
진행 상황
list-followers.tsx
- js-cookie 설치
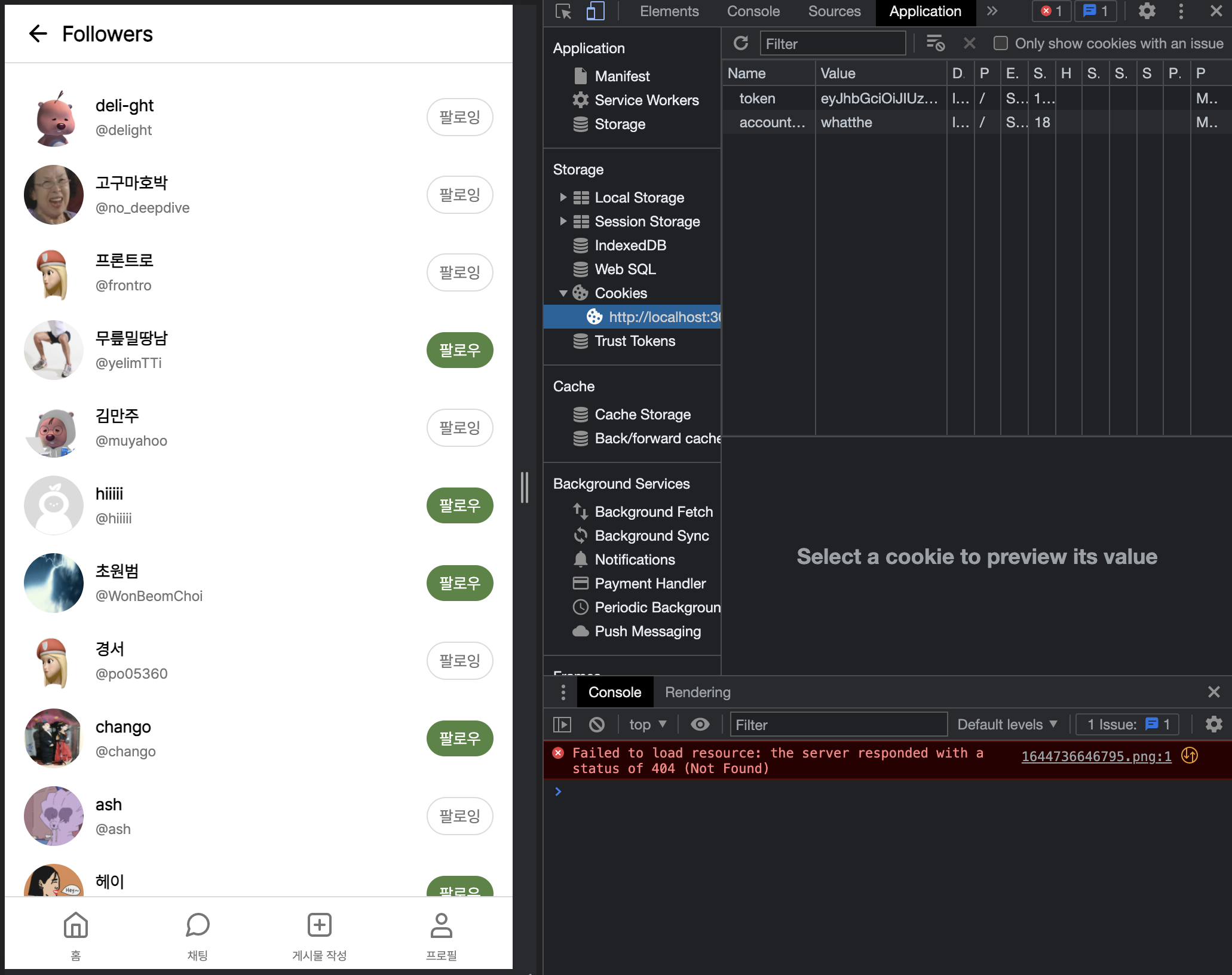
- Cookie에 저장된 accountname, token 이용
- follower list API 연동

🔸 How to Fix "localStorage is not defined" in Next.js
Next.js에서 localStorage를 사용하려고 할 때 다음과 같은 에러가 나타난다.
