웹에는 웹 레이아웃이라는 개념이 존재한다. 원하는 디자인의 레이아웃을 만들어 내용을 배치할 수 있다. 레이아웃 중 가장 많이 사용되는 것이 flex와 grid이다.
flex는 1차원으로 수평, 수직 영역 중 하나의 방향으로만 레이아웃을 나눌 수 있고, grid는 2차원으로 수평, 수직영역을 동시에 나눌 수 있다는 차이점이 있다.

Flex
플렉스 레이아웃을 만들기 위한 기본적인 HTML 구조는 다음과 같다.
<div class="container">
<div class="item">helloflex</div>
<div class="item">abc</div>
<div class="item">helloflex</div>
</div>부모 요소인 div.container를 Flex Container라고 부르고, 자식요소인 div.item들을 Flex Item이라고 부른다.
flex의 속성은 컨테이너에 적용하는 속성과 아이템에 적용하는 속성으로 나누어 진다.
Container에 적용하는 속성
🔹 display:flex;
lex Container에 display: flex;를 적용하면 flex 레이아웃이 생성된다.
.container {
display: flex;
/* display: inline-flex; */
}flex 아이템들은 가로방향으로 배치되고, container 내에서 자신의 width만큼만 차지하게 된다. height는 컨테이너의 높이만큼 늘어난다.
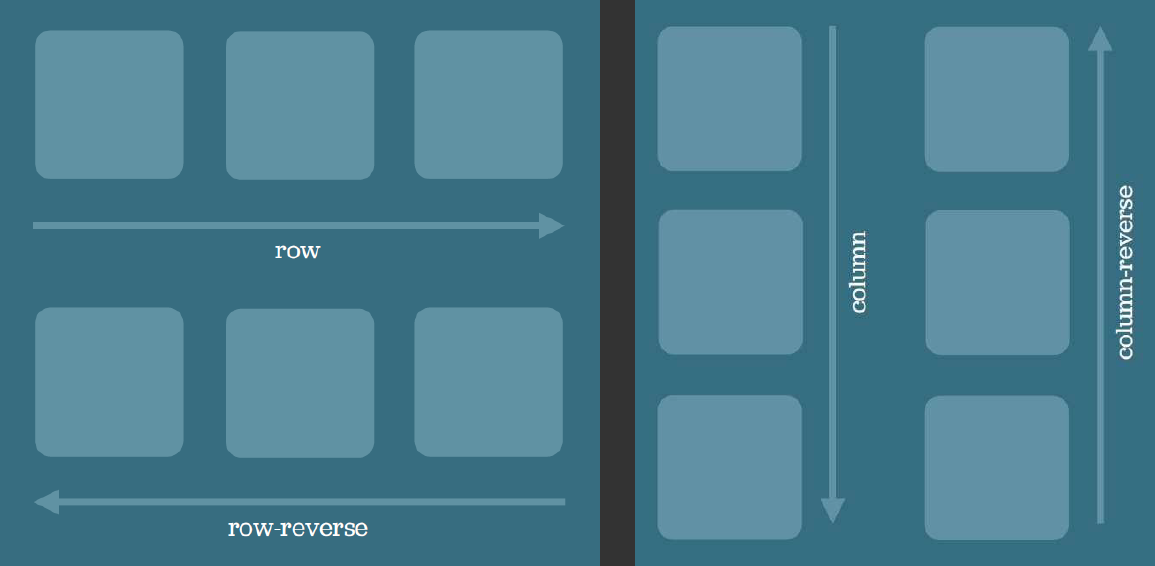
🔹 flex-direction
아이템들이 배치되는 축의 방향을 결정하는 속성이다.
.container {
flex-direction: row;
/* flex-direction: column; */
/* flex-direction: row-reverse; */
/* flex-direction: column-reverse; */
}
row는 기본값으로 아이템들이 가로방향으로 배치된다.
row-reverse는 아이템들이 역순으로 가로 배치된다.
column은 아이템이 세로 방향으로 배치된다. block 요소를 쌓아 놓은 것과 같은 모습이다.
column-reverse는 아이템들이 역순으로 세로 배치된다.
