✏️ CSS에서 변수사용하기
📝 --변수명과 var(변수명)

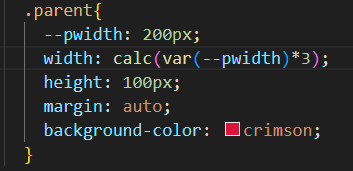
CSS에서 변수를 선언할 때에는 --를 사용한다.
--pwidth는 width 속성이 아니라 변수가 된다.
변수를 사용하기 위해서 var(변수명)을 사용하면 된다.
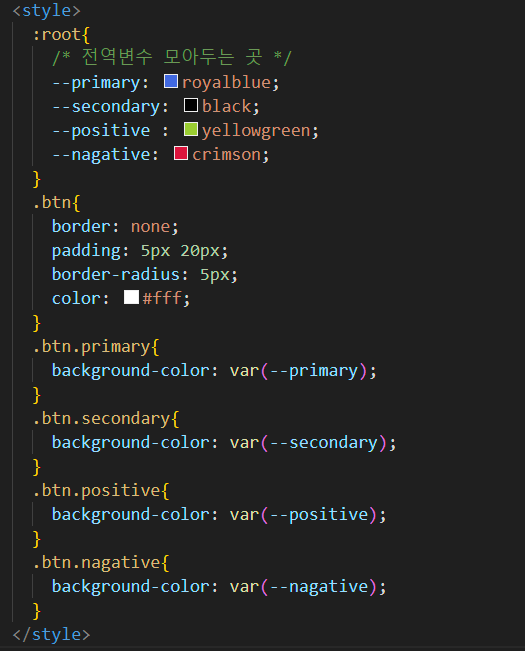
📝 btn등 공통적인 색깔을 정의할 때

버튼마다 다른 색상으로 만들 때가 있다. positive는 승인, negative는 취소 등이 예로 들 수 있다.

:root란 무엇인가?🤔
전역변수를 모아두는 곳이다.
여기서 --primary ~ --nagative까지 알맞는 색깔을 저장해둔다.
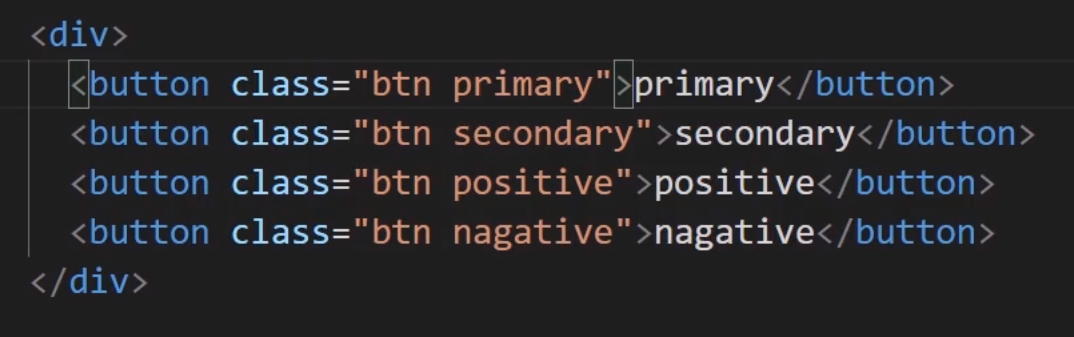
class="btn primary"?🤔
버튼들이 4개 있다. 버튼마다 공통인 부분은 btn으로 두고 나머지 부분은 각자 이름인 primary 등으로 둔다. 즉 클래스를 2개 사용한다는 의미이다.
CSS에서 .btn.primary를 하여 해당 태그를 선택할 수 있다.
변수를 사용하는 이유?🤔
만약 변수로 두지 않고 하드코딩 한다면 일일이 전수조사해서 다 바꿔줘야 한다. 하지만 변수를 사용하면 해당 변수만 바꿔주면 된다.
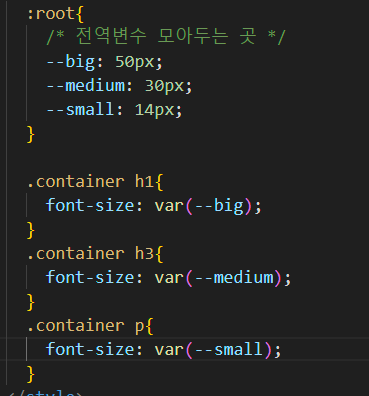
📝 h1태그 등 공통적인 폰트크기를 정의할 때