Mermaid
Mermaid는 markdown과 같이 텍스트와 코드를 이용해 다이어그램을 만들거나 시각화를 할 수 있습니다.
최근에 시퀀스 다이어그램을 만들 일이 생겨 툴을 찾아보고 있었는데, 시퀀스 다이어그램에서 사용하는 모양을 추가하여 그리는 방식이 대부분이었습니다.
개인적으로 Mermaid를 사용했을 때 가장 편한 부분은 간단한 문법으로 다이어그램을 그릴 수 있고, 수정이 용이하다는 것입니다. 그리고 노션에서도 Mermaid를 이용한 코드를 작성하면 시퀀스 다이어그램을 볼 수 있습니다!
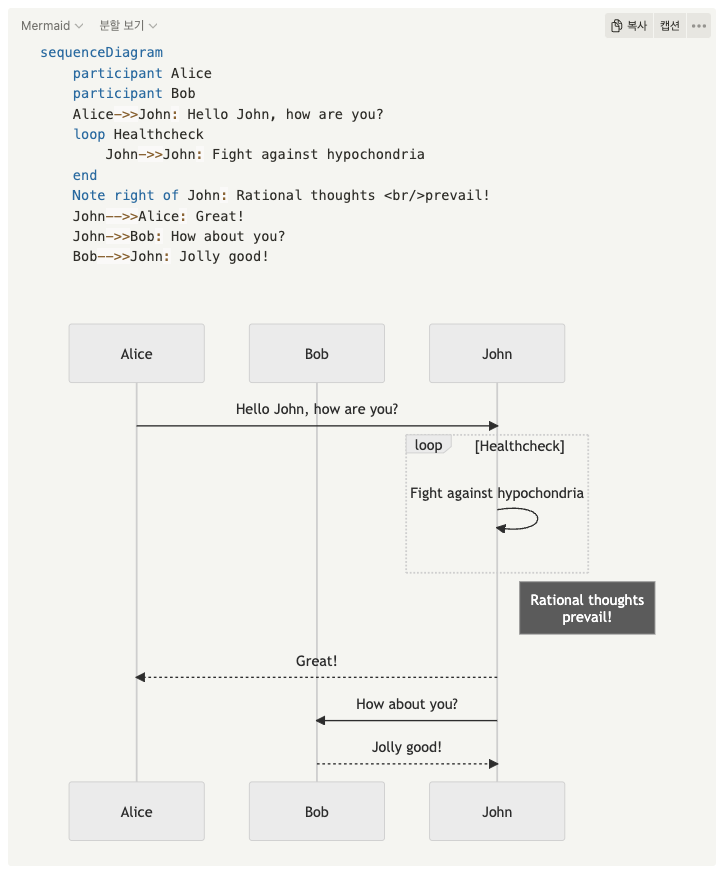
다음 스크린 샷은 노션에서 Mermaid를 이용하여 시퀀스 다이어그램 예제를 적용한 것입니다.
분할 보기, 코드, 미리 보기가 있어 상황에 맞게 다른 보기 방식을 선택할 수 있습니다.

본 내용에서는 Mermaid를 이용하여 시퀀스 다이어그램 작성 문법에 대해 설명합니다.
Syntax
Sequence diagrams
시퀀스 다이어그램은 프로레스의 순서에 따라 서로 상호작용하는 방식을 나타내는 다이어그램입니다.
Mermaid로 시퀀스 다이어그램을 작성하기 위해 마크다운 최상단에 다음과 같이 선언합니다.
sequenceDiagram
...Participants / Actors
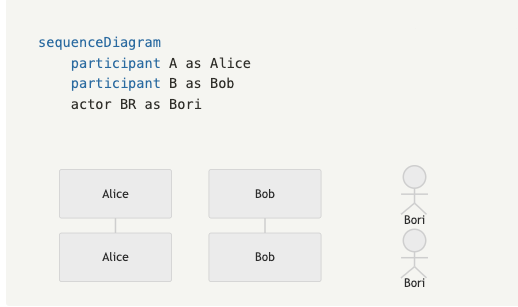
객체는 participants나 actor 키워드를 이용하여 선언합니다.
시퀀스 다이어그램에서 객체는 기본적으로 직사각형으로 나타냅니다.
participants 키워드를 사용한 객체는 직사각형으로 나타나고, actor 키워드를 사용하면 사람 형태로 나타납니다.
그리고 객체에 별도의 별칭을 사용할 수 있습니다.

