
1. 싱글스레드 기반의 자바스크립트와 동기처리
자바스크립트 엔진은 기본적으로 하나의 콜스택을 갖는다.
때문에 자바스크립트는 싱글스레드 기반의 언어라고 할 수 있다.
자바스크립트 엔진은 싱글스레드로 동작하기 때문에 한 번에 하나의 task만 처리할 수 있다.
다음과 같이 콜스택에 여러개의 함수가 쌓여있는 상태에서
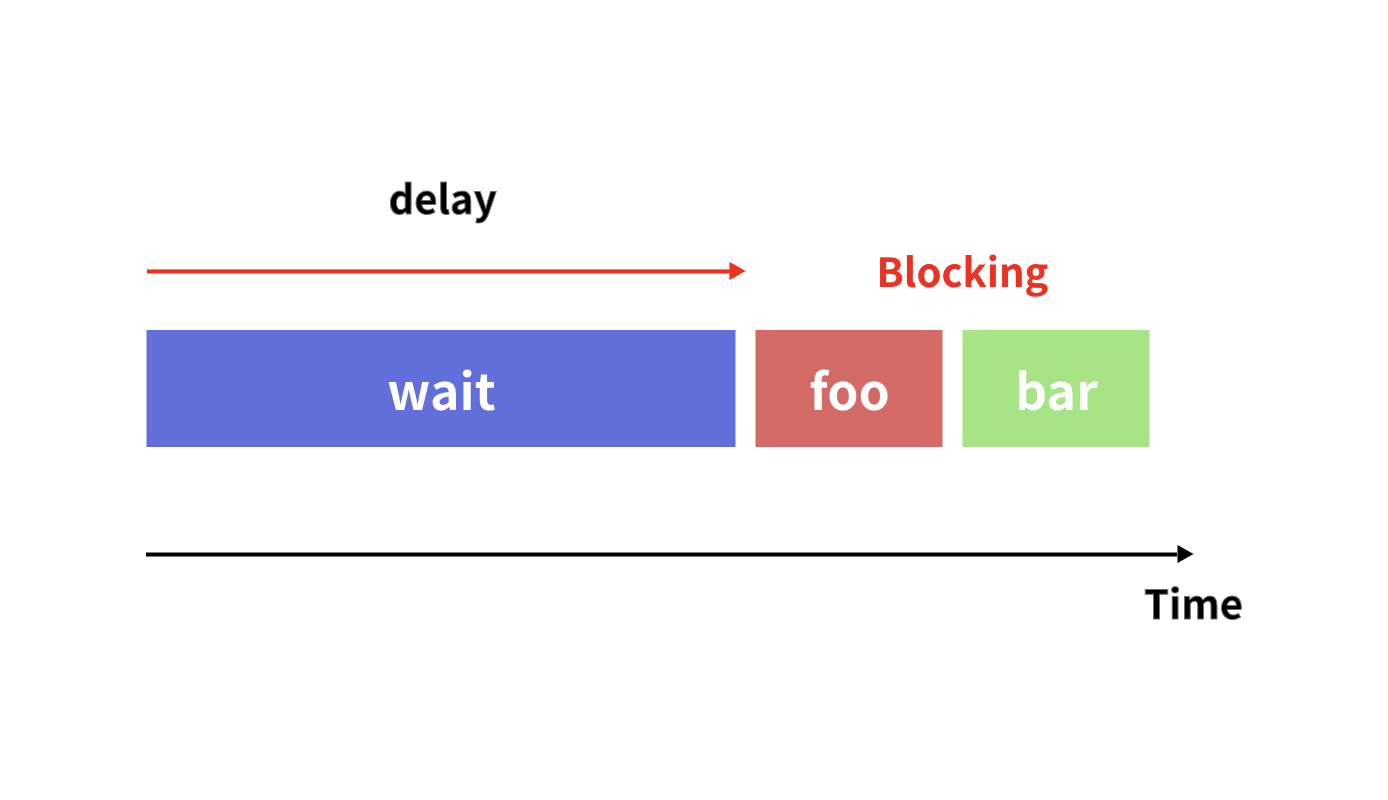
현재 실행중인 최상단의 함수가 시간이 오래걸리는 작업일 경우,
그 작업 시간동안에는 다른 task를 처리할 수 없다.

이러한 현상을 블로킹이라고한다.
또한 이처럼 현재 실행 중인 task가 끝날 때까지 다음 순서인 task가 대기하는 방식을 동기 처리라고 한다.
동기처리 방식은 task를 순서대로 하나씩만 처리하기 때문에 처리(실행) 순서를 보장할 수 있지만,
하나의 task가 끝날 때까지 다른 task가 블로킹된다는 단점이 있다.
