width : 100% - 40px?🤔
CSS에서는 이렇게 하면 계산이 되지 않는다.
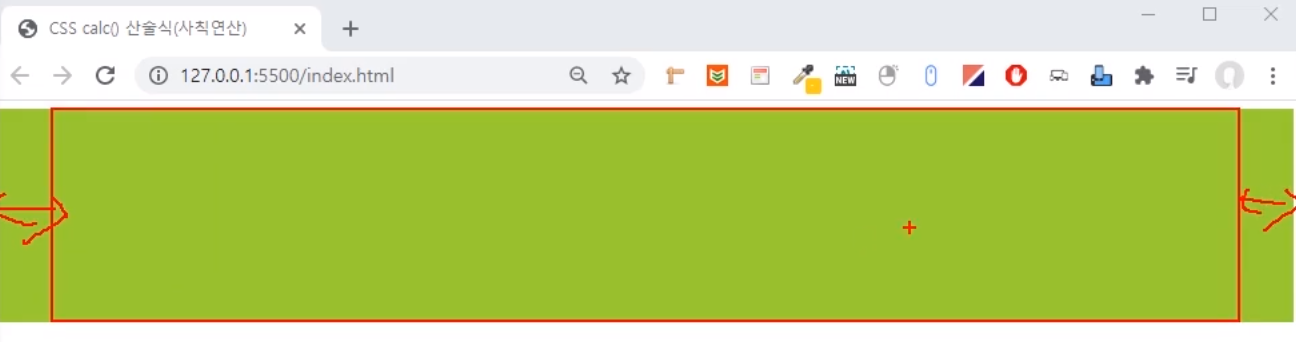
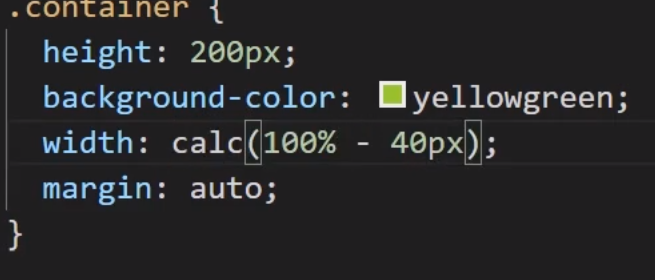
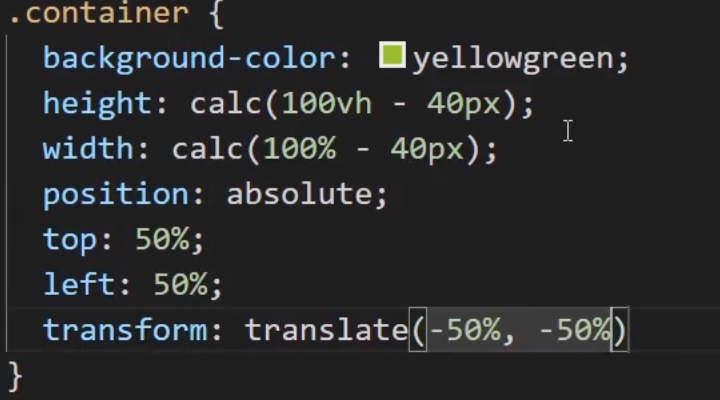
width : calc(100% - 40px) 이렇게 해주어야 한다.

❗️주의 사항
=> calc(숫자 연산자 숫자)
이러한 형식이 되어야 한다.
만약 숫자 연산자 사이에 공백이 없이 숫자연산자(400px*300px)이렇게 되면 안되고 (400px * 300px)되어야 한다.
📝 언제 사용할까 (양쪽 공백을 동일하게 주고 싶을 때)


양쪽 여백이 동일하게 20px로 주고 싶을 때 사용한다.
📝 언제 사용할까 (나누기가 어려운 계산이 있을 때)