Messages
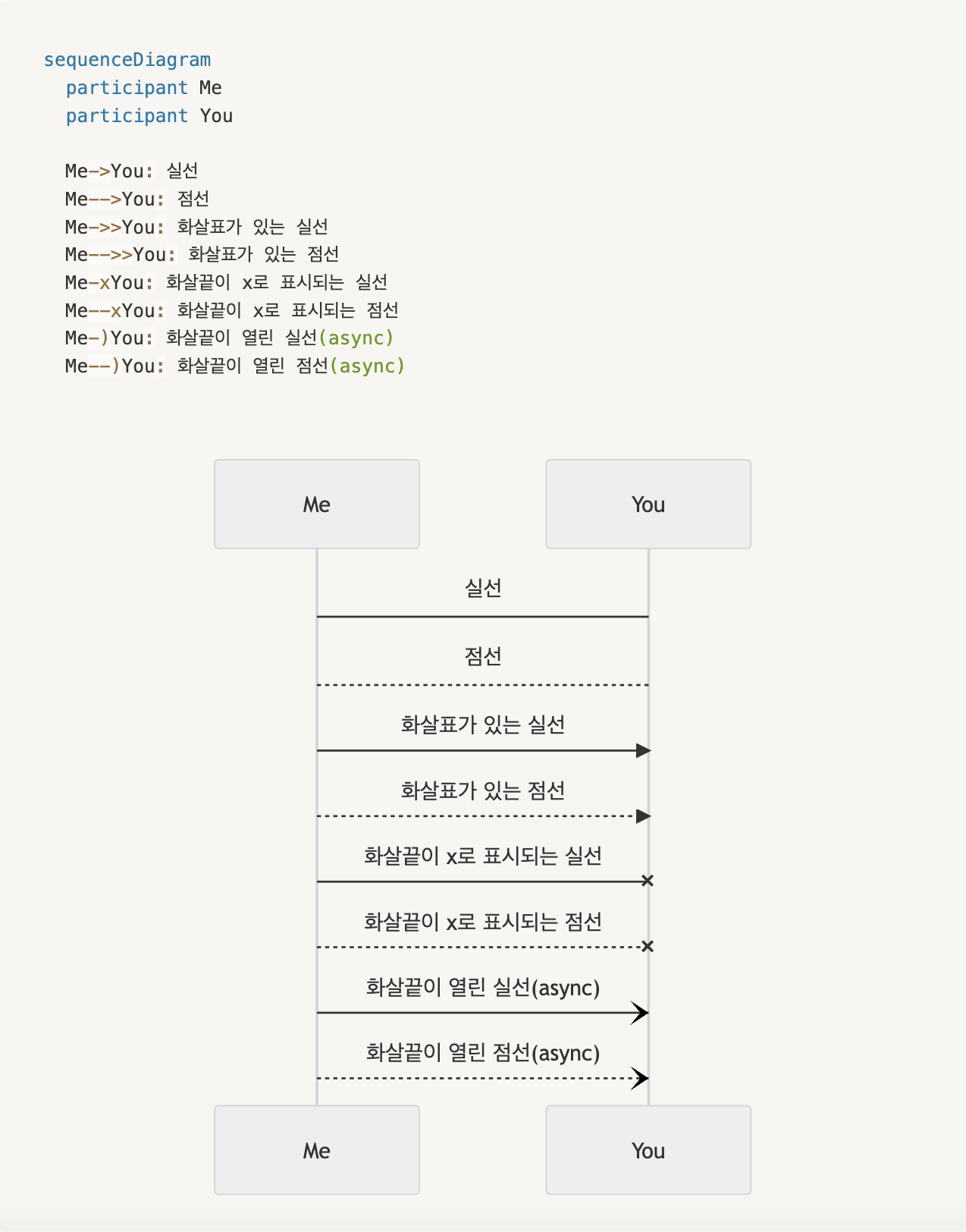
메세지는 실선이나 점선으로 표시할 수 있습니다.
타입에 따라 다음과 같이 나타냅니다.
| Type | Description |
|---|---|
-> | 실선 |
--> | 점선 |
->> | 화살표가 있는 실선 |
-->> | 화살표가 있는 점선 |
-x | 화살끝이 x로 표시되는 실선 |
--x | 화살끝이 x로 표시되는 점선 |
-) | 화살끝이 열린 실선(async) |
--) | 화살끝이 열린 점선(async) |

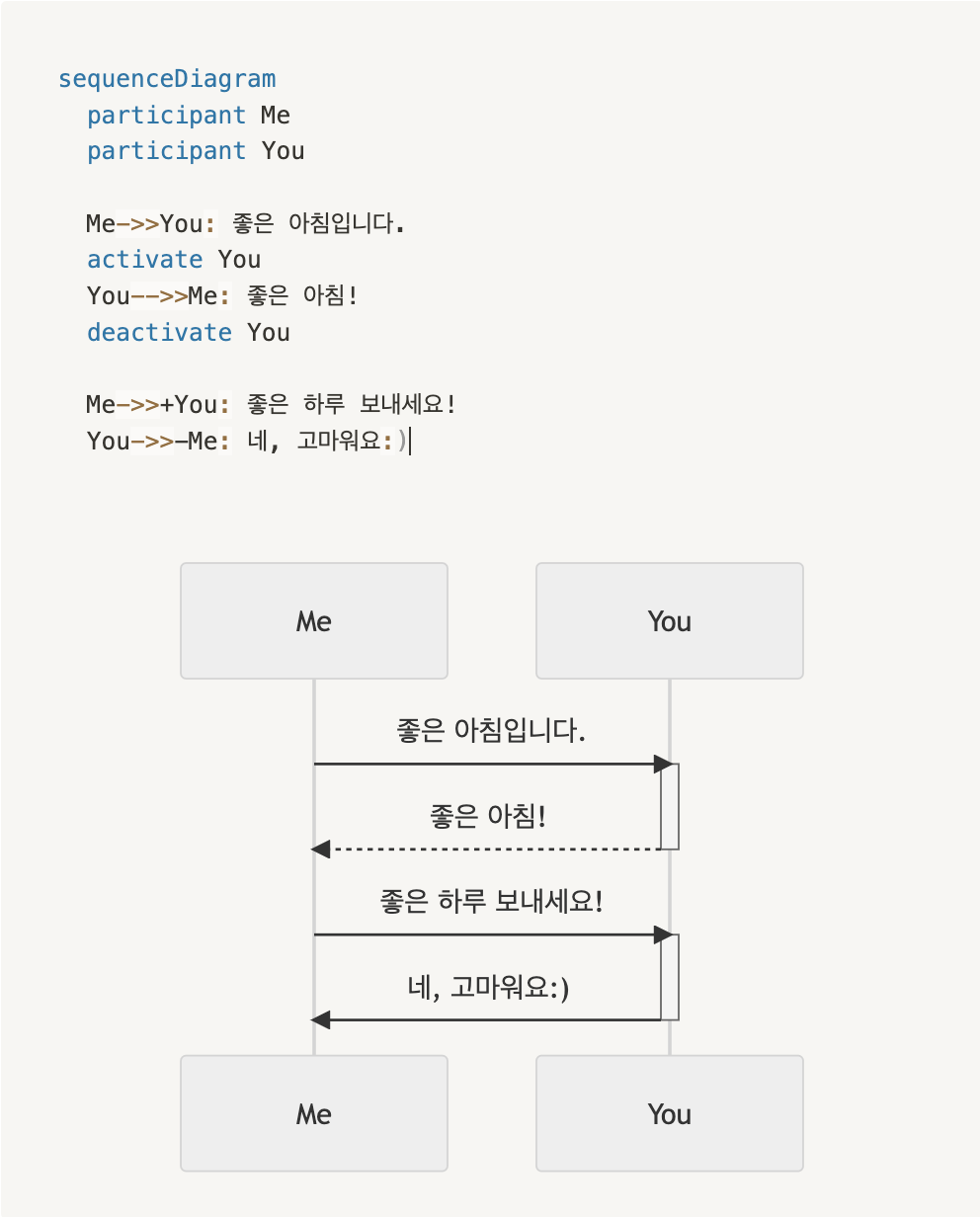
Activations
객체를 활성화 또는 비활성화 상태를 나타낼 수 있습니다.
