CSS ?
Cascading Style Sheets의 약자.
CSS는 HTML 구조 요소들을 꾸며주는 역활.
HTML만으로 웹 페이지를 제작할 경우
세부 스타일을 일일이 따로 지정해 주어야 한다.
매우 많은 시간이 걸리며, 완성한 후에도 변경 및 유지 보수가 매우 힘들어져서
W3C(World Wide Web Consortium)에서
만든 스타일 시트 언어가 바로 CSS이다.
문법 ?

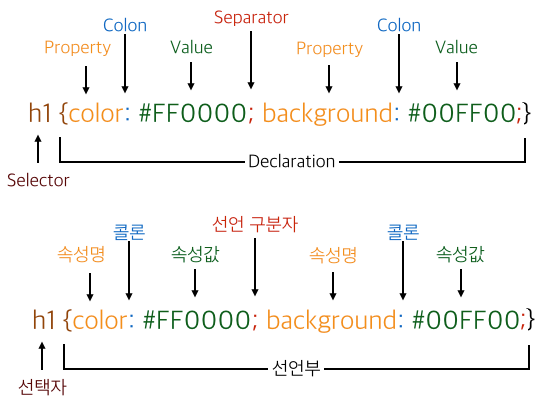
CSS의 문법은 선택자와 선언부로 구성된다.
선택자는 CSS를 적용하고자 하는 HTML 요소를 가리킨다.
선언부는 하나 이상의 선언들을 세미콜론 ( ; )으로 구분하여 포함할 수 있으며,
중괄호 ({}) 를 사용하여 전체를 둘러쌉니다.
각 선언은 CSS 속성명과 속성값를 가지며,
그 둘은 콜론 ( : ) 으로 연결 된다.
이러한 CSS 선언부는 언제나 마지막에 세미콜론( ; )으로 끝마친다.
단위 ?
글꼴 크기, 화면 크기 등 크기를 다룰 때는 크기의 단위가 무엇보다 중요합니다. 크기의 단위는 절대 단위와 상대 단위, 두 가지로 구분할 수 있다.
절대단위
고정된 값을 출력하며 절대 크기가 변하지 않는다.
px값을 주로 사용하며 반응형 사이트에 적용하기엔 매우 복잡하며, px(픽셀)값이 주로 사용된다.
cm,mm,in,px,pt,ps

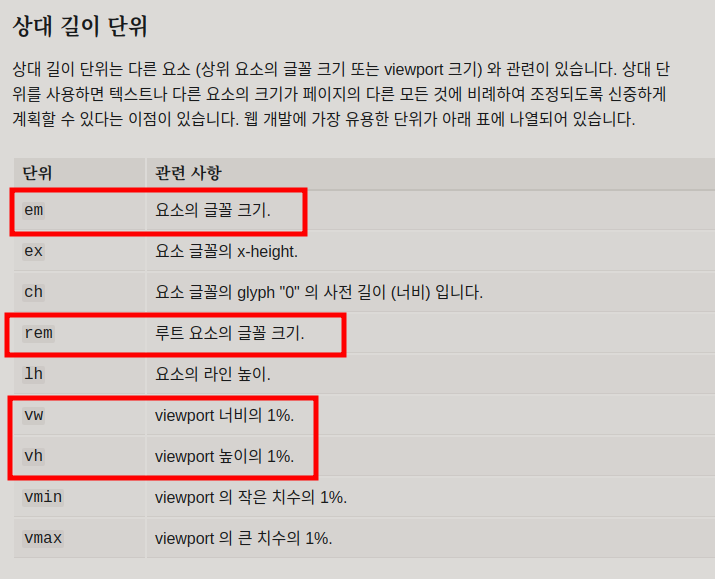
상대단위
부모 요소나 다른 요소의 크기에 영향을 받아 상대적으로 크기가 변한다. 반응형 웹 사이트에 사용하기에 적합하다.
em,rem,%,vw,vmin,vmax

em ? rem ?
em은 바로 위 부모 요소의 폰트 크기
rem은 루트 요소 즉 최상위 요소의 폰트 크기
기본은 16px = 1em
vh ? vw ?
vh = viewport height
vw = viewport width
즉 , 실행중인 스크린 크기에 맞춰
상대적 크기를 반환 하겠다는 뜻이다.
ex ) 현재 스크린 크기
- height = 1000px , width = 800px
- 1vh = 10px , 1vw = 8px
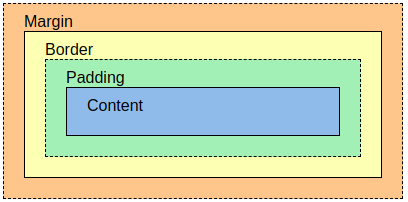
박스 모델 ?

모든 콘텐츠는 각자의 영역을 가지며, 일반적으로 하나의 콘텐츠로 묶이는 요소들이 하나의 박스가 된다.
박스는 항상 직사각형이고,너비(width)와 높이(height)를 가진다.

