결론부터 말하자면.. 다 하지 못했다 ㅠ 가장 중요한 날짜 하나당 하나씩 저장이 되어야 하는데... 야심차게 도전했지만 실패해버렸다.
저번 중간점검 때, 프론트는 대부분 다 마무리가 되었고, 백에서 기능이 몇 개 남아있었다.
[프론트]
1. 세션 제목 클릭시 팝업창이 닫히면서 메인 창 갱신
팝업 창을 열고 닫으면서 이벤트를 실행시켜 줄 수가 있었다. 두 가지 방법을 시도해봤는데, 첫 번째는 창을 닫으면 부모창이 자동으로 리로드 되는 함수 사용, 두 번째는 그냥 url 새로 불러오기 이다.
첫 번째: 부모창 자동 리로드
<span onclick="javascript:
function a() {
window.close();
opener.location.reload();
};
return a();"
class="session-name">{{session.title}}</span>사실 언제나 그렇듯 바로 안될 줄 알고 html 에 껴넣어서 코드를 대충 작성했는데 바로 되어버렸다 ;
onclick 이벤트가 일어나면 a 함수가 실행되게 했고, a 함수는 현재 창을 닫고, 부모창을 새로고침 시킨다.
두 번째: url 다시 불러오기
<span onclick="javascript:
function a() {
window.close();
window.location.href('{% url 'home' %}');
};
return a();"
class="session-name">{{session.title}}</span>얘는 왜인지 .. 되지를 않았다. 얘도 똑같이 onclick 이벤트가 일어나면 a 함수가 실행되고, a 함수는 현재 창을 닫고 해당하는 url 로 옮겨간다.
그래서 첫번째 방법으로 세션 리스트에 있는 세션제목을 누르면 메인 화면으로 돌아가고, 리로드 되는 것까지 구현했다.
[백]
1. 날짜순 정렬 기능
구글링을 통해 찾아보았고 바로 적용해보았다.
def sessionlist (request) :
Sessions = Session_form.objects.order_by('-session_date')
return render(request, 'sessionList.html', {'sessions': Sessions } )
order_by 를 통해 오름차순, 내림차순으로 정렬시켜줄 수 있었다.
Sessions 에 Session_form 이라는 모델에서 가져온 객체들을 '날짜순(내림차순)' 으로 저장하여 sessionList.html 에 보내주는 과정이다.
order_by 는 오름차순으로, 가장 위에 예전 글이 올라온다.
-order_by 는 내림차순으로, 내가 쓴 방법이다. 가장 위에 최근 글이 올라온다.

정렬된 것을 확인할 수 있다.
2. 날짜별 출석부 저장 기능
결국.. 실패한 기능이다. 멋진 드래그앤드롭까지는 좋았으나, 저장하기가 힘들다는 점 때문이였다.
우선.. 처음부터 살펴보면,

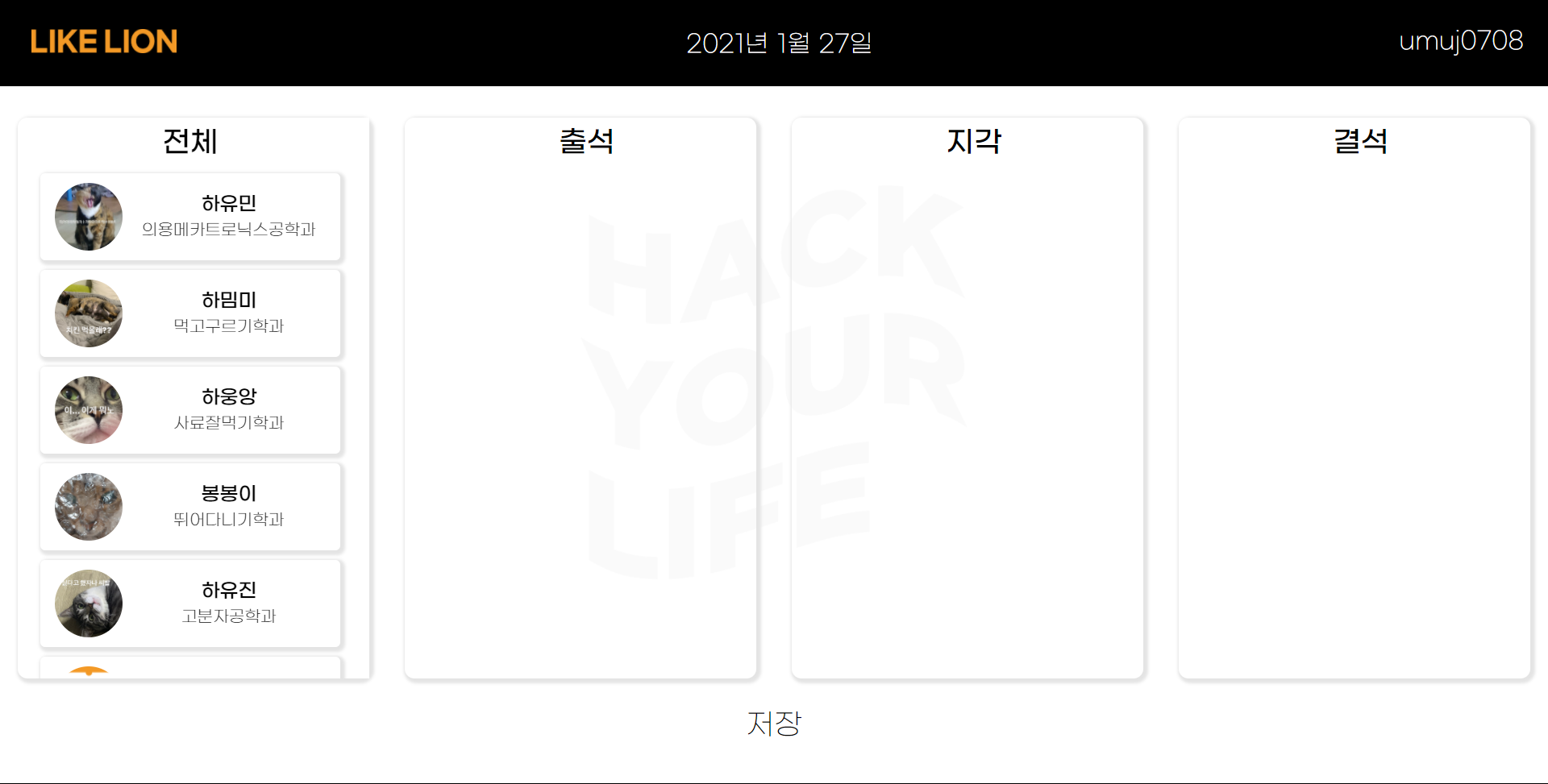
로그인 한 후에 메인 화면이 뜬다. 메인화면에서 바로 출석체크를 할 수 있도록 해서
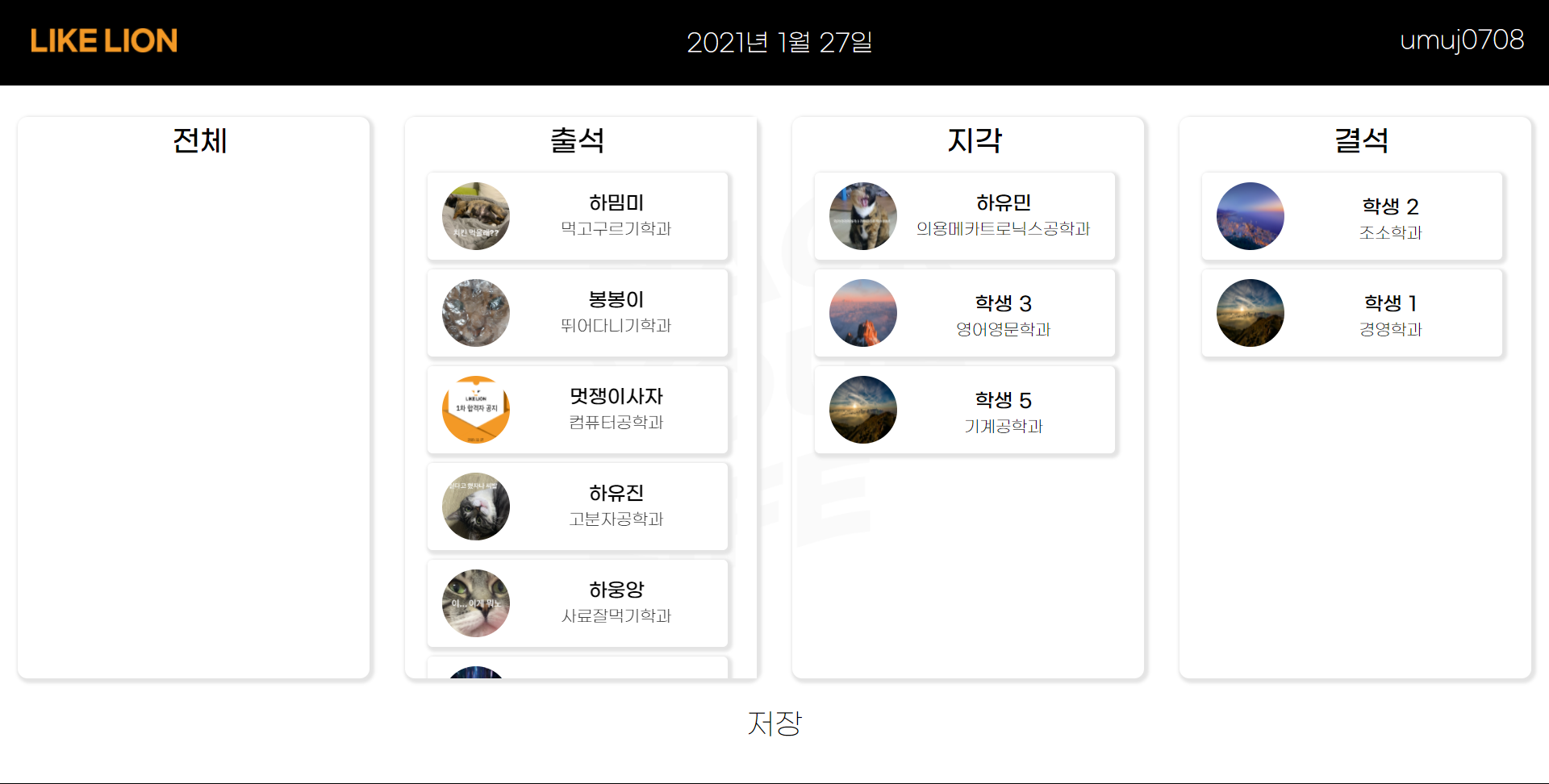
각 학생 카드를 출석 지각 결석으로 옮긴다. 옮기고 나면

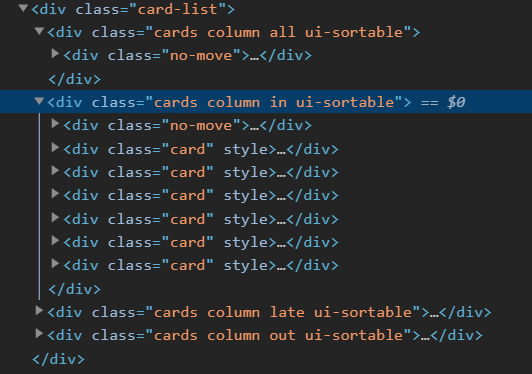
이런 모습이 된다. 이때 이 화면을 개발자 도구로 확인해보면

아무것도 없는 전체 div 안에는 card가 없고, 다른 곳(출석, 지각, 결석) 에 card 가 다 옮겨들어가져있다.
각 div 마다 이름을 줬으며, (전체=all, 출석=in, 지각=late, 결석=out) 카드를 옮기면 html 안의 내용도 바뀐다.
