HTML이란 ?
HTML = Hyper Text Markup Language
웹 페이지와 그 내용을 구조화하기 위해 사용하는 코드
예를 들면, 콘텐츠는 여러 개의 문단, 글 머리 목록이 구조화된 것이거나 사진이나 데이터 테이블
웹 페이지의 구조를 정의하는 마크업 언어이다.
HTML 요소 분석
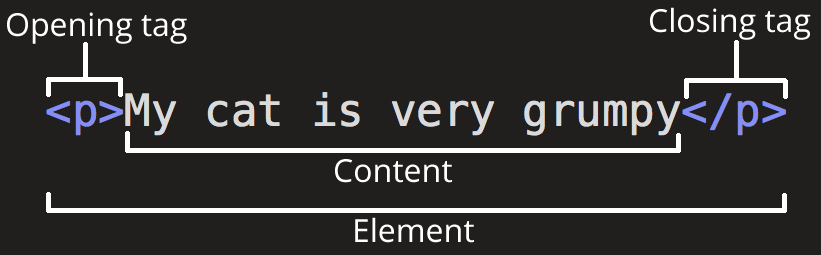
<p>My cat is very grumpy<p> 
여는 태그(Opening tag)와 닫는 태그(Closing tag) 사이에
콘텐츠(Content)가 들어가고 그것들을 요소(Element)라고 한다.

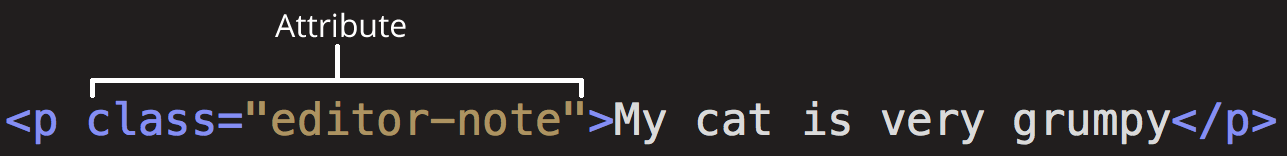
요소는 속성을 가질 수 있다.
속성은 실제 콘텐츠로 표시되길 원하지 않는 추가적인 정보를 담고 있다.
속성(Attribute)이 항상 가져야 하는 것 ?
- 요소 이름 (하나 이상의 속성을 이미 가지고 있다면 이전 속성과 속성 사이에 공백이 있어야 한다)
- 속성 이름 뒤에는 등호(=)가 와야 한다.
- 속성 값의 앞 뒤에 열고 닫는 인용부호( " 또는 ' )가 있어야 한다
요소 중첩
요소를 다른 요소의 안에 놓을 수 있다. 이것을 중첩(nesting) 이라고 부른다
<p>My cat is <strong>very<strong> grumpy.<p>요소가 적절히 중첩되었는지 열고 닫는 태그 순서를 확인 할 필요가 있다.
빈 요소
어떤 요소들은 콘텐츠를 갖지 않는다, 이것을 빈 요소라고 한다.
<img src="images/firefox-icon.png" alt="My test image">이 요소는 두 개의 속성을 포함하고 있으나 </img> 태그가 없다.
HTML 문서 해부
각 HTML 요소의 기본적인 내용들은 살펴봤지만 더 자세히 살펴보고 싶다!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="My test image">
</body>
</html>
-
<!DOCTYPE html>
음 좋은 HTML로 인정받기 위해 HTML 페이지가 따라야 할 일련의 규칙으로 의미 했지만, 지금은 그저 모든 것이 올바르게 동작하게 하기 위해 포함되어야 할 역사적인 유물 이라고 나온다..
그래 ! 그럼 그냥 쓸게 ! -
<html>
페이지 전체의 콘텐츠를 감싸며, 루트(root) 요소라고 한다. 문서의 고유 언어를 설정하는lang속성을 포함한다. -
<head>
해당 웹 페이지에 직접적으로 표현되지는 않으나,
이 페이지의 제목이나 웹 페이지가 검색엔진에 노출이 될 수 있도록 하는 각종 정보('메타 데이터')들을 담는 역활을 한다. -
metas charset="utf-8">
문서에서 사용해야 할 문자 집합을 인간의 방대한 주류 기록 언어에 있는 대부분의 문자가 포함되어 있는
utf-8로 설정한다. -
<meta name="viewport" content="width=device-width">
뷰 포트 요소는 뷰포트의 너비에서 페이지가 렌더링 하도록 하며, 모바일 브라우저가 뷰 포트보다 넓은 페이지를 렌더링한 후 축소하는 것을 방지한다. -
<title>
페이지의 제목을 설정하고 브라우저의 탭에 나타나는 제목. 이 요소는 즐겨찾기에서 페이지를 설명하는 것으로도 사용된다. -
<body>
페이지의 방문한 모든 웹 사용자들에게 보여주길 원하는 모든 컨텐츠를 담고 있으며,그것이 무엇이든 될 수 있다.