🔹 flex-wrap
컨테이너가 더이상 아이템들을 한 줄에 담을 여유공간이 없을 때, 줄바꿈을 어떻게 할 지 결정하는 속성이다.
.container {
flex-wrap: nowrap;
/* flex-wrap: wrap; */
/* flex-wrap: wrap-reverse; */
}nowrap는 기본값으로 넘쳐도 줄바꿈을 하지 않고 삐져나오게 둔다.
wrap은 줄바꿈을 한다.
wrap-reverse는 줄바꿈을 하는데 아이템을 역순으로 배치한다.
🔹 flex-flow
flex-direction과 flex-wrap을 한 번에 정의할 수 있는 단축 속성이다.
flex-direction -> flex-wrap 순으로 한 깐 띄고 쓴다.
.container {
flex-flow: row wrap;
/* 아래의 두 줄을 줄여 쓴 것 */
/* flex-direction: row; */
/* flex-wrap: wrap; */
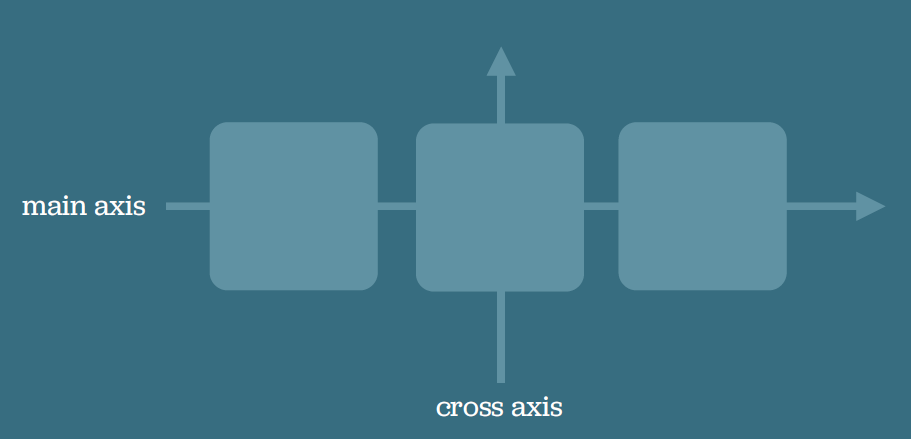
}🔹 AXIS

justify는 레이아웃의 main축 방향의 정렬을 정의하는데 사용되고, align은 수직축 방향의 정렬을 정의하는데 사용되는 용어이다.
🔹 justify-content
main축 방향으로 아이템을 정렬하는 속성이다.
.container {
justify-content: flex-start;
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: space-evenly; */
}flex-start은 기본값으로 아이템을 시작점으로부터 정렬한다.
flex-end은 아이템을 끝점으로부터 정렬한다. (위와 반대로)
center은 아이템을 가운데로 정렬한다.
