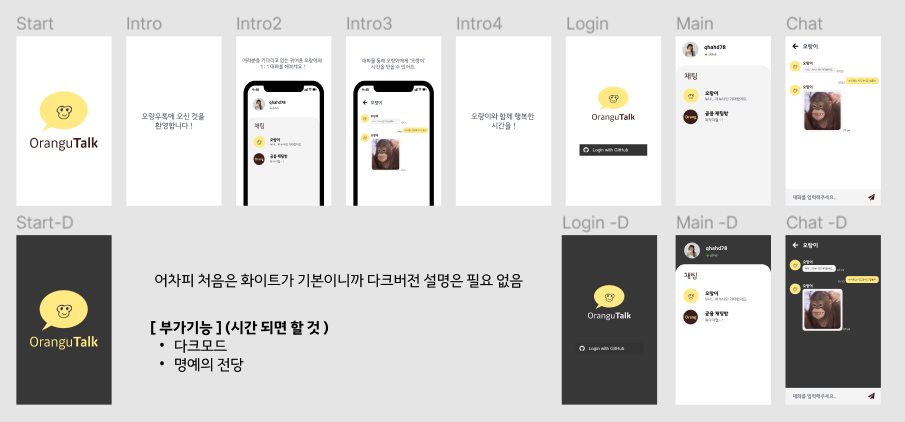
그래서 이번에는 UI에 대한 부담을 덜고 싶어서 카카오톡을 적당히 카피하자고 내가 제안을 했고, 프론트를 함께 하는 오빠도 흔쾌히 승낙하여 바로 UI 작업에 들어갔다.
내가 맡은 부분은 원래는 메인, 로그인 부분이였는데 만들다보니 가이드 부분이 더 필요하기도 했고,
나도 삘 받아서 더 완벽하고 예쁘게 UI를 짜고 싶어서 빡 집중 끝에 사용 설명 부분까지 호로록 해버렸다! 물론 컨펌을 더 받아야한다..

둘이서 호로록 짜버린 UI
개발 세팅
여태까지는 협업할 때의 초기 개발 세팅은 내가 하지 않았고, 선배들이 해주신 것을 Pull 받고 사용했었다. 지금 생각하면 내가 세팅할 능력도 안 되었기도 했던 것 같다.
특히 지금 같이 프론트를 하는 오빠와는 같은 프론트엔드 분야로 협업을 정말 많이.. 했었는데, 나는 한 번도 초기 세팅을 해본 적이 없었다.
해봤자 라우터와 api 설정만 조금 해봤던 것 같다.
그래서 이번엔 내가 초기세팅을 해보았다.

호기롭게 도전 !
. . . 생각보다 신경 쓸 게 많았다.
기본적인 라이브러리 (styled-components, router-dom, axios 같은.. )는 다 다운 받아놓아야했고 EsLint/Prettier 세팅, 핵심 컬러도 컴포넌트로 다 만들어야하고, Router, Global Css 설정 등등등등등... 짜잘짜잘하게 신경써야할 것들이 정말 많았다.
심지어 이번 서비스는 웹앱으로만 구성할거라 미디어쿼리 세팅까지 해줘야해서 세팅하는 거에만 한 1~2시간 정도 걸렸던 것 같다. 내가 처음 세팅해봐서 오래 걸린 것도 맞다..
또 내 컴퓨터에서는 잘 됐지만 같이 협업하는 오빠는 맥이고 나는 윈도우라 개발 환경이 달라 에러가 날까봐 조마조마 했다.
그래도 어찌저찌 잘 세팅해서 푸시하고, 맥에서도 서버가 잘 돌아가는 걸 확인한 후에 편안하게 vs코드를 껐다.
이제 개발할 일밖에 안 남았다. soket.io 를 써보는 것이 처음이라 걱정 되기도 하고 재밌을 것 같기도 하다.