
진행 상황
edit-profile.tsx
- my-page에서
프로필 수정버튼을 클릭하면 나타나는 프로필을 수정할 수 있는 페이지 - 입력창에 대한 명세는 회원가입의 프로필 설정과 동일
.png)
add-product.tsx
- my-page에서
상품 등록버튼을 클릭하면 나타나는 상품 등록 페이지
.png)
post.tsx
- 게시글 하단에 말풍선 아이콘을 클릭하면 나타나는 댓글을 확인하고 입력할 수 있는 페이지
.png)
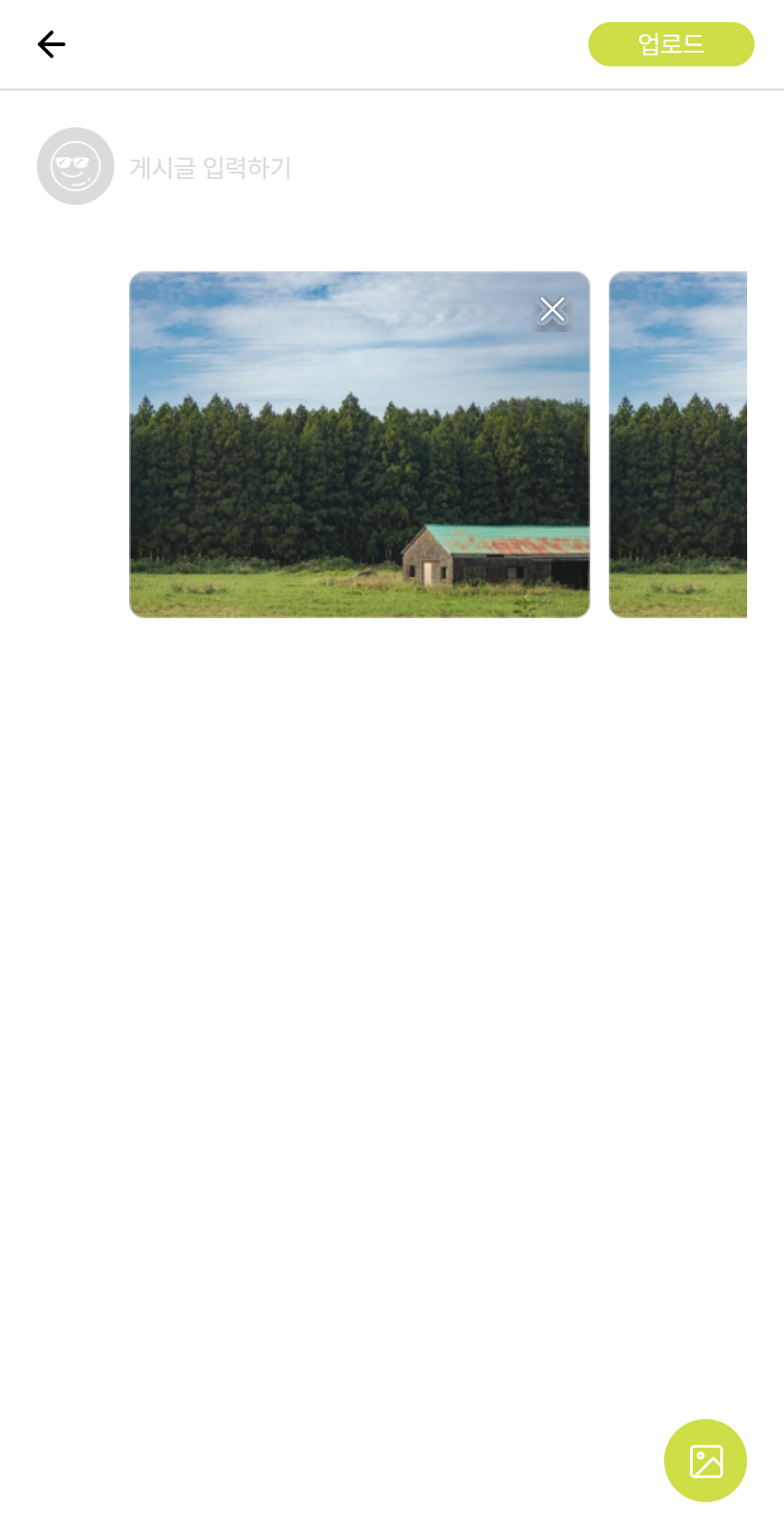
upload.tsx
- 하단의 네비게이션 바에서
게시글 작성을 클릭하면 나타나는 게시글 작성 페이지

list-chat.tsx
- 하단의 네비게이션 바에서
채팅을 클릭하면 나타나는 채팅 목록 페이지 - 읽지 않은 메시지가 있는 채팅방인 경우 프로필 사진 좌측 상단에 작은 원으로 표시
.png)
UserAvatar 컴포넌트
- 반복적으로 사용되는 유저 프로필 이미지를 컴포넌트로 만들기
- 프로필 이미지를 각 페이지에 따로 적용
=> 많은 곳에 프로필 이미지가 사용되고, 이미지 크기가 다르다. - 각 크기에 따른 컴포넌트 생성
=> 이미지 크기 42ⅹ42, 50ⅹ50, 110ⅹ110 으로 따로 만듦 - 하나의 컴포넌트로 필요한 값을 props로 전달하여 사용할 수 있도록 수정
- 프로필 이미지를 각 페이지에 따로 적용
// UserAvatar.tsx
import styled from '@emotion/styled';
import { COLORS } from '../constants';
type AvatarProps = {
size: string;
padding: string;
};
export const UserAvatar = ({ size, padding }: AvatarProps) => {
return (
<ImgProfile
size={size}
padding={padding}
src="/default-profile-w.png"
alt="사용자 프로필 이미지"
/>
);
};
const ImgProfile = styled.img<AvatarProps>`
width: ${(props) => props.size};
height: ${(props) => props.size};
padding: ${(props) => props.padding};
border-radius: 50%;
background-color: ${COLORS.light_gray};