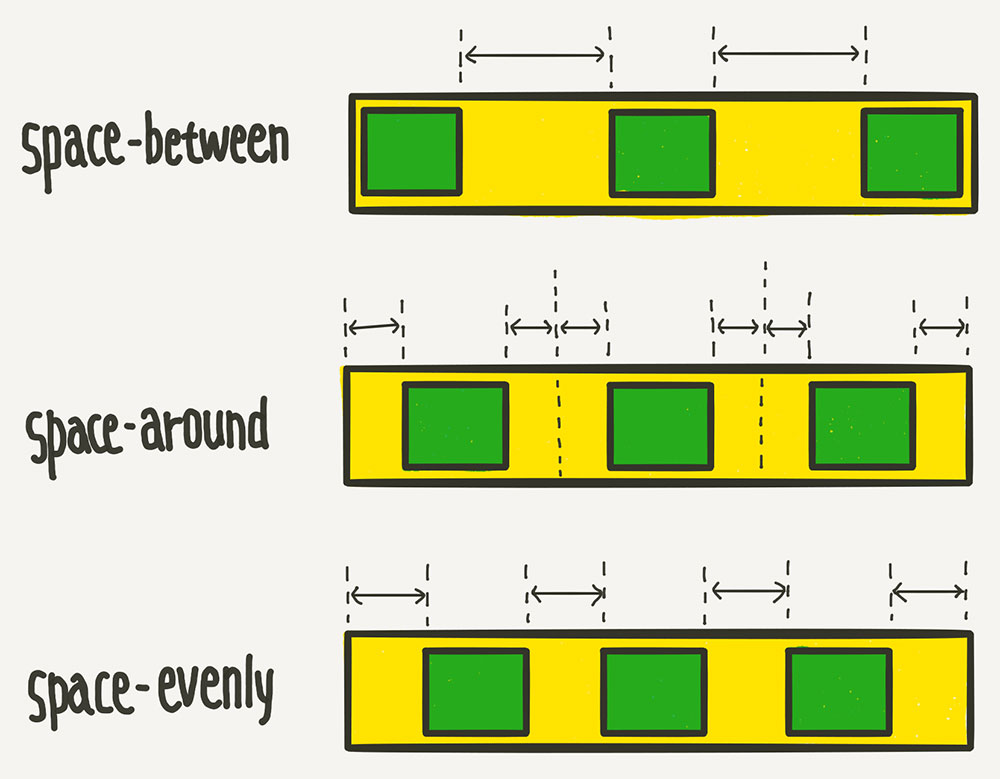
space-between은 아이템 간의 균일한 간격을 만들어 준다.
space-around는 아이템의 둘레에 균일한 간격을 만들어 준다.
space-evenly는 아이템들의 사이와 양 끝에 균일한 간격을 만들어준다.

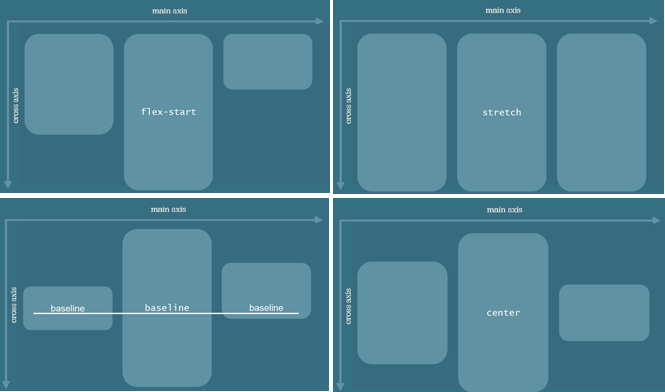
🔹 align-items
수직축 방향으로 아이템을 정렬하는 속성이다.
.container {
align-items: stretch;
/* align-items: flex-start; */
/* align-items: flex-end; */
/* align-items: center; */
/* align-items: baseline; */
}
stretch은 기본값으로 모든 아이템의 높이가 컨테이너의 높이와 같다.
flex-start은 원래 크기의 아이템을 시작점으로부터 정렬한다.
flex-end는 원래 크기의 아이템을 끝점으로부터 정렬한다.
center는 아이템을 가운데에 정렬한다.
baseline는 아이템을 텍스트 베이스라인 기준으로 정렬한다.
🔹 align-content
flex-wrap: wrap; 이 설정된 상태에서 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향의 정렬을 정의하는 속성이다.
.container {
flex-wrap: wrap;
align-content: stretch;
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: space-evenly; */
}
Item에 적용하는 속성
🔹 flex-basis
flex 아이템의 기본 크기를 설정한다.
flex-direction: row; 일 때는 너비이고, : column;일 때는 높이를 설정한다.