activate와 deactivate 키워드를 사용하거나 +, - 기호를 사용하여 나타낼 수 있습니다.

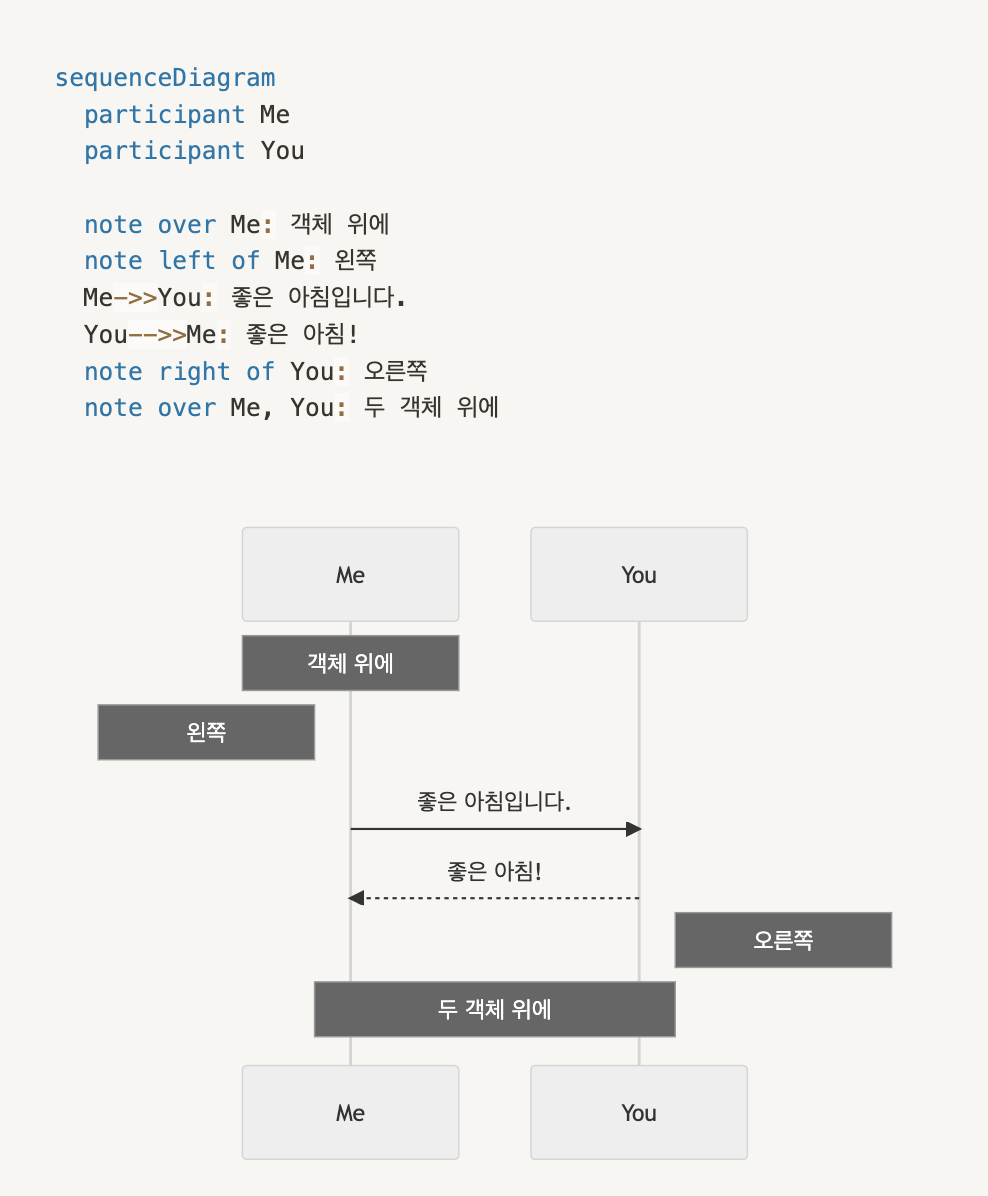
Notes
시퀀스 다이어그램에 메모를 추가할 수 있습니다.
