프로미스 등장 이전의 비동기 처리
자바스크립트는 비동기 처리를 위한 하나의 패턴으로 콜백 함수를 사용한다.
하지만 전통적인 콜백 패턴은 콜백 지옥으로 인해서 가독성이 나쁘고 비동기 처리 중 발생한 에러의 처리가 곤란하며 여러 개의 비동기 처리를 한 번에 처리하는 데도 한계가 있다.

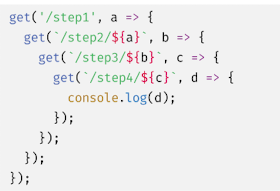
이와 같이 오른쪽으로 점점 치우쳐지는 형태를 콜백 지옥이라고 한다.
콜백 지옥은 가독성을 나쁘게 하며 실수를 유발하는 원인이 된다.

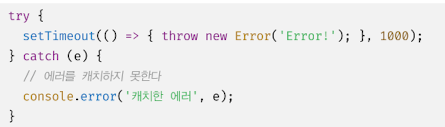
이와 같이 비동기 처리를 위한 콜백 패턴의 가장 심각한 문제는 에러 처리가 곤란하다는 것이다.
try 코드 블록 내에서 호출한 setTimeout 함수는 1초 후에 콜백 함수가 실행되도록 타이머를 설정하였지만 catch 코드 블록에서 캐치되지 않는다.
그 이유는 비동기 함수인 setTimeout이 호출되면 실행 컨텍스트가 생성되어 콜 스택에 푸쉬되어 실행된다. 비동기 함수이므로 콜백 함수가 호출되는 것을 기다리지 않고 즉시 종료되어 콜 스택에서 제거된다. 이후 타이머가 만료되면 setTimeout 함수의 콜백 함수는 테스크 큐로 푸쉬되고 콜 스택이 비어졌을 떄 이벤트 루프에 의해 콜 스택으로 푸쉬되고 콜 스택이 비어졌을 때 이벤트 루프에 의해 콜 스택으로 푸쉬되어 실행된다.
setTimeout 함수의 콜백 함수가 실행될 때 이미 해당 함수는 콜 스택에서 제거된 상태다. 이것은 setTimeout 함수의 콜백 함수를 호출한 것이 setTimeout이 아님을 의미한다.
에러는 호출자 방향으로 전파된다. 즉, 콜 스택의 아래방향 (실행 중인 실행 컨텍스트가 푸쉬되기 직전에 푸쉬된 실행 컨텍스트 방향)으로 전파된다.
하지만 앞에서 살펴본 바와 같이 setTimeout 함수의 콜백 함수를 호출한 것은 setTimeout 함수가 아니기에 해당 콜백 함수가 발생시킨 에러는 catch 블록에서는 캐치되지 않는다.


이러한 문제들을 극복하기 위해서 ES6에서 프로미스(Promise)가 ECMAScript 표준 빌트인 객체로 도입되었다.
프로미스
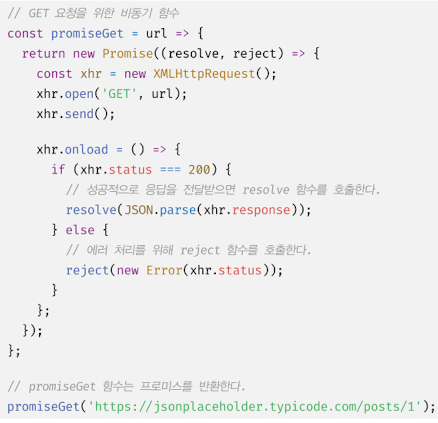
프로미스의 생성은 Promise 생성자 함수를 new 연산자와 함께 호출하게 되면 프로미스 객체를 생성한다.
프로미스 생성자 함수는 비동기 처리를 수행할 콜백 함수(executor)를 인수로 전달받는데 이 콜백 함수는 resolve 와 reject 함수를 인수로 전달 받는다.
프로미스 생성자 함수가 인수로 전달받은 콜백 함수 내부에서 비동기 처리를 수행한다.