.item {
flex-basis: 100px;
}위와 같은 설정에서 100px보다 작은 아이템은 100px로 맞춰지고, 100px보다 큰 아이템은 원래의 크기가 유지된다.
.item {
width: 100px;
}width 속성을 사용하면 모든 아이템의 너비가 100px로 정의된다.
🔹 flex-grow
아이템이 flex-basis의 값보다 커질 수 있는지를 결정하는 속성이다.
숫자값을 받는데, 숫자는 아이템의 flex-basis를 제와한 여백 부분을 채울 비율을 의미한다.
기본값이 0이기 떄문에 따로 적용하기 전까지는 아이템이 늘어나지 않는다.
.item:nth-child(1) { flex-grow: 1; }
.item:nth-child(2) { flex-grow: 2; }
.item:nth-child(3) { flex-grow: 1; }
detail아이템의 크기의 비율이 아니라 기본 크기 외의 여백의 비율이다.
.box1{
flex-grow: 1;
flex-basis:200px; /*added 66px */}
.box2{
flex-grow: 1;
flex-basis:200px; /*added 66px */}
.box3{
flex-grow: 1;
flex-basis:200px; /*added 66px */} .box1{
flex-grow: 1;
flex-basis:200px; /*added 50px */}
.box2{
flex-grow: 2;
flex-basis:200px; /*added 100px */}
.box3{
flex-grow: 1;
flex-basis:200px; /*added 50px */}🔹 flex-shrink
flex-grow와 쌍을 이루는 속성으로, 아이템이 flex-basis의 값보다 작아질 수 있는지를 결정한다.
flex-shrink를 0으로 설정하면 아이템의 크기가 flex-basis보다 작아지지 않기 때문에 고정폭의 column을 만들 수 있다. 고정폭은 width로 설정한다.
🔹 flex
flex-grow, flex-shrink, flex-basisㄹ르 한 번에 쓸 수 있는 축약형 속성이다.
.item {
flex: 1 1 0;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */
}
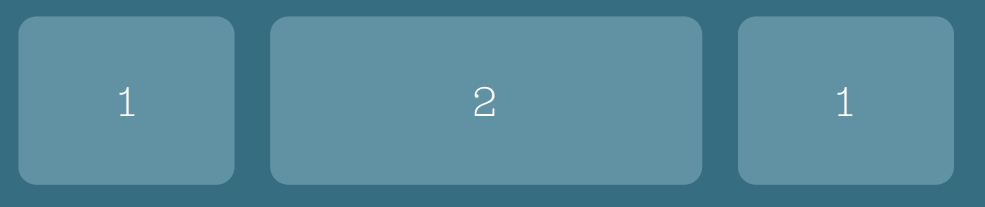
.item:nth-child(2) {
flex: 2 1 0;
/* flex-grow: 2; flex-shrink: 1; flex-basis: 0%; */
}flex-basis: 0; 으로, 기본 점유 크기를 0으로 만들어버려 결국 전체 크기를 1:2:1로 나누어 가져서, 영역 자체의 크기가 정확히 1:2:1의 비율로 설정됐다.
🔹 align-self
아이템을 수직축으로 정렬하는 속성이다. align-items가 전체 아이템의 수직축 방향 정렬이라면, align-self는 해당 아이템의 수직축 방향 정렬이다.
.item {
align-self: auto;
/* align-self: stretch; */
/* align-self: flex-start; */
/* align-self: flex-end; */
/* align-self: center; */
/* align-self: baseline; */
}auto는 기본값이다.
align-self는 align-items보다 우선권을 가진다.
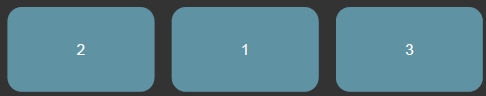
🔹 order
아이템의 정렬 순서를 정의하는 속성이다. 작은 숫자일수록 먼저 배치된다.
.box1{
order: 2;
}
.box2{
order: 1;
}
.box3{
order: 3;
}