`;- 아래와 같은 방식으로 사용을 하는 중인데, 해당 컴포넌트를 적용할 때마다 각각
size와padding값을 지정해야 하고 그러면서 값이 잘못 적용되어 있는 부분을 심심치 않게 발견할 수 있었다...
=> 수정 필요^^
=> 수정함!
<UserAvatar size="30px" padding="6px" />
<UserAvatar size="40px" padding="5px" />
<UserAvatar size="90px" padding="10px" />코드 수정!
constants디렉토리의index.ts에USER_AVATAR추가
export const USER_AVATAR = {
xs: {
size: '24px',
padding: '6px',
},
sm: {
size: '30px',
padding: '6px',
},
md: {
size: '40px',
padding: '5px',
},
lg: {
size: '90px',
padding: '10px',
},
};- 아래와 같이 사용
=> 이 전 코드에서는 모든UserAvata컴포넌트의size와padding에 값을 직접 입력
=> 코드 수정 후 constanst에 각 사이즈에 대한 값을 미리 저장해놓고 그 값을 가져와서 사용
=> 실수를 줄이고, 값 수정이 용이해짐
<UserAvatar size={USER_AVATAR.xs.size} padding={USER_AVATAR.xs.padding} />
<UserAvatar size={USER_AVATAR.sm.size} padding={USER_AVATAR.sm.padding} />
<UserAvatar size={USER_AVATAR.md.size} padding={USER_AVATAR.md.padding} />
<UserAvatar size={USER_AVATAR.lg.size} padding={USER_AVATAR.lg.padding} /> 참고링크
@emotion/styled - Passing Props
=> props 전달 방법을 구글링 했으나 결국은 공식문서를 보는 것이 가장 좋았다! (뿌듯)
마무리
- 공식문서 보는 거 싫어했는데.. 이젠 조금 괜찮
- 페이지 구현하면서 계속 컴포넌트화 하는 중이다.
처음에는 어느 부분을 컴포넌트로 만들어야 하는지 잘 몰랐는데, 일단 코드 작성을 하다보면 반복되는 부분이 그제서야 보인다.
=> 그리고 끊임없이 컴포넌트 생성...
=> 코드가 정리되는 걸 보면 뿌듯해진다아

새 틸 작성 언제 하맨마씸