만약 비동기 처리가 성공하면 비동기 처리 결과를 resolve 함수에 인수로 전달하면서 호출하고, 비동기 처리가 실패하면 에러를 reject 함수에 인수르 전달하면서 호출한다.
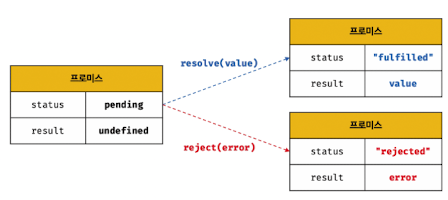
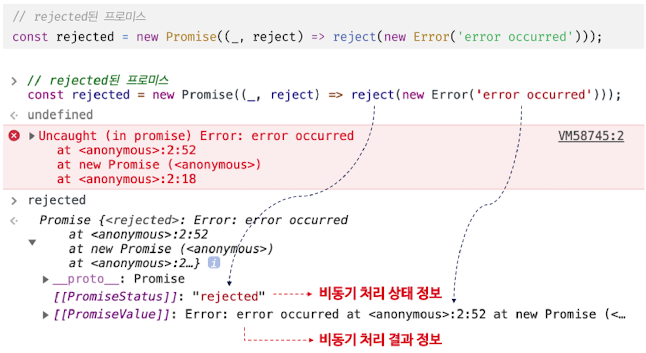
프로미스는 현재 비동기 처리가 어떻게 진행되고 있는지 나타내는 상태 정보를 갖는다.
- pending | 비동기 처리가 아직 수행되지 않음 | 기본 초기화 상태
- fulfilled | 비동기 처리가 수행된 상태(성공) |
resolve호출 - rejected | 비동기 처리가 수행된 상태(실패) |
reject호출
생성된 직후 프로미스는 기본적으로 pending 상태에서 이후 비동기 처리가 수행되면 비동기 처리결과에 따라서 상태가 변경된다.

이처럼 프로미스의 상태는 resolve || reject 함수를 호출하는 것으로 결정된다.
pending이 아닌 비동기 처리가 수행된 상태를 settled 상태라고 한다. pending 상태에서 settled 상태로 변화하게 된다면 더는 다른 상태로 변화할 수 없다.

프로미스의 후속 처리 메소드
프로미스의 비동기 처리 상태가 변화하면 이에 따른 후속 처리를 해야한다.
프로미스의 비동기 처리 상태가 변화하면 후속 처리 메소드에 인수로 전달한 콜백 함수가 선택적으로 호출된다. 이때 후속 처리 메소드의 콜백 함수에 프로미스의 처리 결과가 인수로 전달된다.
모든 후속 처리 메소드는 프로미스를 반환하며, 비동기로 동작한다.
이를 위한 메소드는 then , catch , finally를 제공한다.
Promise.prototype.then
then 메소드는 두 개의 콜백 함수를 인수로 전달 받는다.
첫 번째 콜백 함수는 프로미스가 fulfilled(resolve)가 되면 호출하고 이때 콜백 함수는 프로미스의 비동기 처리 결과를 인수로 전달받는다.
두 번째 콜백 함수는 프로미스가 rejected(reject)가 되면 호출하고 이때 콜백 함수는 프로미스의 에러를 인수로 전달받는다.
콜백 함수가 프로미스를 반환하면 프로미스 그대로 반환하고,
콜백 함수가 프로미스가 아닌 값을 반환하면 그 값을 암묵적으로 resolve || reject로 프로미스를 생성해 반환한다.
다만 then 인수로 넘겨주는 두 번째 콜백 함수는 첫 번째 콜백 함수의 reject의 오류는 잡아내지 못한다.
권장하지 않는다.
Promise.prototype.catch
catch 메소드는 한 개의 콜백 함수를 인수로 전달 받는다.
프로미스가 rejected(reject)인 경우에만 호출된다.
then(undefined,reject)과 동일하게 동작한다.
언제나 프로미스를 반환한다.
만약 여러개의 then을 체이닝하고 마지막에 catch를 사용하고 체이닝 어딘가에서 reject가 된다면 이후에 then체이닝 들을 건너뛰고 catch 메소드가 호출된다.
Promise.prototype.finally
finally 메소드는 한 개의 콜백 함수를 인수로 전달받는다.
프로미스의 성공 또는 실패와 상관없이 무조건 한 번 호출된다.
프로미스의 상태와 상관없이 공통적으로 수행해야 할 처리 내용이 있을 때 유용하다.
언제나 프로미스를 반환한다.
프로미스의 에러 처리
프로미스 등장 이전에 사용하던 콜백 함수의 문제점은 에러 처리가 곤란하다는 것 이였다. 프로미스는 에러를 문제없이 처리할 수 있다.


