async/await
ES8(ECMAScript 2017)에서 async/await가 등장하였다.
async/await는 프로미스를 기반으로 동작한다.
async/await를 사용하면 프로미스의 then/catch/finally 후속 처리 메소드에 콜백 함수를 전달해서 비동기 처리 결과를 후속 처리할 필요 없이 마치 동기 처리처럼 프로미스가 처리 결과를 반환하도록 구현할 수 있다.
const fetch = require('node-fetch');
async function fetchTodo() {
const url = 'https://jsonplaceholder.typicode.com/todos/1';
const response = await fetch(url);
const todo = await response.json();
console.log(todo);
// {userId: 1, id: 1, title: 'delectus aut autem', completed: false}
}
fetchTodo();async
await 키워드는 반드시 async 함수 내부에서 사용해야 한다.
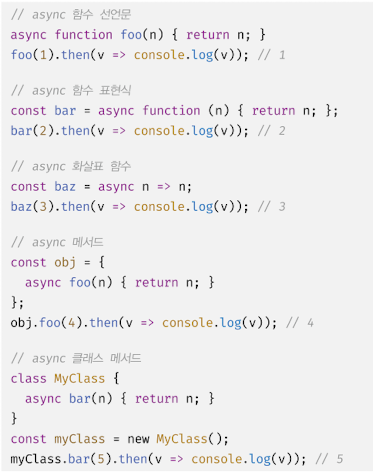
async 키워드를 사용해 정의하며 언제나 프로미스를 반환한다.
명시적으로 프로미스를 반환하지 않더라도 암묵적으로 반환값을 resolve(성공)하는 프로미스를 반환한다.
클래스의 constructor 메소드는 async 메소드가 될 수 없다.
클래스의 constructor 메소드는 인스턴스를 반환해야 하지만
async 함수는 언제나 프로미스를 반환해야 한다.

await
await 키워드는 프로미스가 settled 상태(비동기 처리 수행완료)가 될 때까지 대기하다가 settled 상태가 되면 프로미스가 resolve(성공)한 처리 결과를 반환한다.
await 키워드는 반드시 프로미스 앞에서 사용해야 한다.

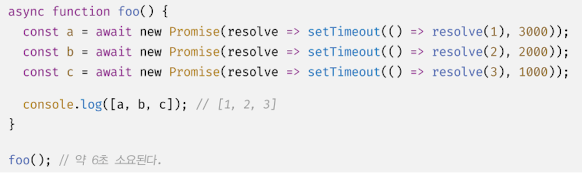
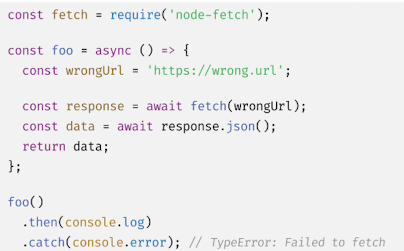
위와 같이 모든 프로미스에 await 키워드를 사용하는 것은 주의해야 한다. 위 예제의 foo 함수가 수행하는 3개의 비동기 처리는 서로 연관이 없이 개별적으로 수행되는 비동기 처리이므로 앞선 비동기 처리가 완료될 때까지 대기해서 순차적으로 처리할 필요가 없다.
따라서 아래와 같이 처리하는 것이 좋다.

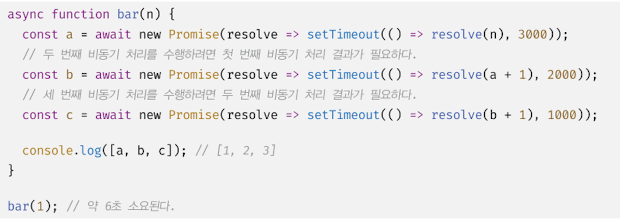
반대로 서로 연관되어진 프로미스라면 비동기 처리 순서가 보장되어야 한다. 모든 프로미스에 await 키워드를 써서 순차적으로 처리한다.