따라서 내가 생각했던 방법은, 학생 모델들을 json 형식으로 자바스크립트에 불러내고, 이것들이 각 div에서 div로 옮겨갈 때마다 div에 들어가있는 학생 배열을 생성해주고.. 이를 저장버튼을 누르면 배열 그대로 각 div에 저장이 되는.. 그런 형태를 생각했었다.
근데 어림도 없었다. 옮겨지는 걸 어떻게 인식 시켜야할지,,, 그리고 가장 문제였던 건 각 div 마다 div 안의 내용값을 빼와야하는데 그게 잘 안 됐다 ㅠㅠ 하하... 또 각각의 카드가 전체, 출석, 결석, 지각 중 어디에 있는지 인식하게 해야하는데 그걸 어떻게 해야할지를 모르겠어서 결국 실패하고 말았다.
그래서 결국엔 모델을 자바스크립트에서 사용할 수 있게 꺼내오는 것만 해보고 접었다.
모델 값들을 자바스크립트에서 쓸 수 있게 꺼내오는건 두 가지 방법이 있다.
첫째로는 DB에서 아예 json 형식으로 보내주면, js에서 JSON.parse로 데이터를 받아서 사용할 수 있다.
models.py
class Student (models.Model) :
name = models.CharField(max_length=5)
phone_num = models.CharField(max_length=11)
major = models.CharField(max_length=15)
profile = models.ImageField(upload_to="image", default=None)
def to_json(self):
return {
"name":self.name,
"phone_num":self.phone_num,
"major": self.major,
}먼저 모델을 to_json 을 사용해서 각 필드들을 json 형식으로 저장해준다.
views.py
def name_list(request):
N_list = Student.objects.all()
context = {
"names": names,
"name_js": json.dumps([name_li.json() for name_li in names])
}
return render(request, "main.html", context)딕셔너리 형태로 받아온 리스트를 json.dump 를 사용해 JSON 문자열 형태로 바꿔준다.
main.html
let names = JSON.parse("{{ name_js | escapejs }}")
console.log (names);JSON.parse 를 사용, 자바스크립트에서 사용할 수 있게끔 바꿔준다. 그리고 콘솔에 .. 찍었는데
unexpected end of json input at json.parse
오류가 나오면서ㅋㅋ 안됐다 호호 .. 이 방법이 가장 베스트였는데 보기 좋게 실패했다. 그래서
두 번째 방법을 시도해보았다. 두 번째 방법은 엄청 간단하다. 그냥 단순하게 html 에서 for문을 돌려서 배열형태로 풀어주기만 하면 된다.
<script>
//model 값 json 형식으로 저장
let tests = [
{% for student in students.all %}
{
name : "{{ student.name }}",
major : "{{student.major}}"
},
{% endfor %}
]
console.log(tests);
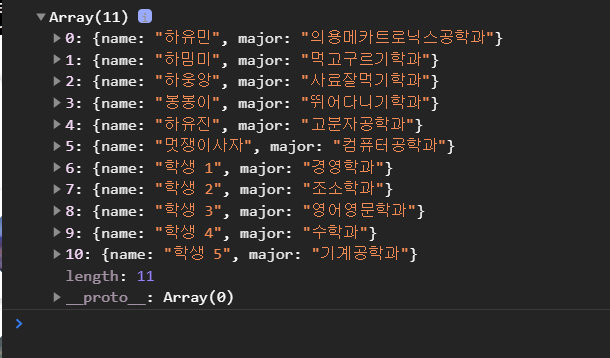
</script>콘솔로 찍어보면 다음처럼 배열로 저장된 것을 볼 수 있다.

이 때의 문제는 이렇게 풀어서 써야하는 데이터가 엄청 많거나 하면 코드도 길어지고 매번 풀어서 써야하기 때문에 두 번째 방법은 베스트는 아니다.
여기까지 하고 막혀버려서 이 이상은 진행하지 못했다... !