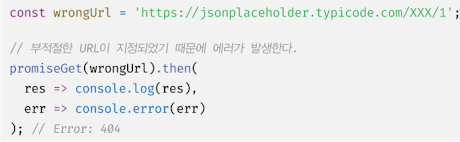
첫 번째 사진의 then 메소드로 두 번째 콜백 함수는 첫 번째 콜백 함수에서 발생한 에러를 캐치하지 못하고 코드가 복잡해져서 가독성이 좋지않다.
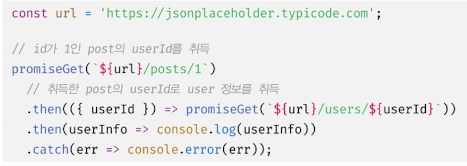
두 번째 사진같이 catch 메소드를 모든 then 메소드를 호출한 이후에 호출하면 비동기 처리에서 발생한 에러 뿐만 아니라 then 메소드 내부에서 발생한 에러까지 모두 캐치할 수 있다.
첫 번째 방법보다 두 번쨰 방법처럼 catch 메소드를 이용하는게 가독성이 좋고 더 명확하며 권장되는 방법이다.
프로미스 체이닝
콜백으로 비동기 처리를 하게되면 콜백 패턴은 콜백 지옥이 발생하는 문제가 있다.
프로미스는 후속 처리 메소드를 통해 콜백 지옥을 해결한다.
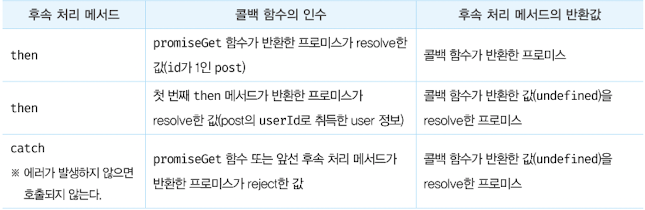
후속 처리 메소드는 언제나 프로미스를 반환하므로 연속적으로 호출 할 수 있다. 이를 프로미스 체이닝이라 한다. 위 이미지에서 후속 처리 메소드의 콜백 함수는 다음과 같이 인수를 받으면서 호출된다.

이처럼 프로미스는 프로미스 체이닝을 통해 비동기 처리 결과를 전달받아 후속 처리를 하므로 비동기 처리를 위한 콜백 패턴에서 발생하던 콜백 지옥이 발생하지 않는다. 다만 프로미스도 콜백 패턴을 사용하므로 콜백 함수를 사용하지 않는 것은 아니다.
콜백 패턴은 가독성이 좋지 않다. 이 문제는 ES8에서 도입된 async/await을 통해 해결할 수 있다. asynce/await을 사용하면 프로미스의 후속 처리 메소드 없이 마치 동기 처리처럼 프로미스가 처리 결과를 반환하도록 구현할 수 있다.
프로미스의 정적 메소드
프로미스는 주로 생성자 함수로 사용되지만 함수도 객체이므로 메소드를 가질 수 있다. 프로미스는 5가지 정적 메소드를 제공한다.
-
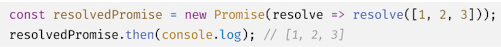
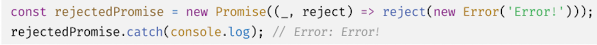
Promise.resolve / Promise.reject
- 이미 존재하는 값을 래핑하여 프로미스를 생성하기 위해 사용한다.


