지난 주 코딩 테스트 스터디를 통해 배열의 길이를 0으로 하면 해당 배열을 빈 배열로 초기화 할 수 있다는 것을 알게 되었습니다.
평소 빈 배열로 초기화 할 때 Array = []를 사용하는데, Array.length = 0를 사용했을 때와 어떤 차이가 있는지 궁금했습니다.
따라서, 이 글에서는 배열을 빈 배열로 초기화 하는 방법과 Array.length = 0와 Array = []의 차이점에 대해 설명합니다.
배열 초기화 하기
Array = []
배열에 빈 배열([])을 할당하여 빈 배열로 초기화 할 수 있습니다.
let initArray = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
initArray = [];이 방법은 const 키워드를 사용할 수 없습니다.
// const 키워드 사용한 배열
const initArray = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
// 에러 발생
initArray = []; // Uncaught TypeError: Assignment to constant variable.Array.length = 0
배열의 길이를 0으로 설정하여 빈 배열로 초기화 할 수 있습니다.
length 속성은 writable 합니다. 따라서, length 속성에 값을 설정해 배열을 자르거나 배열의 길이를 늘릴 수 있습니다.
const initArray = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
initArray.length = 0;Array.slice(0, Array.length)
slice 메서드를 사용하여 원본 배열에서 모든 항목을 제거한 복사본을 반환합니다.
const initArray = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
initArray.slice(0, initArray.length);while(Array.length > 0) / pop
배열의 길이가 0이 될 때까지 pop 메서드를 사용하여 빈 배열로 초기화 할 수 있습니다.
const initArray = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
while(initArray.length > 0) {
initArray.pop();
}Array.length = 0 vs Array = []
-
Array = []은 새로운 배열을 할당하는 것이므로, 기존 배열에 대한 참조 끊어집니다. 따라서, 해당 배열을 참조하는 다른 배열들은 영향을 받지 않습니다.let initArray = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; // referenceArray는 initArray를 참조 let referenceArray = initArray; // initArray에 빈 배열 할당 initArray = []; // referenceArray는 영향을 받지 않음 console.log(referenceArray); // [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] console.log(initArray); // [] -
Array.length = 0은 기존 배열을 변경하는 것이므로 해당 배열을 참조하는 다른 배열들은 영향을 받습니다.const initArray = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; // referenceArray는 initArray를 참조 const referenceArray = initArray; // initArray의 길이를 0으로 설정 initArray.length = 0; // referenceArray가 영향을 받음 console.log(referenceArray); // [] console.log(initArray); // []
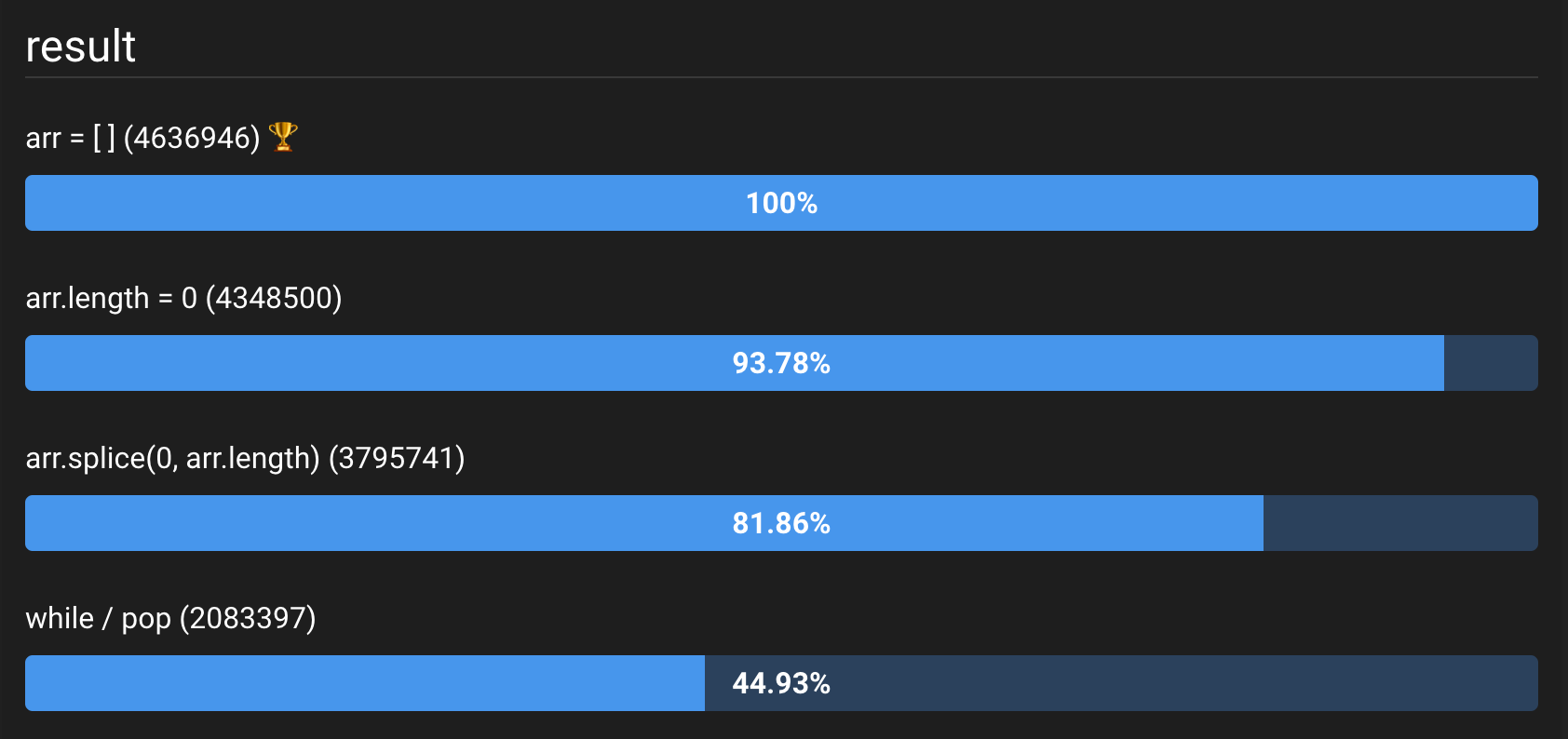
성능 비교
링크를 통해 직접 확인할 수 있습니다:)

참고
