CSS
css는 Cascading Style Sheets의 약자로 웹페이지의 외관과 레이아웃을 꾸미는 역할을 한다.
CSS 작성법
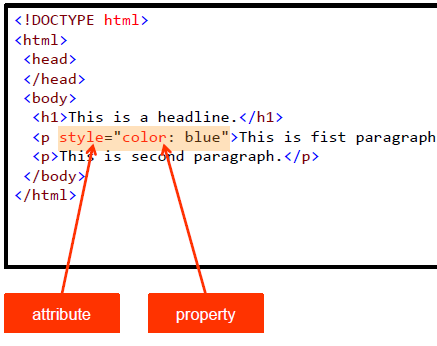
🔸 inline style sheet
각각의 HTML 요소 위한 스타일이다.
스타일을 적용하고 싶은 요소의 태그에 작성한다.
적용하고자 하는 속성이 2개 이상인 경우, 각 선언 끝에 ;를 적어야 한다.

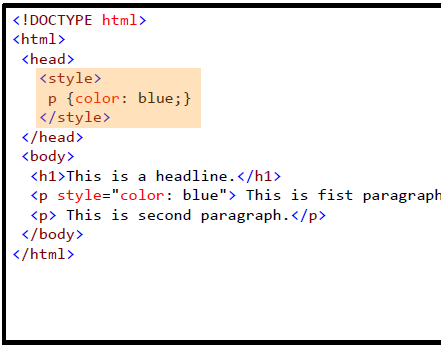
🔸 internal style sheet
html 파일의 <head>태그 안에 <style> … </style> 형식의 스타일 태그를 넣는다.

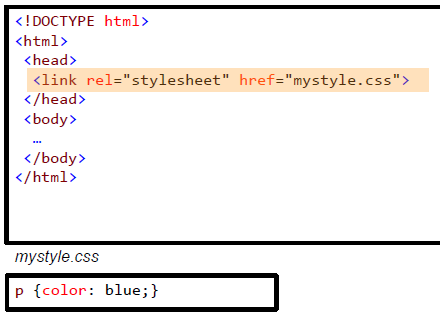
🔸 external style sheet
html 파일 외부의 .css file에 스타일 정의를 작성한다.
이 방법의 경우 스타일을 적용할 html 파일에서 head 안에 <link> 요소를 추가해야 한다.

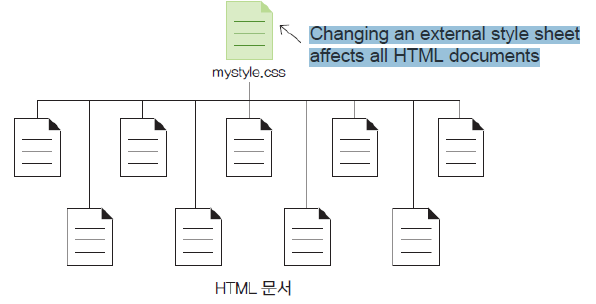
이 방식은 하나의 외부 css파일을 사용해서 한 사이트의 여러 웹페이지에 같은 스타일을 적용할 수 있다는 장점이 있다. 즉, 각 페이지가 아닌 사이트에 걸쳐서, css파일만 수정하면 연결시킨 모든 html파일에 적용된다.

🔸 여러 방법 사용하면?
external, internal, inline 방식으로, 한 element에 각가 다른 스타일을 적용시키면 어떤 스타일이 적용될까?
다음의 룰을 따라, 모든 style sheets가 한 가상의 스타일로 합쳐진다.
1순위. inlien style sheet
2순위. internal style sheet stored in head section
3순위. External style sheet
4순위. web browser default value
공통적으로 적용되는 스타일은 <body>의 스타일에 정의하는 것이 편리하다.
selector(선택자)
🔸 css의 구성
css 문법은 다음과 같이 세 부분으로 구성된다.

selector(선택자): 스타일을 적용시키고 싶은 html 요소를 나타낸다.
property(특성): css 스타일의 이름
value(값): css 스타일의 값