📌 동기처리 : 하나의 task가 끝날 때까지 다른 task가 대기한 뒤, 앞선 task가 끝나면 다음 task를 처리하는 방식
장점 : 실행 순서 보장
단점 : 현재 실행 중인 task가 끝날 때까지 블로킹 현상 발생
2. 비동기처리
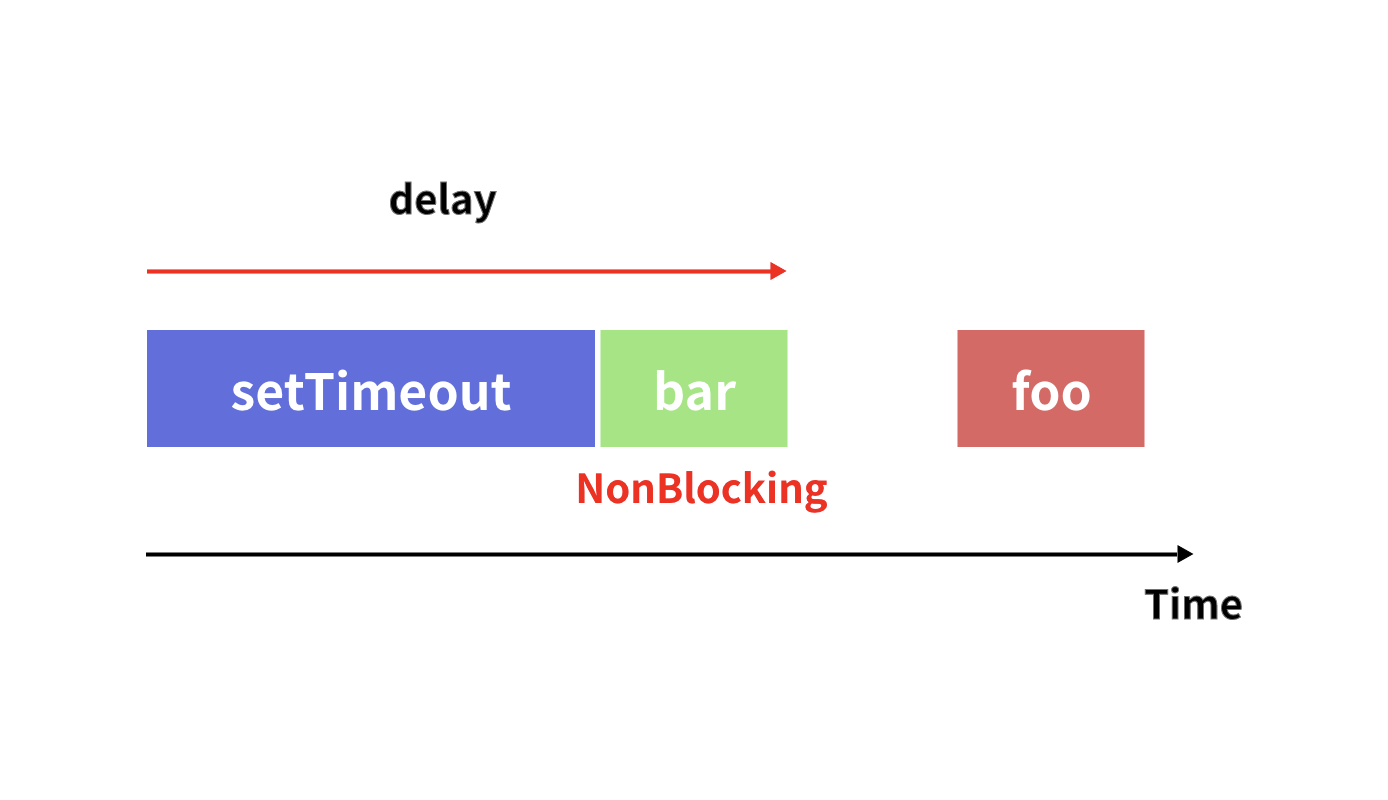
반면 현재 실행 중인 task가 종료되지 않았음에도 다음 task를 바로 실행하는 방식을 비동기처리라고 한다.
비동기 처리를 통해 동기 처리의 문제점인 블로킹 현상을 해결할 수 있지만, 실행 순서가 보장되지 않는다는 단점이 있다.

📌 비동기처리 : 하나의 task가 끝날 때까지 다른 task가 대기하지 않고, 바로 다음 task를 이어서 처리하는 방식
장점 : 블로킹 현상이 발생하지 않음
단점 : 실행 순서 보장X
3. 자바스크립트의 동시성과 비동기 처리
자바스크립트는 싱글스레드 언어이지만, 우리가 브라우저를 이용할 때는 다양한 작업이 동시에 일어난다.
어떻게 이런일이 가능한 것일까?
이는 자바스크립트의 동시성을 지원하는 브라우저의 '이벤트 루프' 덕분이다!
자바스크립트 엔진은 처리할 task가 생기면 콜 스택을 통해 task를 하나씩 순차적으로 실행한다.
그리고 소스코드 평가와 실행을 제외한 모든 비동기 처리는 브라우저에서 담당하게 된다.
예를 들어, 비동기 함수인 setTimeout의 경우 setTimeout 함수 평가와 실행은 자바스크립트 엔진에서 담당한다.
하지만 그 이후, setTimeout함수의 콜백함수의 호출 스케줄링은 브라우저가 하는 것이다.
때문에 자바스크립트 엔진은 setTimeout 함수만 실행 후 다른 task를 처리한다.
그리고 브라우저는 delay 시간으로 설정된 시간 이후 setTimeout의 콜백 함수를 task queue에 넣고,
이벤트 루프를 통해 콜스택과 task queue를 확인하며 콜스택이 비었을 때 task queue의 콜백함수를
콜스택으로 옮기는 역할을 한다.
4. 결론
자바스크립트는 싱글스레드 방식으로 동작하지만, 정확히 말하자면 자바스크립트 엔진이 싱글 스레드 방식으로 동작하는 것이다. 브라우저는 멀티스레드로 동작하기 때문에 자바스크립트에서 비동기 처리가 가능한 것이다!