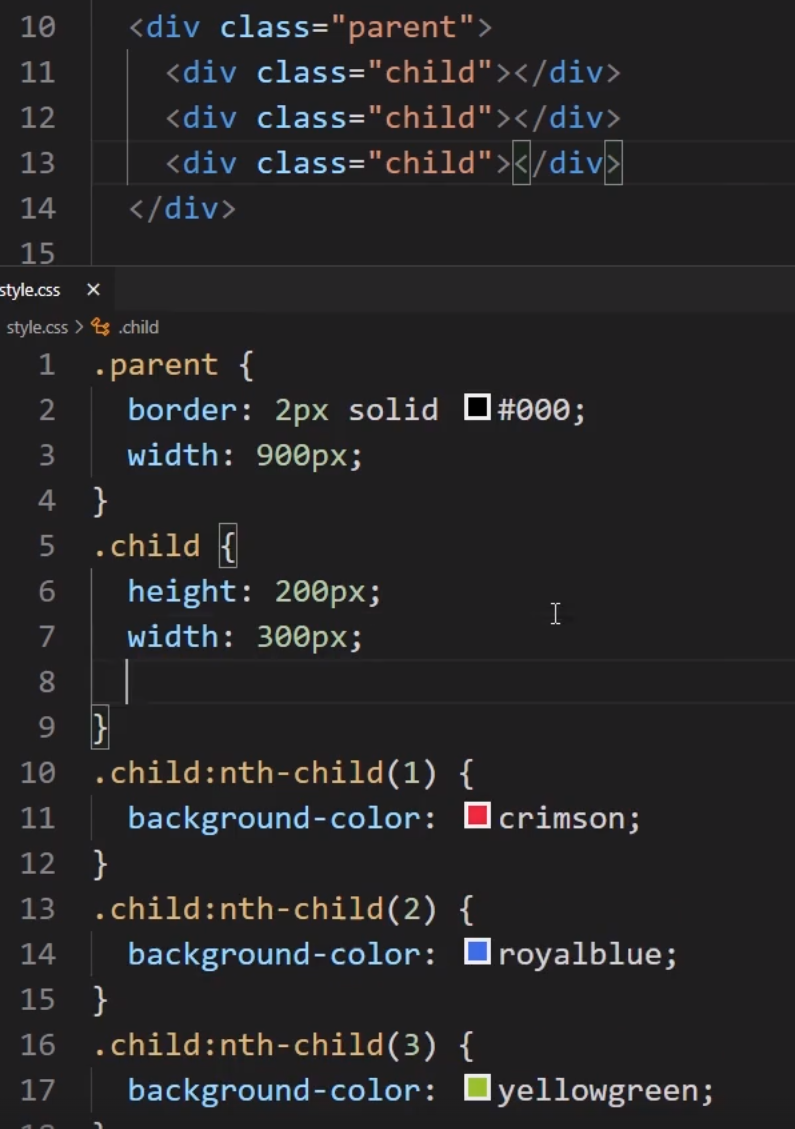
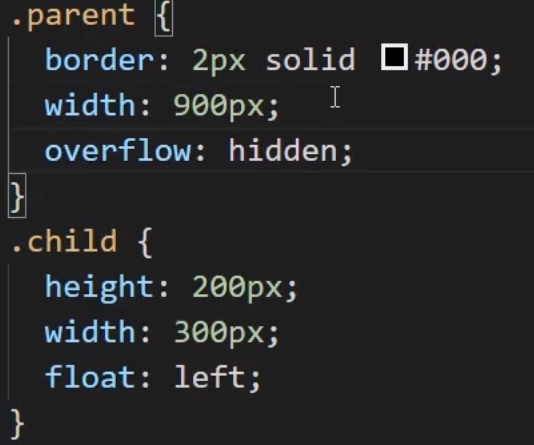
이것을 한줄에 나타나도록 해보자

