지난 미니 프로젝트 진행 중, CDN을 통해 이미지를 불러오는 과정에서 CORS 에러가 발생하였고, 에러를 해결하기 위해
CORS에 대해 알아보며 정리한 내용을 작성해보려고 한다.
1. CORS(Cross-Origin Resource Sharing)란?
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 브라우저가 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 메커니즘 - MDN
CORS는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에게 알려주는 체제라고한다.
하지만 이렇게 말하면 이해가 잘 되지 않을 수 있는데, 즉 현재 접속 중인 웹 사이트와 다른 출처의 리소스(이미지 등)을 사용하려고 할 때 브라우저가 찾아보는 목록이라고 생각하면 조금 더 쉽게 이해할 수 있다. 브라우저가 이 목록을 확인 후 해당 목록에 없다면 에러를 발생시키는 것이다.
1.1 Origin(출처)란?
그렇다면 출처가 무엇일까? 좀 더 정확히 알아보자.

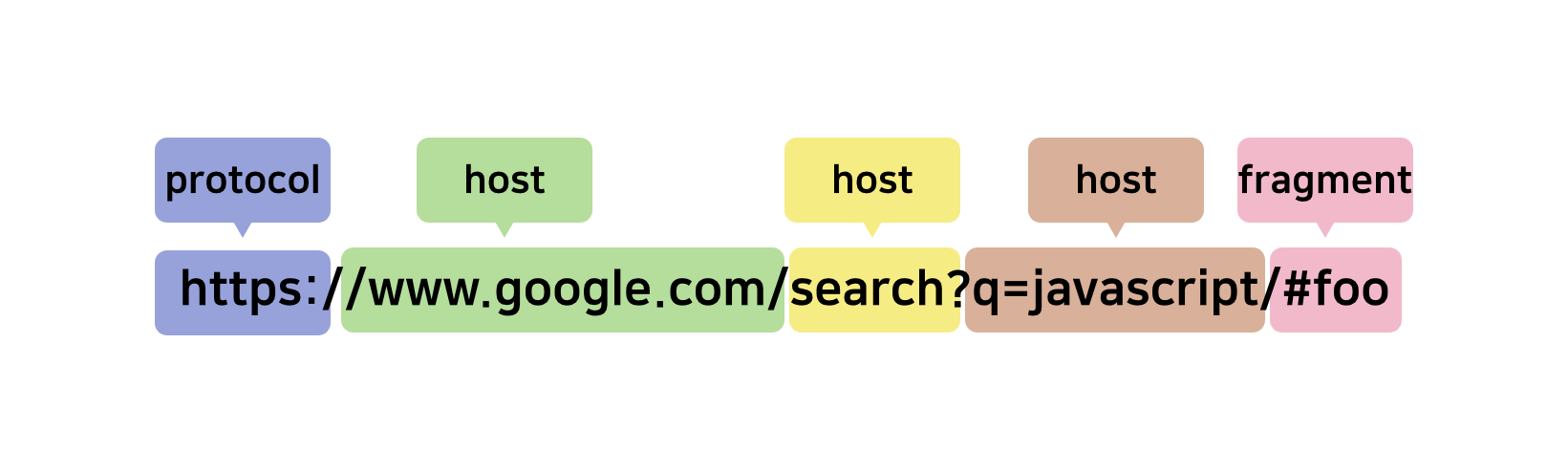
출처, Origin은 Procotol과 Host 그리고 port를 말한다.
위 사진에서 처럼 포트 번호가 생략되기도 하는데, HTTP, HTTPS와 같은 기본 포트 번호가 정해져 있는 경우에는 포트 번호가 생략되어있고 나머지 프로토콜과 호스트가 같다면 같은 출처라고 볼 수 있지만, 포트번호가 명시되어 있는 경우에는 반드시 프로토콜과, 호스트, 포트번호가 모두 일치해야 동일 출처로 볼 수 있다.
1.2 SOP
SOP란, Same Origin Policy(동일 출처 정책) 의 약어로 원본 출처에서 실행 중인 웹 어플리케이션은 보안상의 이유로 동일한 출처의 리소스만 공유 가능한 정책.
하지만, 현실적으로 웹 애플리케이션에서는 외부 리소스를 참고할 일이 굉장히 많기 때문에 외부 리소스 사용을 위한 예외 조항을 두었고, 그것이 CORS!