줄 바꿈이 되는 박스(block),
옆으로 붙는 박스(inline,inline-block)
박스의 종류는 줄 바꿈이 되는 박스와 줄 바꿈이 없이 옆으로 붙는 박스로 구분할 수 있다.
줄 바꿈이 되는 박스는 block박스, 줄 바꿈이 일어나지 않고, 크기 지정을 할 수 없는 박스는 inline박스라고 부른다.
그리고 이 두 가지 박스의 특징이 섞인,
줄 바꿈이 일어나지 않는 동시에 block 박스의 특징을 가지는 inline-block 박스도 있다
박스 사이즈 ?
box-sizing 속성은 요소의 height 와 width의 값이 어떻게 계산될지를 정해주는 속성이다. heigh, width 값을 측청할때 padding 과 border를 포함하여 측정할지 배제하여 측정할지를 정할 수 있다.
box-sizing 속성은 다음 값들을 가질 수 있다
content-box
오직 콘텐츠를 기준으로 height, width값을 측정한다. border, padding은 포함하지 않는다. default 값이다.
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 10px;
box-sizing: content-box
}
#content {
border: 10px solid;
width: 150px;
}
#border {
border: 30px solid;
width: 150px;
}
</style>
</head>
<body>
<div id="content">box</div>
<div id="border">box</div>
</body>
</html>
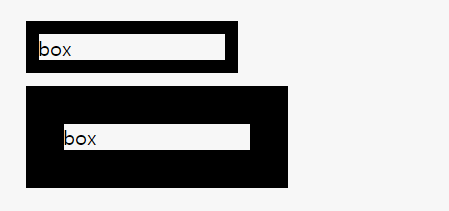
width값을 모두 150px으로 설정했지만 border 크기 차이로 인해 두 박스의 크기가 다름을 볼 수 있다. content-box는 padding, border를 제외한 콘텐츠의 크기만 측정하도록 하기 때문이다.
border-box
border, padding, 콘텐츠 모두를 포함하여 height, width값을 측정한다.
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 10px;
box-sizing: border-box
}
#content {
border: 10px solid;
width: 150px;
}
#border {
border: 30px solid;
width: 150px;
}
</style>
</head>
<body>
<div id="content">box</div>
<div id="border">box</div>
</body>
</html>
width값을 모두 150px으로 설정했다. border-box는 padding, border를 포함하여 크기를 측정하므로 border 크기에 관계없이 두 박스의 크기가 같게 출력된다.
기본 셀렉터
전체 셀렉터
전체 셀렉터는 문서의 모든 요소를 선택한다.
* { }태그 셀렉터
태그 셀렉터는 같은 태그명을 가진 모든 요소를 선택한다.
복수로도 선택할 수 있다.
h1 { }
div { }
section, h1 { }ID 셀렉터
ID 셀렉터는 #id로 입력하여 선택한다.
#only { }Class 셀렉터
class 셀렉터는 .class로 입력하여 선택한다.
같은 class를 가진 모든 요소를 선택한다.
.widget { }
.center { }Attribute 셀렉터
attribute 셀렉터는 같은 속성을 가진 요소를 선택한다.
a[href] { }
p[id="only"] { }
p[class~="out"] { }
p[class|="out"] { }
section[id^="sect"] { }
div[class$="2"] { }
div[class*="w"] { }자식 / 후손 / 형제 셀렉터
자식 셀렉터
자식 셀렉터는 첫 번째로 입력한 요소의 바로 아래 자식인 요소를 선택한다.
header > div { }
<header>
<div> <!-- 선택 -->
<p>
<div></div>
</p>
</div>
<div> <!-- 선택 -->
<p>
<div></div>
</p>
</div>
</header>후손 셀렉터
후손 셀렉터는 첫 번째로 입력한 요소의 후손을 선택한다.
header div { }
<header>
<div><!-- 선택 -->
<p>
<div><!-- !!선택!! -->
</div>
</p>
</div>
<div><!-- 선택 -->
<p>
<div><!-- !!선택!! -->
</div>
</p>
</div>
</header>형제 셀렉터
형제 셀렉터는 같은 부모 요소를 공유하면서, 첫 번째 입력한 요소 뒤에 오는 두 번째 입력한 요소를 모두 선택한다.
section ~ p { }
<header>
<section></section>
<p></p> <!-- 선택 -->
<p></p> <!-- 선택 -->
<p></p> <!-- 선택 -->
</header>인접 형제 셀렉터
인접 형제 셀렉터는 같은 부모 요소를 공유하면서,
첫 번째 입력한 요소 바로 뒤에 오는 두 번째 입력한 요소를 선택한다.
section + p { }
<header>
<section></section>
<p></p> <!-- 선택 -->
<p></p>
<p></p>
</header>기타 셀렉터
가상 클래스 셀렉터
가상 클래스는 요소의 상태 정보에 기반해 요소를 선택한다.
a:link { } /*사용자가 방문하지 않은 <a>요소를 선택합니다.*/
a:visited { } /*사용자가 방문한 <a>요소를 선택합니다. */
a:hover { } /* 마우스를 요소 위에 올렸을 때 선택합니다. */
a:active { } /* 활성화 된(클릭된) 상태일 때 선택합니다. */
a:focus { } /* 포커스가 들어와 있을 때 선택합니다. */UI 요소 상태 셀렉터
input:checked + span { } /*체크 상태일 때 선택합니다. */
input:enabled + span { } /*사용 가능한 상태일 때 선택합니다. */
input:disabled + span { } /*사용 불가능한 상태일 때 선택합니다. */등등 구조 가상 클래스 셀렉터 , 부정 셀렉터 엄청 다양한 셀렉터들이 많다.