그리고 두 객체에 걸쳐 메모를 작성할 수도 있습니다.
note [ right of | left of | over ] [Actor]: Text in note content
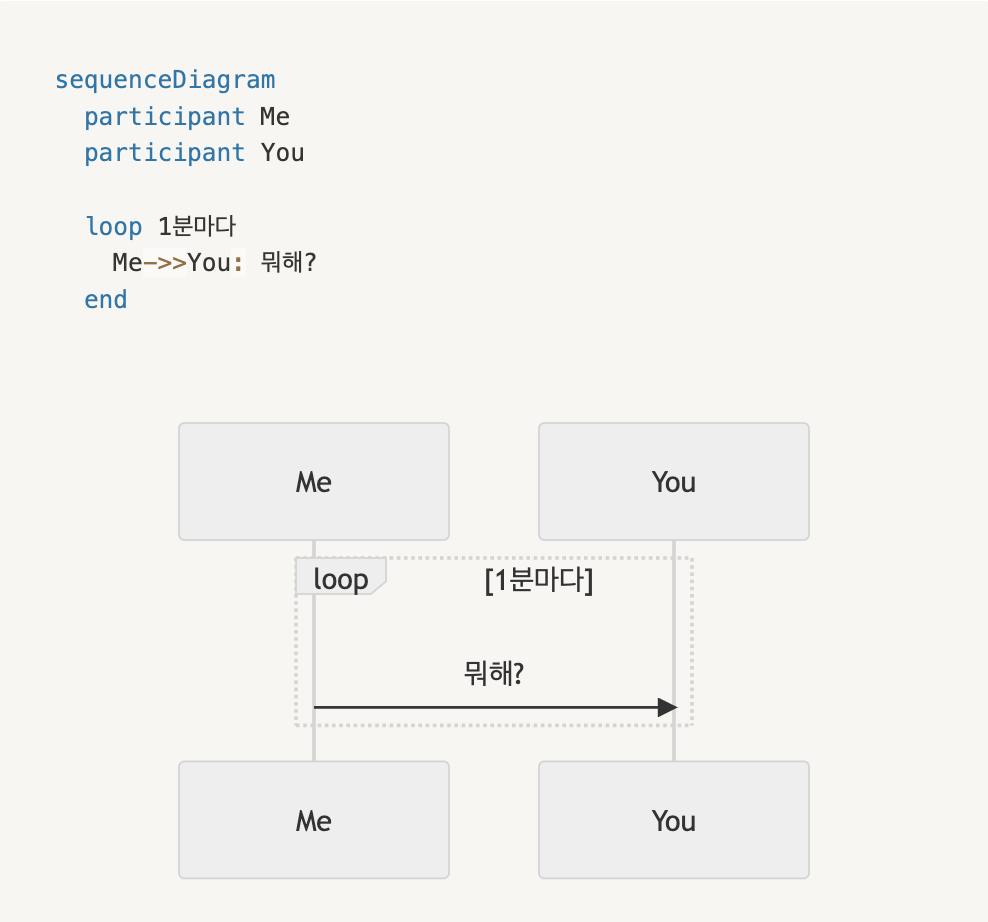
Loops
loop를 표현할 수 있습니다.

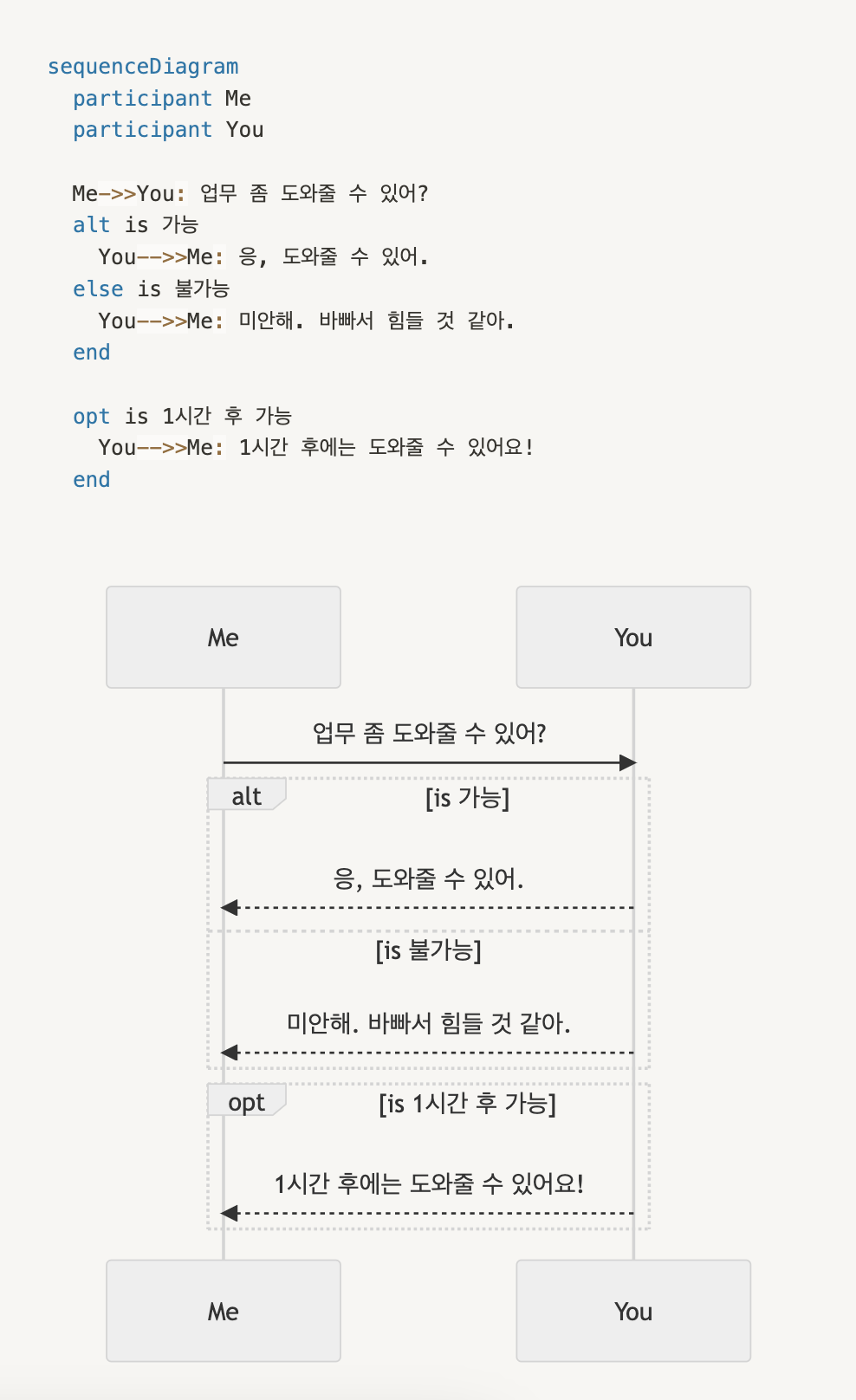
Alt / Opt
조건문도 표현할 수 있습니다.