ReferenceError: localStorage is not defined에러가 발생하는 이유
- Next.js는 client-side를 렌더하기 전 server-side 렌더를 수행한다.
- Next.js에서 제공하는 Server Side Rendering(SSR)에서는
window,document같은 브라우저 전역 객체를 사용할 수 없다. - window 객체는 client-side에만 존재한다.
=> 따라서, 페이지가 client에 로드되고 window 객체가 정의될 때까지 localStorage에 접근할 수 없다.
해결 방법
typeof window !== 'undefined'
- 페이지가 client에 마운트될 때까지 기다렸다가
localStorage접근해야한다. window객체가 참조되지 않을 경우,undefined를 반환한다.localStorage에 접근하기 전에localStorage가 정의된다.
if (typeof window !== 'undefined') {
// Perform localStorage action
const item = localStorage.getItem('key');
}useEffect
useEffect는 렌더링 시 실행되므로, 초기 서버 빌드 시useEffect내부 코드는 실행되지 않음useEffect는 client side에서만 실행되므로localStorage에 안전하게 접근 가능
import { useEffect } from "react";
useEffect(() => {
// Perform localStorage action
const item = localStorage.getItem('key')
}, [])참고링크
📎 js-cookie
- 쿠키를 처리하기 위한 자바스크립트 쿠키 라이브러리
🔸 설치
npm i js-cookie
# yarn으로 설치할 경우
yarn add js-cookieTypeScript declarations
- TypeScript 사용시 타입선언 패키지도 설치
npm install --save @types/js-cookie
# yarn으로 설치할 경우
yarn add @types/js-cookieES Module
- 다른 모듈에서 ES 모듈을 import 하는 방법
import Cookies from 'js-cookie'
Cookies.set('foo', 'bar')ES Module
- ES6에 도입된 모듈 시스템
- import, export를 사용해 분리된 자바스크립트 파일끼리 서로 접근할 수 있다.
- 참고링크: ES Modules 정리하기
=> ES Module 내용 정리하기
사용법
- 쿠키 굽기
// 기본 사용법
Cookies.set('name', 'value')
// 만료 기간 설정: 지금부터 7일 후 만료
Cookies.set('name', 'value', { expires: 7 })- 구운 쿠키 가져오기
Cookies.get('name') // => 'value'
Cookies.get('nothing') // => undefined
// 모든 쿠키 가져오기
Cookies.get() // => { name: 'value' }- 구운 쿠키 삭제
Cookies.remove('name')expires
- 쿠키 만료 기간을 정의
- 생략하면 쿠키가 세션 쿠키가 된다.
- Default : 쿠키는 사용자가 브라우저를 닫을 때 제거된다.
Cookies.set('name', 'value', { secure: true })
Cookies.get('name') // => 'value'
Cookies.remove('name')🔸 이메일로 로그인하는 페이지 코드
- 기존 localStorage에서 Cookie로 변경
const router = useRouter();
// 저장된 token이 있을 경우 (로그인 상태인 경우)
if (Cookies.get('token')) {
// 홈으로 이동
router.push('/home');
}
// submit button 클릭
const onSubmit = handleSubmit(async (userData) => {
const { data } = await axios(`${API_ENDPOINT}/user/login`, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
data: JSON.stringify({
user: {
email: userData.email,
password: userData.password,
},
}),
});
// error message가 있을 경우,
if (data.message) {
// 에러 메시지를 보여준다.
setLoginError('이메일 또는 비밀번호가 일치하지 않습니다.');
} else {
// 그렇지 않을 경우 유저의 accountname, token을 쿠키에 저장
Cookies.set('accountname', data.user.accountname);
Cookies.set('token', data.user.token);
}
});


열심히 프로젝트 하시는 보리님🍊
멋있어요! 화이탱~!