2. CORS 동작 원리
CORS의 동작 방식은 단순 요청 방법과 예비 요청을 먼저 보내는 방법 2가지로 나눌 수 있다.
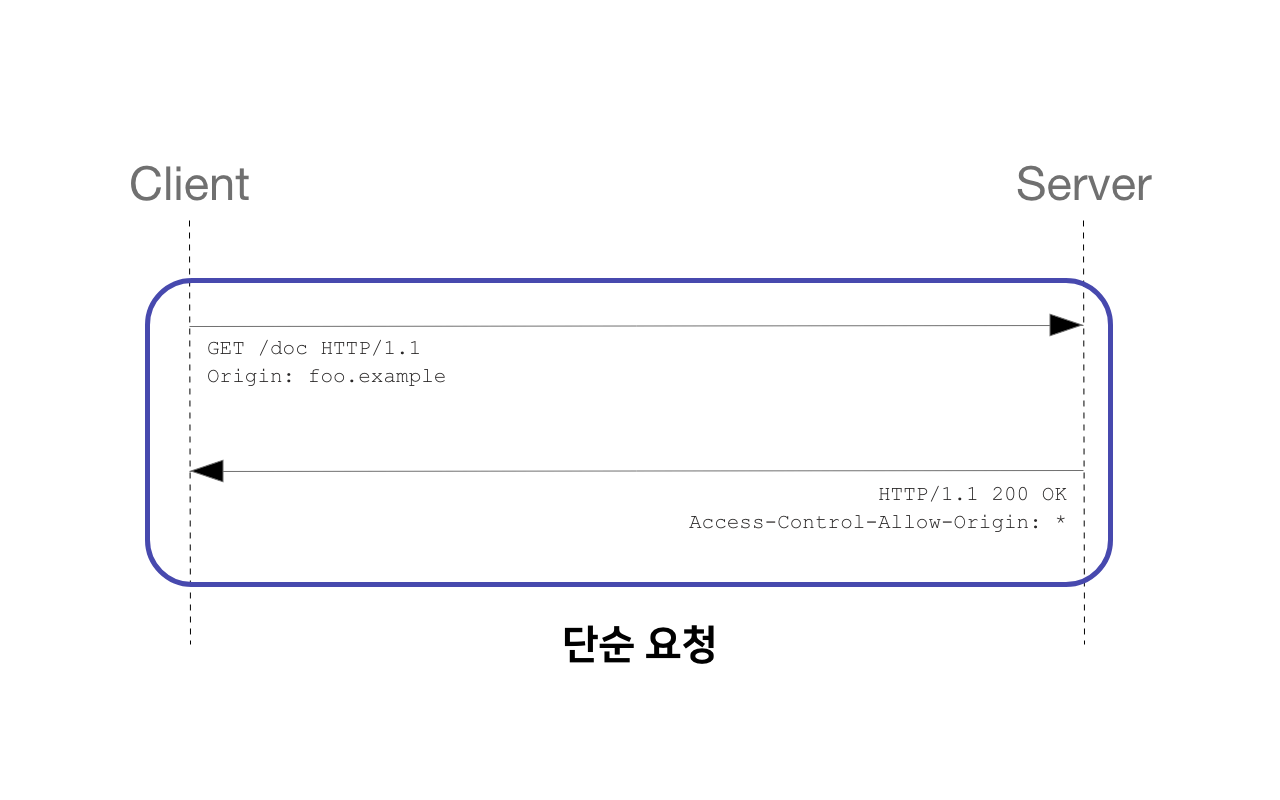
2.1 단순 요청(Simple request)
단순 요청 방법은 서버에게 바로 요청을 보내는 방법으로, 서버에 API를 요청하고, 서버는 Access-Control-Allow-Origin 헤더를 포함한 응답을 브라우저에 보낸다. 브라우저는 Access-Control-Allow-Origin 헤더를 확인해 CORS 동작을 수행할지 판단하게 된다.

2.1.1 Simple request 동작 조건
서버로 전송하는 요청이 아래의 조건을 모두 만족해야 단순 요청으로 동작한다.
- 요청 메서드(method)는 GET, HEAD, POST 중 하나여야 한다.