alt키워드를 사용하여 if-else 문을 표현할 수 있습니다.opt키워드를 사용하여 else없는 if문을 표현할 수 있습니다.

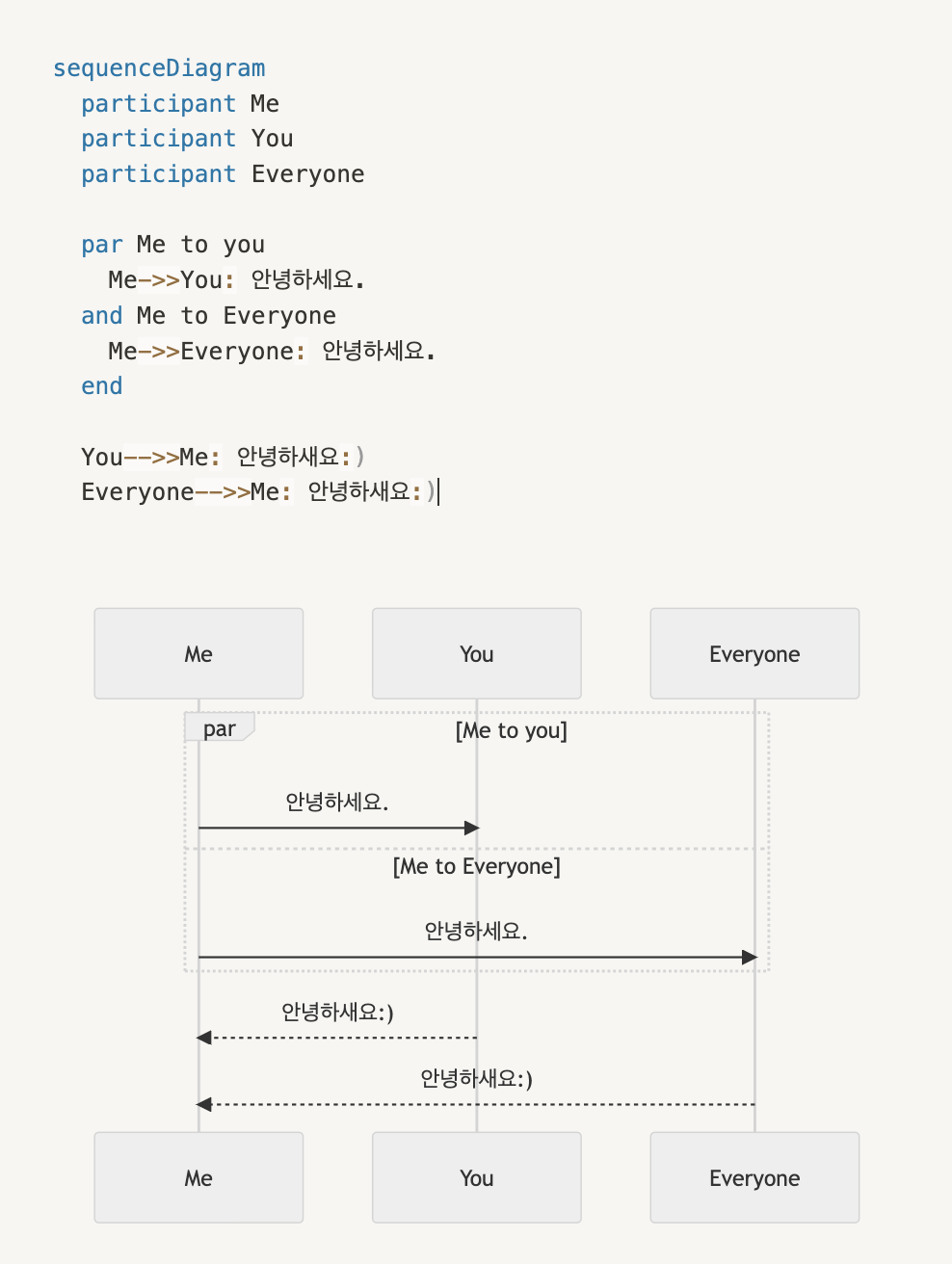
Parallel
병렬적인 동작을 표현할 수 있습니다.

