[프론트]
1. 메인-로그인(완)

: 아이디와 비밀번호 입력한 후 로그인 하면 홈으로 이동.
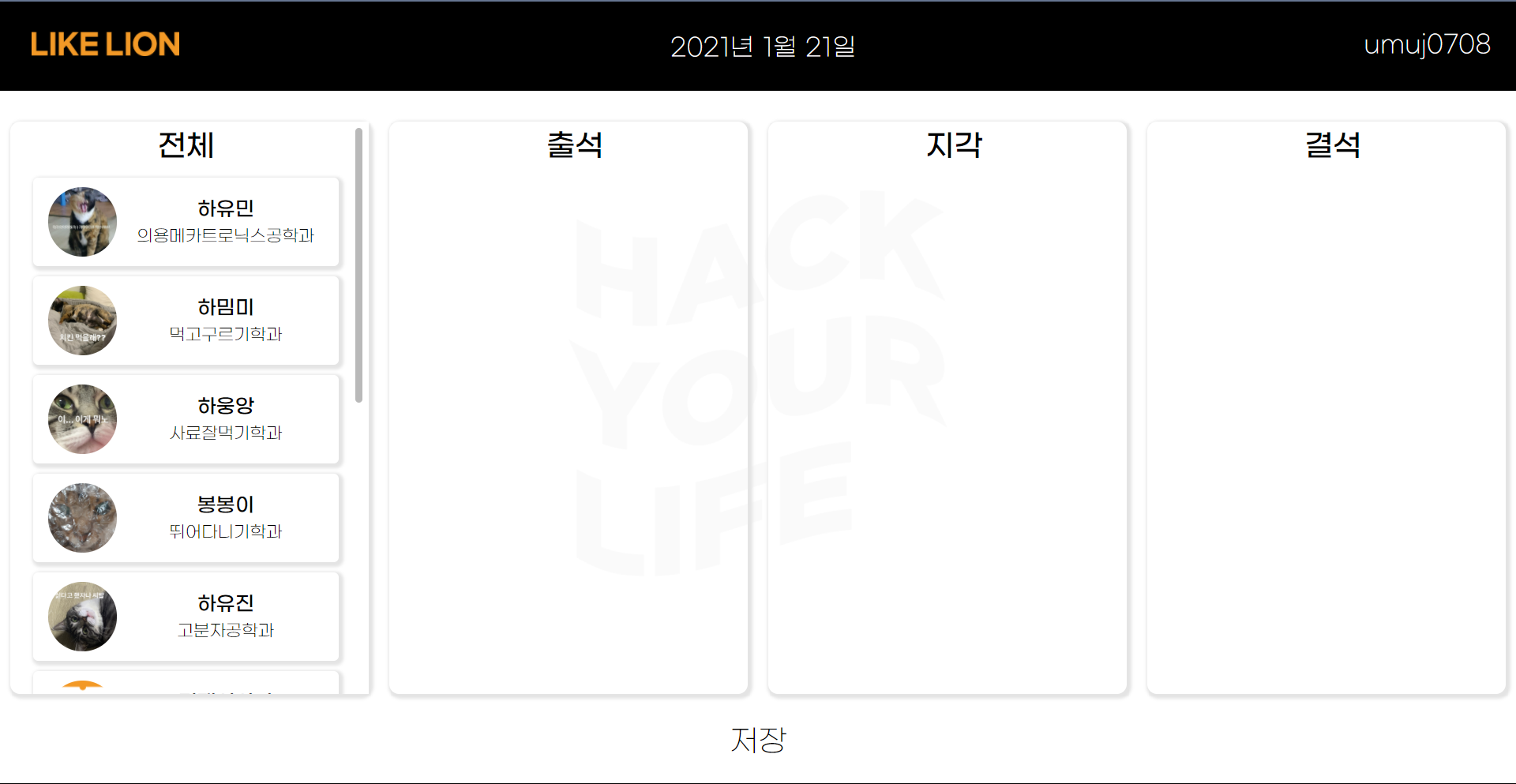
2. 홈 (완)