- 이미 존재하는 값을 래핑하여 프로미스를 생성하기 위해 사용한다.
-
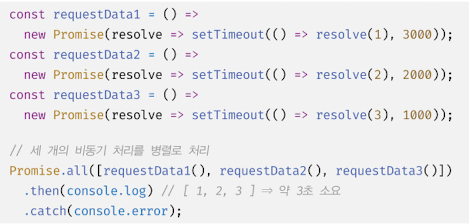
Promise.all
-
여러 개의 비동기 처리를 모두 병렬 처리할 때 사용한다.
-
프로미스를 요소로 갖는 배열 등의 이터러블을 인수로 전달받아
모든 프로미스가 fulfilled(성공) 상태가 되면 모든 처리 결과를 배열에 저장해 새로운 프로미스를 반환한다. 이때 처리 순서는 적은 순서대로 배열에 저장하기 때문에 처리 순서가 보장된다. -
인수로 전달받은 이터러블의 요소가 프로미스가 아닌 경우 resolve 메소드를 통해 프로미스로 매핑한다
-
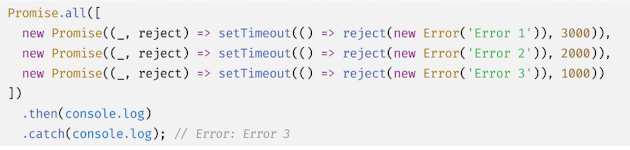
인수로 전달받은 배열의 프로미스가 하나라도 rejected 상태가 되면 나머지 프로미스가 fulfilled 상태가 되는 것을 기다리지 않고 즉시 종료한다.
-
각 비동기 처리는 동기적이지 않고 각각 비동기적으로 수행된다
따라서 all 메소드가 종료되는데 걸리는 시간은 가장 늦게 fulfilled 상태가 되는 프로미스의 처리 시간보다 조금 더 길다. -
아래의 예시는 3개의 프로미스를 요소로 갖는 배열을 전달받아 첫 번째는 3초후에 1을,두 번째는 2초후에 2를,세 번째는 1초 후에 3을 resolve한다.

-

-
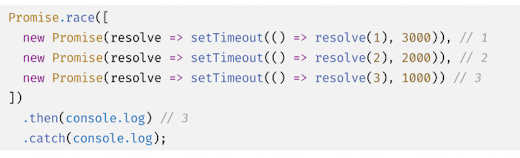
Promise.race
-
race 메소드는 앞서 본 all 메소드와 비슷하지만 모든 프로미스가 fulfilled 상태가 되는 것을 기다리는 것이 아닌
가장 먼저 fulfilled(성공) 상태가 된 프로미스의 처리 결과를 resolve하는 새로운 프로미스를 반환한다. -
프로미스가 rejected 상태가 되면 all 메소드와 동일하게 처리된다. 즉 , 메소드에 전달된 프로미스가 하나라도 rejected 상태가 되면 에러를 reject하는 새로운 프로미스를 즉시 반환한다.

-
-
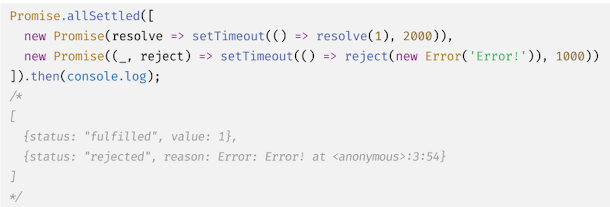
Promise.allSettled
-
ES11에서 도입되었다. 프로미스를 요소로 갖는 배열 등의 이터러블을 인수로 전달받는다. 그리고 전달받은 프로미스가 모두 settled(비동기 처리 수행 완료)가 되면 처리 결과를 배열로 반환한다.
-
프로미스가 fulfilled(성공) 상태라면 비동기 처리 상태를 나타내는status 프로퍼티와 처리 결과를 나타내는 value 프로퍼티를 갖는다.
-
프로미스가 rejected(실패) 상태라면 비동기 처리 상태를 나타내는 status 프로퍼티와 에러를 나타내는 reason 프로퍼티를 갖는다.
-