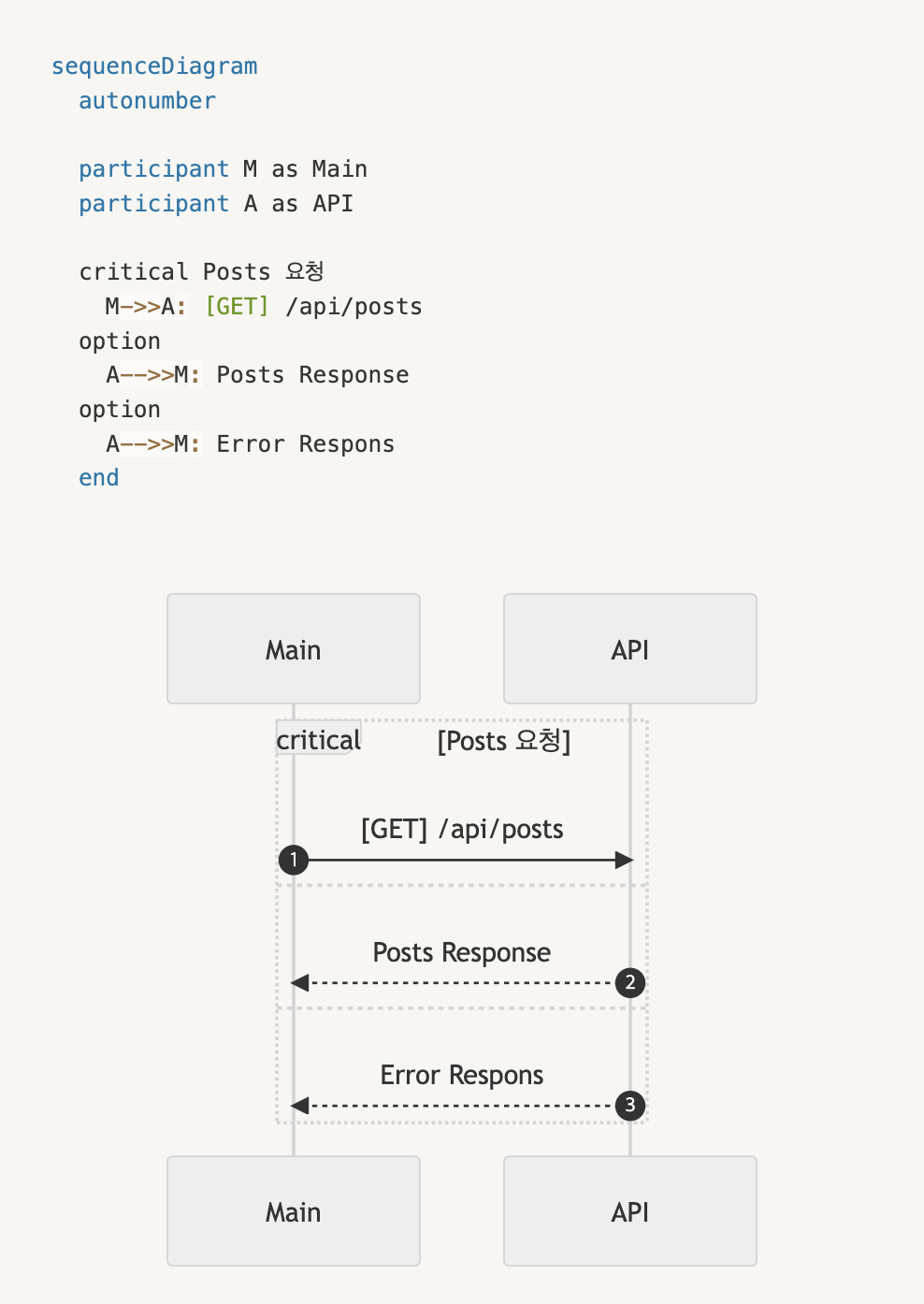
Critical Region
조건부 처리를 통해 자동으로 처리해야하는 동작을 표현할 수 있습니다.
⇒ 음.. 실은 이 부분을 잘 이해하진 못했는데, 저는 api 통신의 정상적인 응답 또는 에러를 응답 받았을 때의 처리를 표현할 때 사용했습니다.

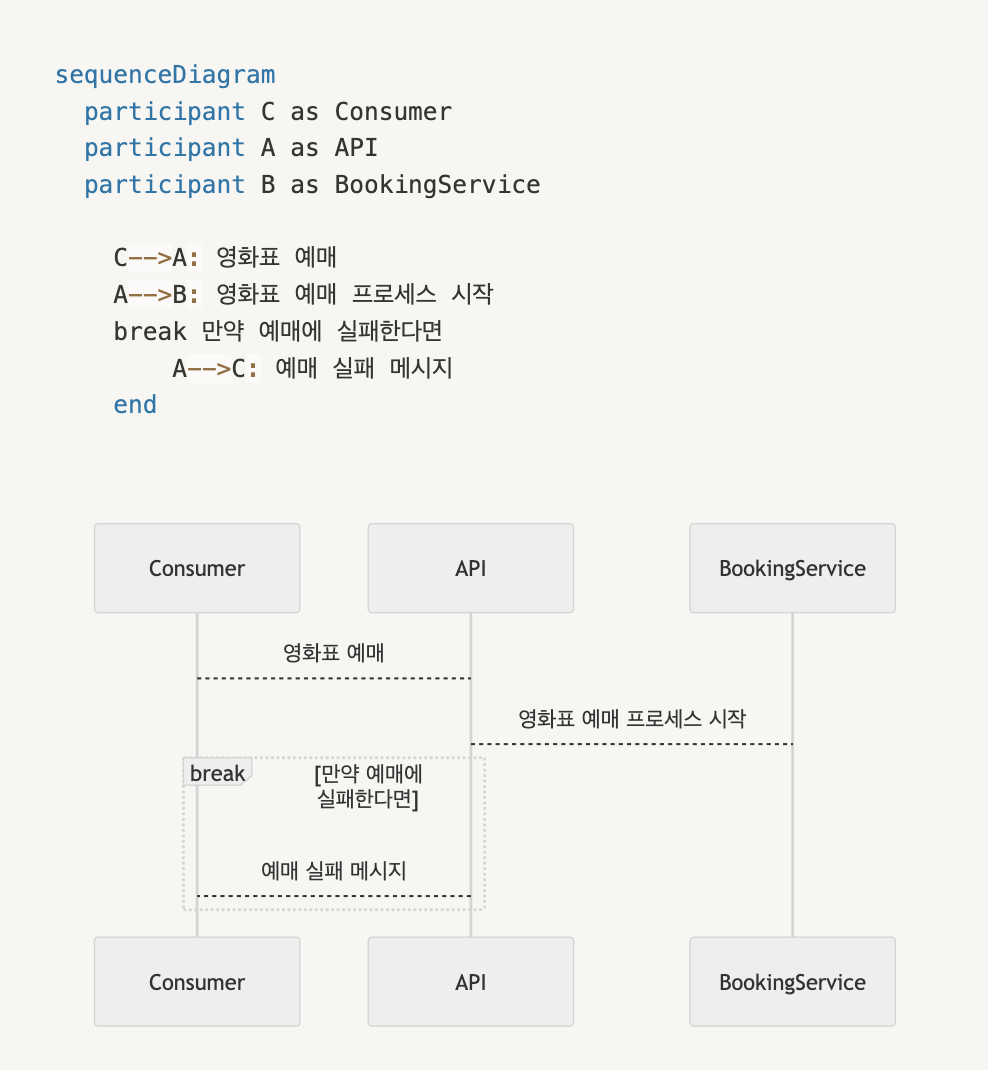
Break
break 키워드를 사용하여 흐름의 중지(멈춤)을 나타낼 수 있습니다.