위와 같은 스타일을 적용시키면, 페이지 안에 있는 모든 <p>태그에 적용된다.
결론적으로 selector는 css는 html요소를 찾기 위해 사용된다.
🔸 type selector
html 요소의 태그 이름으로 선택한다.
h1{color: blue;}<!DOCTYPE html>
<html>
<head>
<link rel stylesheet " href ="mystyle.css>
</head>
<body>
<h1> This is a headline. </h1>
<p> This is fist paragraph. </p>
<p> This is second paragraph. </p>
</body>
</html>🔸 universal selector
페이지 안에 있는 모든 요소를 선택한다.
*{color: blue;}🔸 pseudo-element
한 요소의 특정 부분에만 스타일을 적용시키고 싶을 때 사용한다.
selector::pseudo-element{
property: value;
}::first-line -> 텍스트의 첫 줄만 스타일 적용
::first-letter -> 텍스트의 첫 글자만 스타일 적용
🔸 pseudo-class
선택자의 특정 state를 정의한다.
selector:pseudo-class{
property: value;
}:link -> 방문되기 전의 링크에 적용한다.
:visited -> 방문된 후의 링크에 적용한다.
:hover -> 마우스 포인터가 요소 위에 있는 동안에 적용한다.
:active -> 왼쪽 마우스 버튼를 누르는 동안에 적용한다.
🔸 attribute selector
특정 속성을 가진 요소를 선택한다.
[type]{color: blue:}[attr = val] -> 특정 속성과 값을 가진 요소
[attr |= val] -> 특정 값으로 시작하는 특정 속성을 가진 요소
[attr ~= val] -> 특정 단어를 포함하는 속성값을 가진 요소
[attr ^= val] -> 특정값으로 시작하는 속성값을 가진 요소
[attr $= val] -> 특정값으로 끝나는 속성값을 가진 요소
[attr *= val] -> 특정값을 포함하는 속성값을 가진 요소
🔸 id selector
id 속성을 사용해서 특정 html 요소를 선택한다.
#basic{color: blue;}<!DOCTYPE html>
<html>
<head>
<link rel stylesheet " href ="mystyle.css>
</head>
<body>
<h1 id="basic"> This is a headline. </h1>
<p> This is fist paragraph. </p>
<p> This is second paragraph. </p>
</body>
</html>🔸 class selector
class 속성을 사용해서 html 요소를 선택한다.
#basic{color: blue;}<!DOCTYPE html>
<html>
<head>
<link rel stylesheet " href ="mystyle.css>
</head>
<body>
<h1 class="basic"> This is a headline. </h1>
<p class="basic"> This is fist paragraph. </p>
<p> This is second paragraph. </p>
</body>
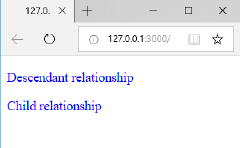
</html>🔸 Descendant selector(자손)
모든 자손 요소에 적용한다.
div p{color: blue;}<!DOCTYPE html>
<html>
<head>
<link rel stylesheet " href ="mystyle.css>
</head>
<body>
<div> <p> Descendant relationship </p>
<span> <p> Child relationship </p ></span>
</div >
</body>
</html>
div태그 하위에 있는 모든 p태그에 적용한다.
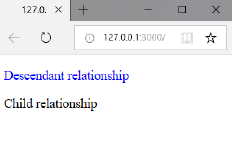
🔸 child selector
직속 자식 요소만 적용한다.
div > p{color: blue;}<!DOCTYPE html>
<html>
<head>
<link rel stylesheet " href ="mystyle.css>
</head>
<body>
<div> <p> Descendant relationship </p>
<span> <p> Child relationship </p ></span>
</div >
</body>
</html>
🔸 adjacent sibling selector
인접한 형제 요소만 적용한다.
div + p{color: blue;}div태그 바로 다음에 오는 형제 요소 p태그에 적용한다.
🔸 general sibling selector
모든 형제 요소를 적용적용한다.
div ~ p{color: blue;}div태그 후에 있고, 형제 관계에 있는 모든 p태그에 적용한다.
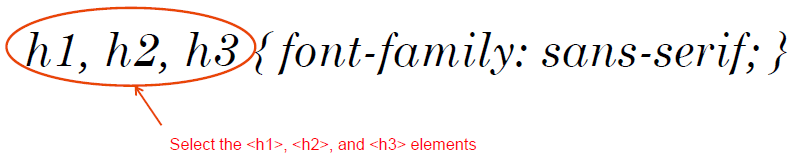
🔸 selector group
여러 선택자를 나타낼 때는 ,로 구분한다.