: input date 빼고 오늘의 날짜를 출력하게 함. 날짜 누르면 세션 리스트로 이동.
: 각 학생은 드래그 앤 드롭으로 출석, 지각, 결석으로 옮길 수 있음
: 스크롤 바는 길이가 충분히 길어지고, 호버시에만 보임.
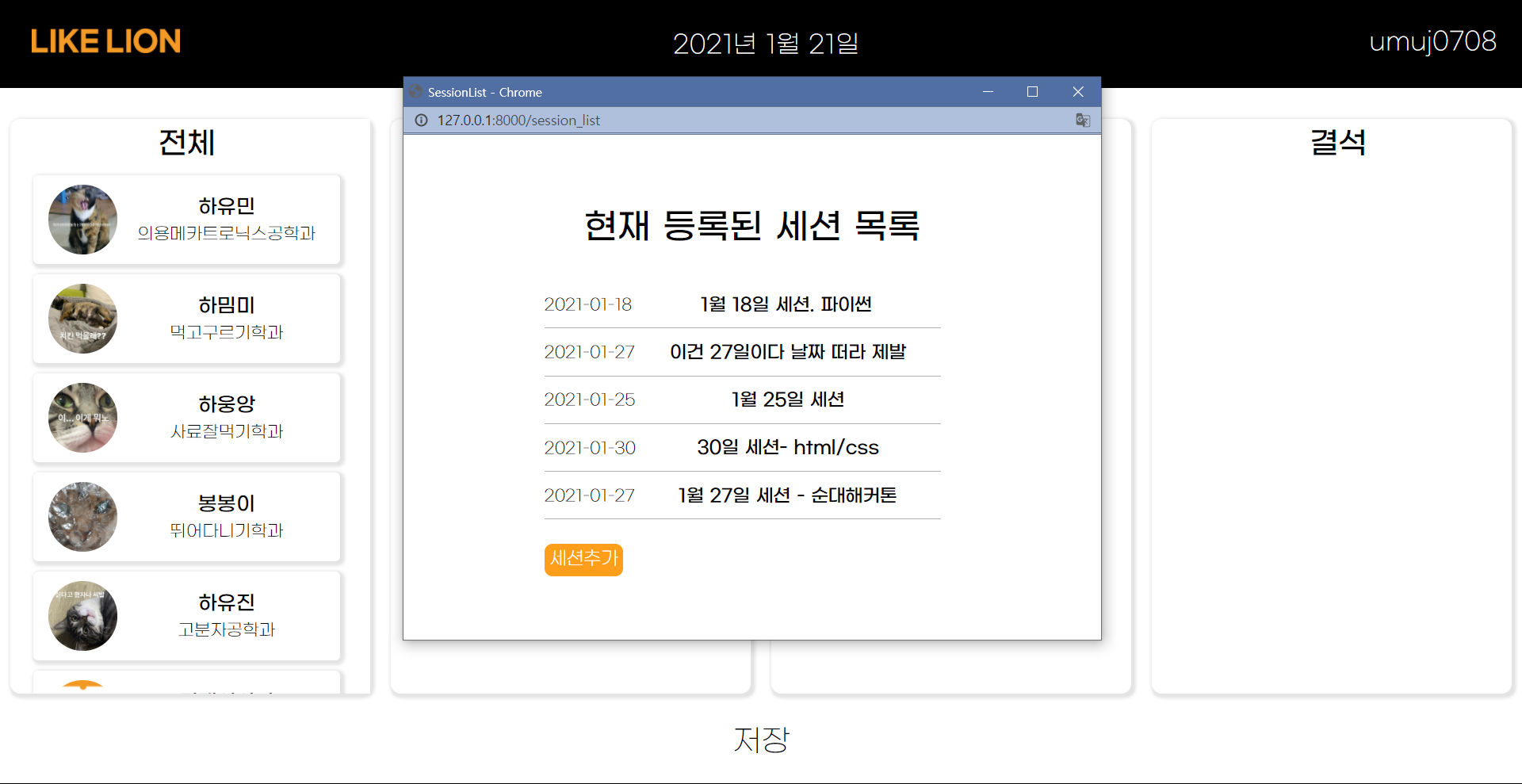
3. 세션 리스트 (완)

: 홈에서 오늘의 날짜를 누르면 팝업으로 뜸.
: 홈의 스크롤 기능 그대로 가져옴 + (타이틀과 세션추가는 고정. 스크 롤은 리스트만 됨.)
: 세션추가를 누르면 세션 등록 페이지로 이동
4. 세션 등록 (완)

: 세션리스트에서 세션 추가를 누르면 팝업 그대로 이동.
: 날짜 선택, 세션명 입력 후 등록버튼을 누르면 세션리스트로 다시 이동
5. 학생 MyPage (미완)
이건... 추가할지 말지도 고민중. 폰번호는 받아왔긴 한데 굳이 필요할까 싶기도 하고 ..? 아니면 MyPage로 따로 띄우는 거 말고 그냥 카드에 같이 띄우는 것도 생각중.
<기능>
-팝업 : 완료
-드래그 드랍 : 완료
-현재날짜 출력 : 완료
프론트는 그래도 빨리.. 재미있게.. 거의 다 끝난 것 같다.
[백]
-로그인 (완)
-학생 (=>이름, 학과, 휴대폰 번호, 사진) 생성 후 카드로 띄우기 (완)
: admin 에서 미리 추가해줘야함
-세션 모델(=> 세션 날짜, 타이틀) 생성 후 날짜, 타이틀 리스트로 띄우기(완)
: 날짜 순으로 정렬(미완) -- 어캐하는지 모름..정렬 어캐하지?ㅎㅎ 찾아보고 해야함!
: 추가 페이지에서 날짜 선택, 타이틀 입력 후 사용자가 직접 추가
-날짜별로 세션 저장 (미완)
: 지금 생각하는건.. Ajax이용, 전체, 출석, 지각, 결석 div 전체를 데이터 값을 줘서 세션 서버 하나당 한 날짜씩 저장 시키는거..인데 할 엄두도 안 나고 할줄도 몰라서 미루는중이다 ^-^ 어떻게 하지 ? 헤헤
프론트는 거의 10중 9는 완료된 것 같고..
백엔드는 핵심 기능인 날짜별 저장만 어떻게 하면 완료다. (어떻게 하지?ㅋㅋ...)
전체적으로 부랴부랴 했는데 UI 도 이쁘게 뽑혔고 버튼이나 스크롤이나 드래그드롭이나 다 괜찮게 돼서 다행이였다. 특히 프론트의 기능은 나름.. 다양한 것 같아서 기분이 아주 좋다.
문제는 백.. 너무 허접해서... 뻘쭘하다....ㅠ 장고 더 공부해야할 것 같다. 이번주는 Ajax 공부를 따로 해보고. 다음주에 기능 구현에 도전해볼 계획이다.