왜 부모요소에 overflow:hidden을 했을까?🤔
자식요소에 left를 주게되면 부모요소는 높이값을 잃는다. 높이값을 찾아주기 위해서 overflow: hidden을 해준다.
900 / 3 = 300px 쉬운 계산이다.
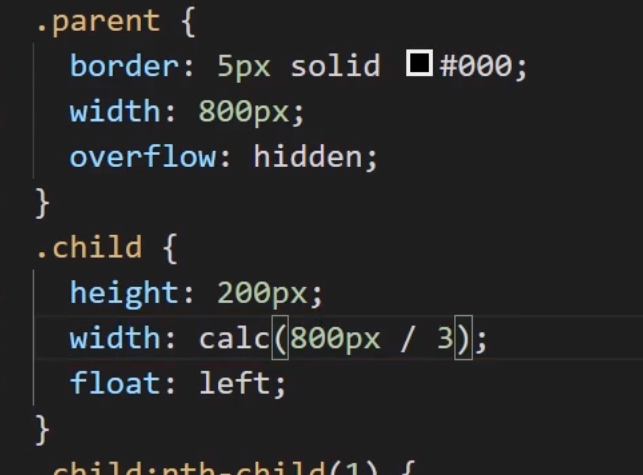
만약 나머지가 있는 어려운 계산이면 calc를 사용하자


굉장히 편하게 나머지 있는 계산도 해준다.
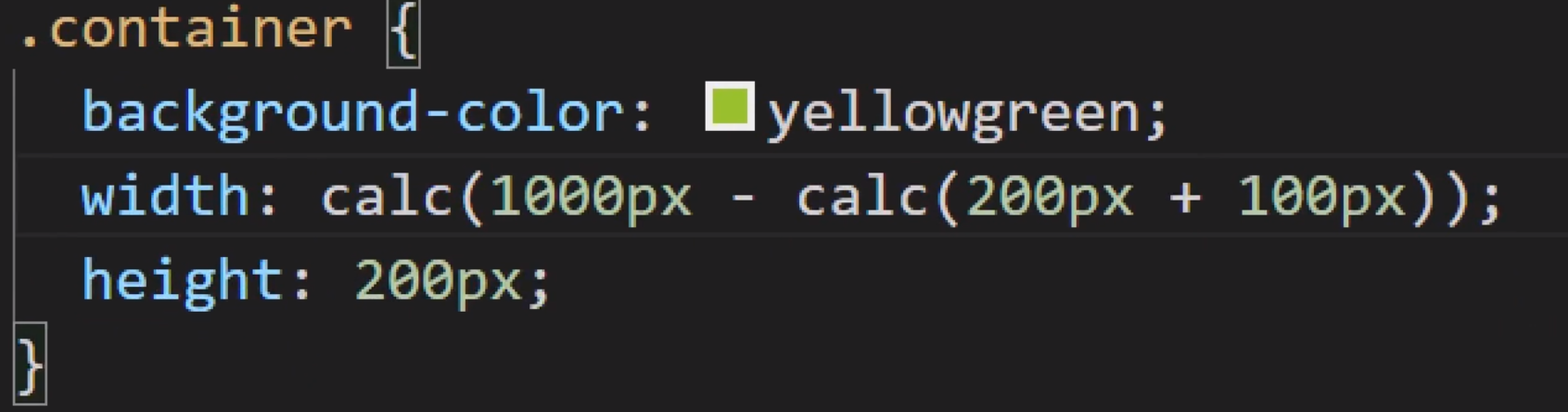
📝 언제 사용할까 (중첩 calc 사용할 때)

먼저 calc(200px + 100px)을 계산 후 calc(1000px - 300px)을 한다.
📝 언제 사용할까 (상하 좌우 마진 주기)

상하좌우 20px씩 공백을 줘보자

중앙정렬하는 코드는?🤔
position:absolute;
top : 50%;
left: 50%;
transform: translate(-50%, -50%)중앙정렬할 때 margin: auto auto를 주면 안되나?🤔
margin auto는 좌우 정렬만 된다. 상하는 안된다.