- Accept, Accept-Language, Content-Language, Content-Type, DPR, Downlink, Save-Data, Viewport-Width, Width를 제외한 헤더를 사용하면 안 된다.
- Content-Type 헤더는 application/x-www-form-urlencoded, multipart/form-data, text/plain 중 하나를 사용해야 한다.
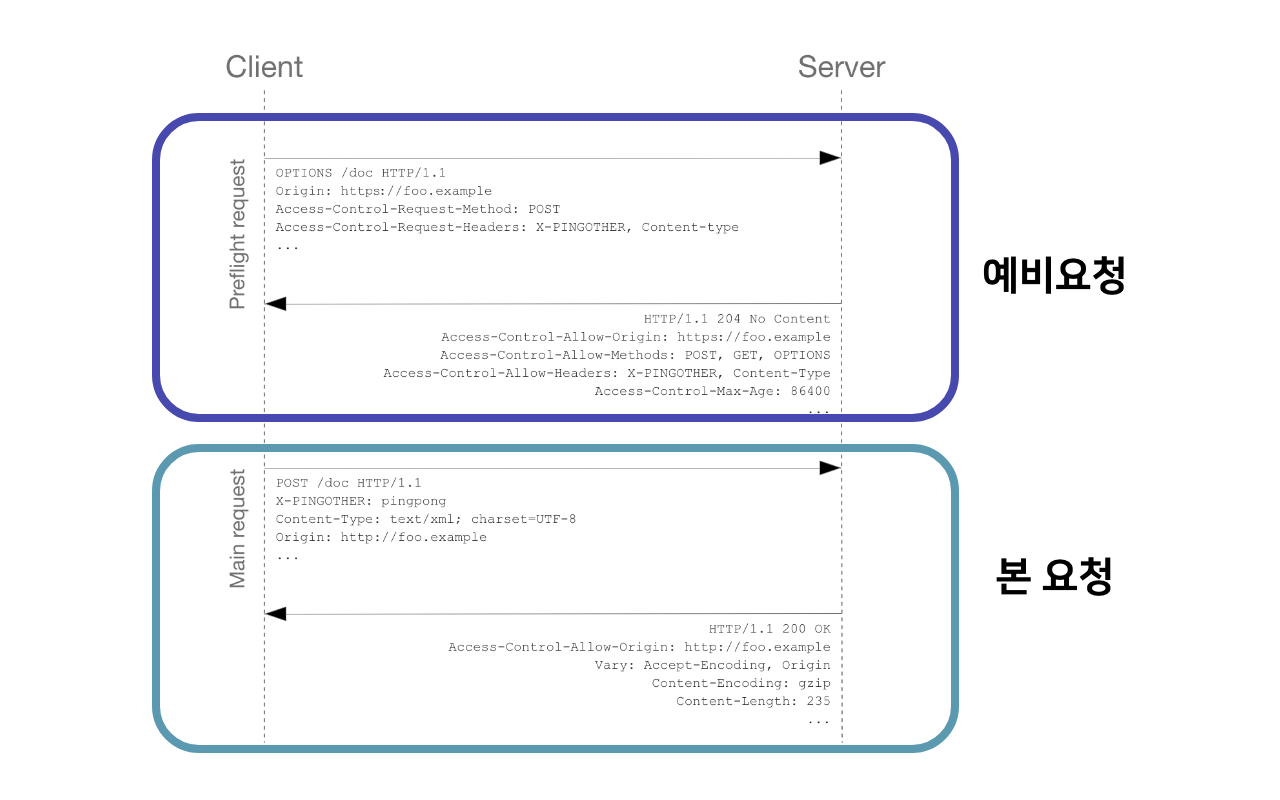
2.2 (예비 요청) Preflight request
예비 요청은 서버에 예비 요청을 보내서 안전한지 판단한 후 본 요청을 보내는 방법으로, 실제 리소스를 요청하기 전에 OPTIONS 메서드를 통해 실제 요청을 전송할지 판단한다.
OPTIONS 메서드로 서버에 예비 요청을 먼저 보내고, 서버는 이 예비 요청에 대한 응답으로 Access-Control-Allow-Origin 헤더를 포함한 응답을 브라우저에 전송한다. 브라우저는 Access-Control-Allow-Origin 헤더를 확인하고 CORS 동작을 수행할지 결정한다.