에러 처리
기본적으로 에러 처리를 구현하는 방법에는 크게 두 가지가 있다.
예외적인 상황이 발생하면 반환하는 값을 조건문이나 단축 평가 또는 옵셔널 체이닝 연산자를 통해서 처리하는 방법과
에러 처리 코드를 미리 등록해두고 에러가 발생하면 에러 처리 코드로 점프하도록 하는 방법이 있다.
try...catch...finally 문은 두 번쨰 방법이다. 일반적으로 이 방법을 에러 처리라고 한다.
비동기 처리를 위한 콜백 패턴의 단점 중 가장 심각한 것은 에러처리가 곤란하다는 것이다.
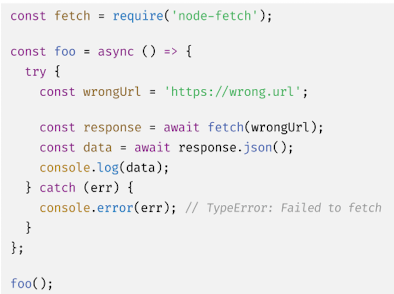
async/await에서 에러 처리는 try...catch 문을 사용할 수 있다.
콜백 함수를 인수로 전달받는 비동기 함수와는 달리 프로미스를 반환하는 비동기 함수는 명시적으로 호출할 수 있기 때문에 호출자가 명확하다.

위 이미지의 foo 함수의 catch 문은 HTTP 통신에서 발생한 네트워크 에러뿐 아니라 try 코드 블록 내의 모든 문에서 발생한 일반적인 에러까지 모두 캐치할 수 있다.
async 함수 내에서 catch 문을 사용해서 에러 처리를 하지않으면 async 함수는 발생한 에러를 reject하는 프로미스를 반환한다. 따라서 async 함수를 호출하고 promise.prototype.catch 후속 처리 메소드를 사용해 에러를 캐치할 수도 있다.
Error 객체
Error 생성자 함수는 에러 객체를 생성한다. 에러를 상세히 설명하는 에러 메세지를 인수로 전달할 수 있다.
const error = new Error('invalid');Error 생성자 함수가 생성한 에러 객체는 message 프로퍼티와 stack 프로퍼티를 갖는다.
message 프로퍼티의 값은 Error 생성자 함수에 인수로 전달한 에러 메세지이고, stack 프로퍼티의 값은 에러를 발생시킨 콜 스택의 호출 정보를 나타내는 문자열이며 디버깅 목적으로 사용된다.
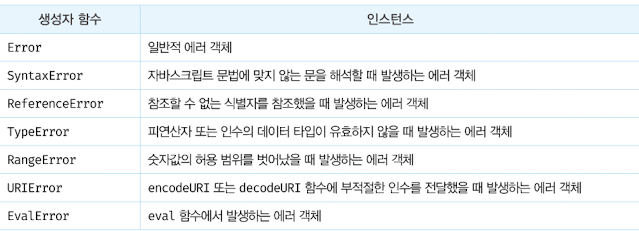
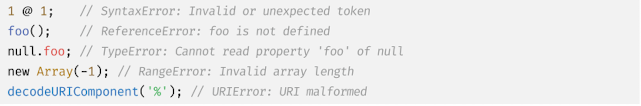
자바스크립트는 Error 생성자 함수를 포함해 7가지의 에러 객체를 생성할 수 있는 Error 생성자 함수를 제공한다.


throw
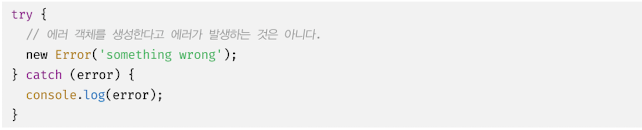
Error 생성자 함수로 에러 객체를 생성한다고 에러가 발생하는 것은 아니다. 즉, 에러 객체 생성과 에러 발생은 의미가 다르다.

에러를 발생시키려면 try 코드 블록에서 throw 문으로 에러 객체를 던져야 한다.
throw 표현식;throw 문의 표현식은 어떤 값이라도 상관없지만 일반적으로 에러 객체를 지정한다. 에러를 던지면 catch 문의 에러 변수가 생성되고 던져진 에러 객체가 할당된다. 그리고 catch 코드 블록이 실행 된다.

XMLHttpRequest(콜백 패턴) > ES6의 Promise > ES8의 async와 await

정말 깔꼼하네요