이미지
<img>
<img src="images/firefox-icon.png" alt="My test image">이 요소는 이미지가 나타나야 할 위치에
이미지를 끼어넣고,이미지 파일의 경로를 포함하는
src (source = 출처) 속성을 통해 일을 한다.
alt (alternative = 대안) 속성도 포함되어 가지고 있다.
alt 속성은 여러 이유로 이미지를 볼 수 없는 사용자들을 위한 설명 텍스트를 지정할 수 있다.
- 시작 장애자인 경우.
alt텍스트를 읽어주는 스크린 리더라는 도구를 사용함. - 무언가 잘못되어서 이미지를 표시할 수 없는 경우.
예를 들면,src속성안의 경로가 변경된 경우
alt 텍스트에서 핵심 단어는 "설명 텍스트"이다.
독자에게 이미지가 전달하는 어떤 것에 대해 충분한 정보를 제공 해줘야 한다.
문자 나타내기
주석
<!-- 나는 주석입니다 -->제목
<h1>My main title</h1>
<h2>My top level heading</h2>
<h3>My subheading</h3>
<h4>My sub-subheading</h4>My main title
My top level heading
My subheading
My sub-subheading
문단
<p>This is a single paragraph</p>
<p>This is a single paragraph</p>This is a single paragraph
This is a single paragraph
-
목록
-
비정렬 목록 요소
<ul>
<li>technologists</li>
<li>thinkers</li>
<li>builders</li>
</ul>
- technologists
- thinkers
- builders
- 정렬 목록 요소
<ol>
<li>technologists</li>
<li>thinkers</li>
<li>builders</li>
</ol>
- technologists
- thinkers
- builders
링크
보여주고 싶은 콘텐츠를 <a>요소로 감싼 후
href 속성을 주고, 속성 값에 원하는 웹 주소를 채운다.
<a href="https://www.mozilla.org/en-US/about/manifesto/">Mozilla Manifesto</a>
div & span
<div>컨텐츠 크기와 상관없이 한 줄을 다 차지함!</div>
<span>컨텐츠 크기만큼 공간차지함!</span>
<span>아하?</span>컨텐츠 크기와 상관없이 한 줄을 다 차지함!컨텐츠 크기만큼 공간차지함! 아하?
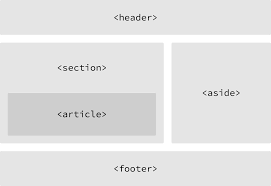
section & article
section 태그는 제목과 내용으로 이루어진 그룹이라고 정의할 수 있다.
article 태그는 웹사이트에서 따로 떼어내도 괜찮을 정도의 독립적이고 재사용 가능한 내용을 포함한다.
sementic element ?
요소 자체에 의미가 없는 요소들 대신 요소의 목적에 맞는 '의미가 있는' 요소를 사용함으로 개발자가 의도한 요소의 의미가 드러남에 따라 코드의 가독성을 높이고 유지보수를 쉽게 한다, 또 검색엔진은 시멘틱 요소처럼 의미 있는 정보를 담은 웹을 좋아한다.
시멘틱 태그란 브라우저, 검색엔진 , 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역활.
그러한 시멘틱 태그에 의해 시멘틱 웹이 실현될 수 있다.
시멘틱 웹이란 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축
HTML 요소는 non-semantic 요소, semantic 요소로 구분할 수 있다.
non-semantic 요소
div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다.
semantic 요소
form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다
HTML5에서 새롭게 추가된 시멘틱 태그

id & class
id는 하나의 요소에 적용 가능하다.
#이름 으로 사용.
class는 여러 요소에 적용 가능하다.
.이름 으로 사용.
웹 페이지 구조의 목적을 생각하며 사용하는것 ?
이것이 기초 .. ?
오늘은 SEB FE 2일차 과정 중 html 기초를 진행하여
mdn 사이트를 보며 공부를 진행했다.
음 .. 대충 둘러봐도 뭔가 기능이 많아보인다 자주 들려서 익숙해져겠다 마음 먹었다
혹시라도 이 부족한 글을 보시는 분들이
HTML을 더 알고싶다면 내가 참고한 자료는 아래 주소로 가면 나온다.