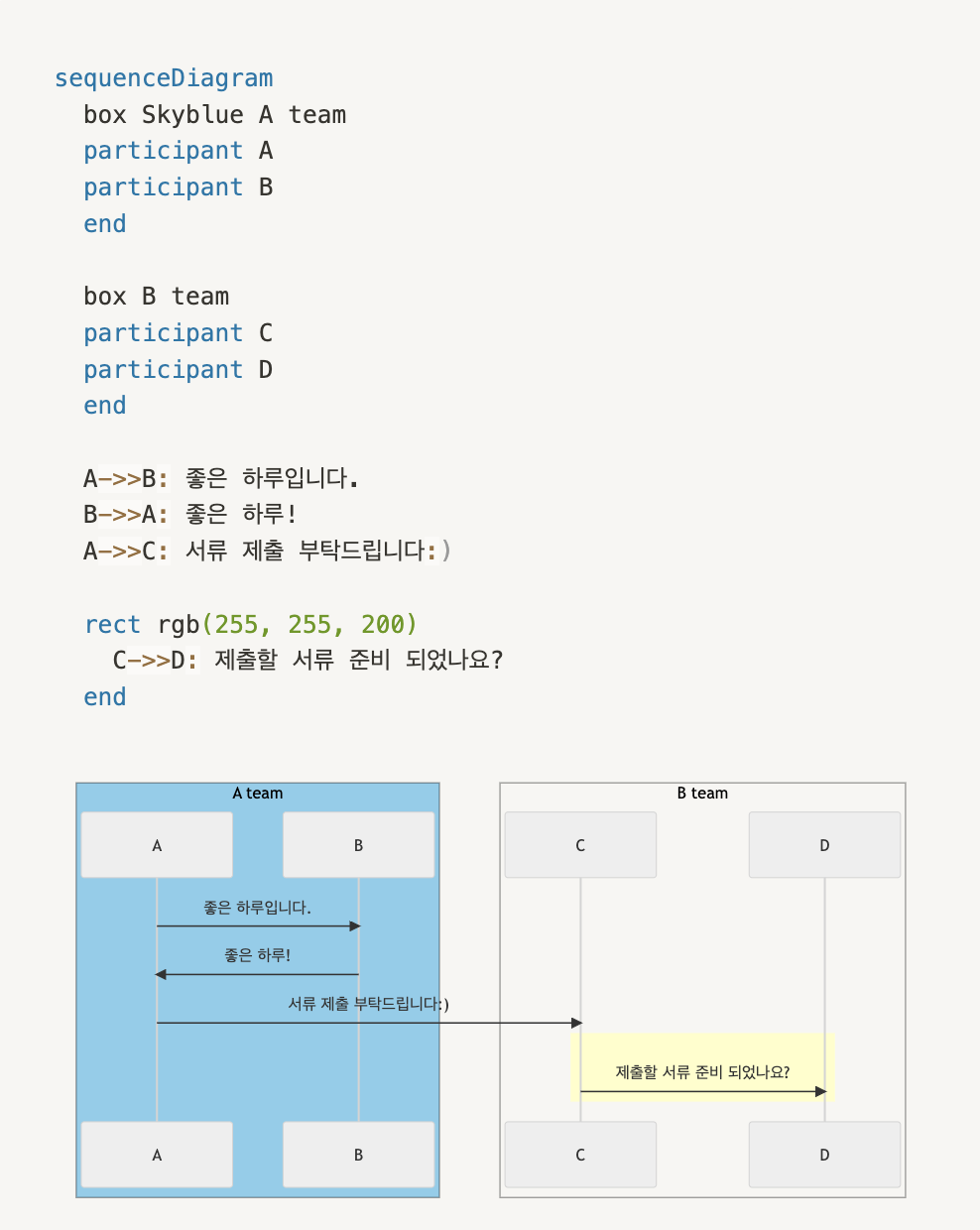
Grouping
box키워드를 사용하여 객체를 그룹으로 묶어서 나타낼 수 있습니다.rect키워드를 사용하여 배경색을 지정할 수 있습니다.

Comments
%%를 사용하여 주석을 작성할 수 있습니다.