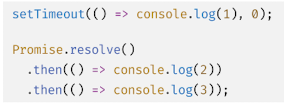
마이크로테스크 큐

프로미스의 후속 처리 메소드도 비동기로 동작하므로 1 -> 2 -> 3 순으로 출력될 것 처럼 보이지만 2 -> 3 -> 1 순으로 출력된다.
그 이유는 프로미스의 후속 처리 메소드의 콜백 함수는 테스크 큐가 아니라 마이크로테스크 큐에 저장되기 때문이다.
마이크로테스크 큐는 테스크 큐와는 별도의 큐다.
마이크로테스크 큐에는 프로미스의 후속 처리 메소드의 콜 백 함수가 일시 저장된다.
그 외의 비동기 함수의 콜백 함수나 이벤트 핸들러는 테스크 큐에 일시 저장된다.
콜백 함수나 이벤트 핸들러를 일시 저장한다는 점에서 테스크 큐와 동일하지만 마이크로테스크 큐는 테스크 큐보다 우선순위가 높다.
즉, 이벤트 루프는 콜 스택이 비면 먼저 마이크로테스크 큐에서 대기하고 있는 함수를 가져와 실행한다. 이후 마이크로테스크 큐가 비면 테스크 큐에서 대기하고 있는 함수를 가져와 실행한다.
fetch
fetch 함수는 HTTP 요청 전송 기능을 제공하는 클라이언트 사이드 Web API이다.
사용법이 간단하고 프로미스를 지원하기 때문에 비동기 처리를 위한 콜백 패턴의 단점에서 자유롭다.
fetch 함수에는 HTTP 요청을 전송할 URL과 HTTP 요청 메소드,HTTP 요청 헤더,페이로드 등을 설정한다
const promise = fetch(url[,options])fetch 함수는 HTTP 응답을 나타내는 Response 객체를 래핑한 Promise 객체를 반환한다.
fetch 함수로 GET 요청을 전송하려면 첫 번째 인수로 HTTP 요청을 전송할 URL만 전달하면 GET요청을 전송한다
fetch('https://jsonplaceholder.typicode.com/todos/1')
.then(response => console.log(response));Response 객체는 HTTP 응답을 나타내는 다양한 프로퍼티를 제공한다.

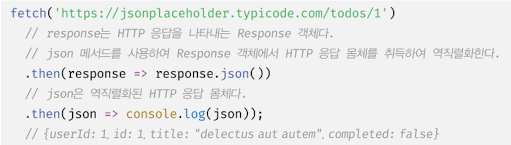
Response.prototype 에는 Response 객체에 포함되어 있는 HTTP 응답 몸체를 위한 다양한 메소드를 제공한다.
해당 메소드는 Response 객체에서 HTTP 응답 몸체를 취득하여 역직렬화 한다.
fetch 함수를 사용할 때는 에러 처리에 주의해야 한다.

부적절한 URL이 지정되었기 때문에 404 Not Found 에러가 발생하고 catch 후속 처리 메소드에 의해 'error'가 출력될 것처럼 보이지만 'ok'가 출력된다.
fatch 함수가 반환하는 프로미스는 기본적으로 404,500와 같은 HTTP 에러가 발생해도 에러를 reject(실패)하지 않고 불리언 타입의 ok 상태를 false로 설정한 Response 객체를 resolve(성공)한다. 오프라인 등의 네트워크 장애나 CORS 에러에 의해 요청이 완료되지 못한 경우에만 프로미스를 reject(실패)한다
따라서 다음과 같이 fetch함수가 반환한 프로미스가 resolve한 불리언 타입의 ok상태를 확인해 명시적으로 에러를 처리할 필요가 있다.
const wrongUrl = 'https://jsonplaceholder.typicode.com/XXX/1';
// 부적절한 URL이 지정되었기 때문에 404 Not Found 에러가 발생
fetch(wrongUrl)
// response는 HTTP응답을 나타내는 Response 객체다.
.then(response => {
if (!response.ok) throw new Error(response.statusText);
return response.json();
})
.then(todo => console.log(todo))
.catch(err => console.error(err))참고로 axios라는 써드 파티 라이브러리는 모든 HTTP 에러를 reject(실패)하는 프로미스를 반환한다. 따라서 모든 에러를 catch에서 처리 할 수 있어 편리하다. 또한 axios는 인터셉터,요청 설정 등 fecth보다 다양한 기능을 지원한다.
XMLHttpRequest(콜백 패턴) > ES6의 Promise > ES8의 async와 await



정말 깔꼼하네요