sequenceNumbers
autonumber 키워드를 사용하여 시퀀스 다이어그램의 각 화살표에 번호를 부여할 수 있습니다.

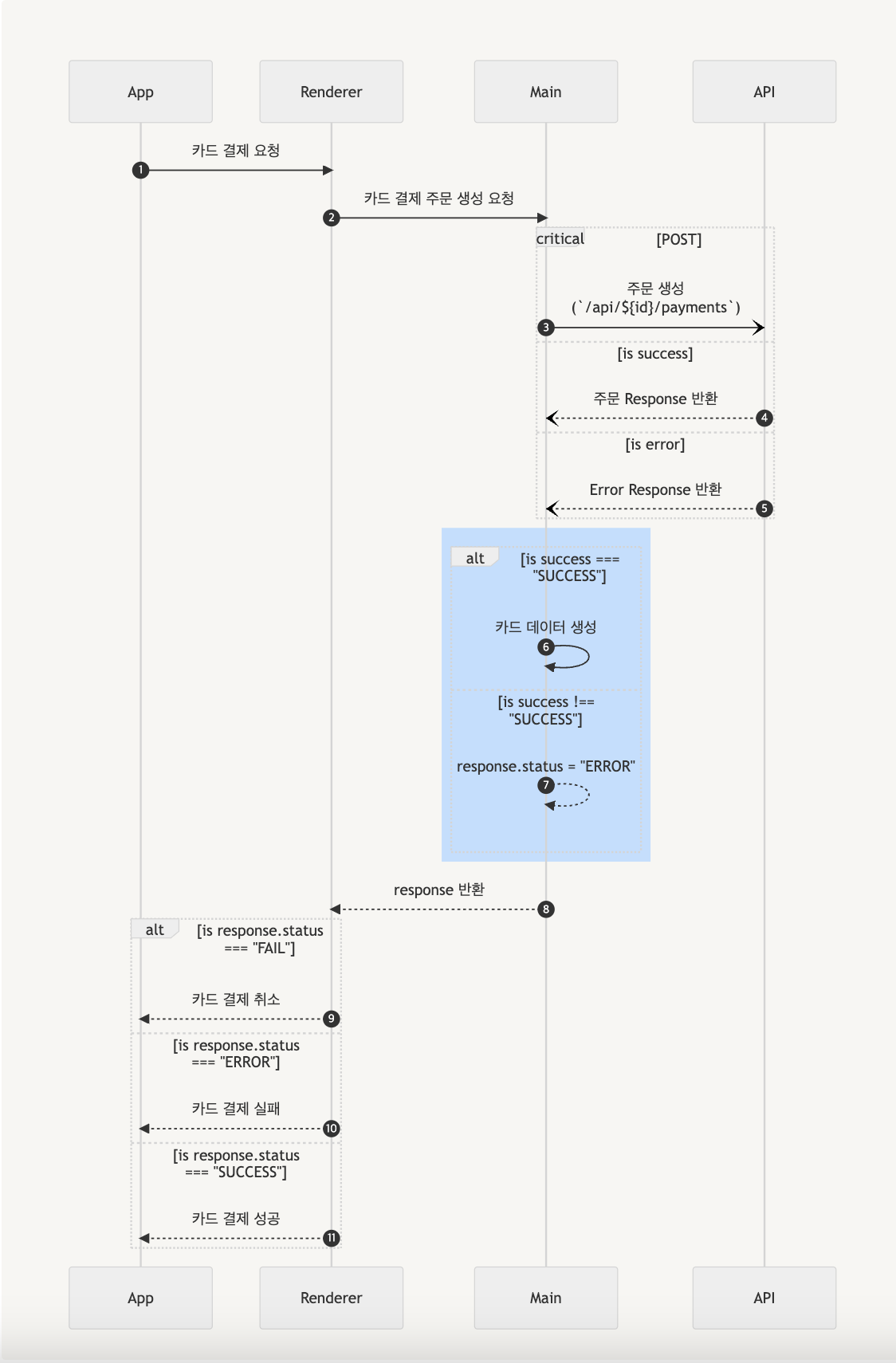
실제 예시
sequenceDiagram
autonumber
participant AP as App
participant R as Renderer
participant M as Main
participant A as API
AP->>R: 카드 결제 요청
R->>M: 카드 결제 주문 생성 요청
critical POST
M-)A: 주문 생성<br />(`/api/${id}/payments`)
A--)M: 주문 Response 반환
end
rect rgb(191, 223, 255)
alt is success === PAYMENT_RESPONSE.SUCCESS
M->>M: 카드 데이터 생성
else is success !== PAYMENT_RESPONSE.SUCCESS
M-->>M: response.status = "ERROR"
end
end
M-->>R: response 반환
alt is response.status === "FAIL"
R-->>AP: 카드 결제 취소
else is response.status === "ERROR"
R-->>AP: 카드 결제 실패
else is response.status === "SUCCESS"
R-->>AP: 카드 결제 성공
end
마무리
- 시퀀스 다이어그램을 작성해본 적이 없는데 작성할 일이 생겼습니다.. 에..
- 이번에 Mermaid 라는 툴을 처음 접하게 되었는데 시퀀스 다이어그램을 쉽게 작성할 수 있었습니다. 그리고 수정이 용이해서 너무 편했습니다. 개인적으로 추천하는 툴입니다!
- 중첩해서 작성할 수도 있지만 중첩이 많아지면 에러가 발생해서 작성할 수 없는 부분이 조금 아쉽습니다.
- 앞으로 시퀀스 다이어그램을 작성할 일이 많지 않았으면 합니다만.. 힣.. 다음에는 조금 더 수월하게 작성할 수 있지 않을까 싶습니다! 아자잣!
참고

감사합니다람쥐