✏️ 앵커란?

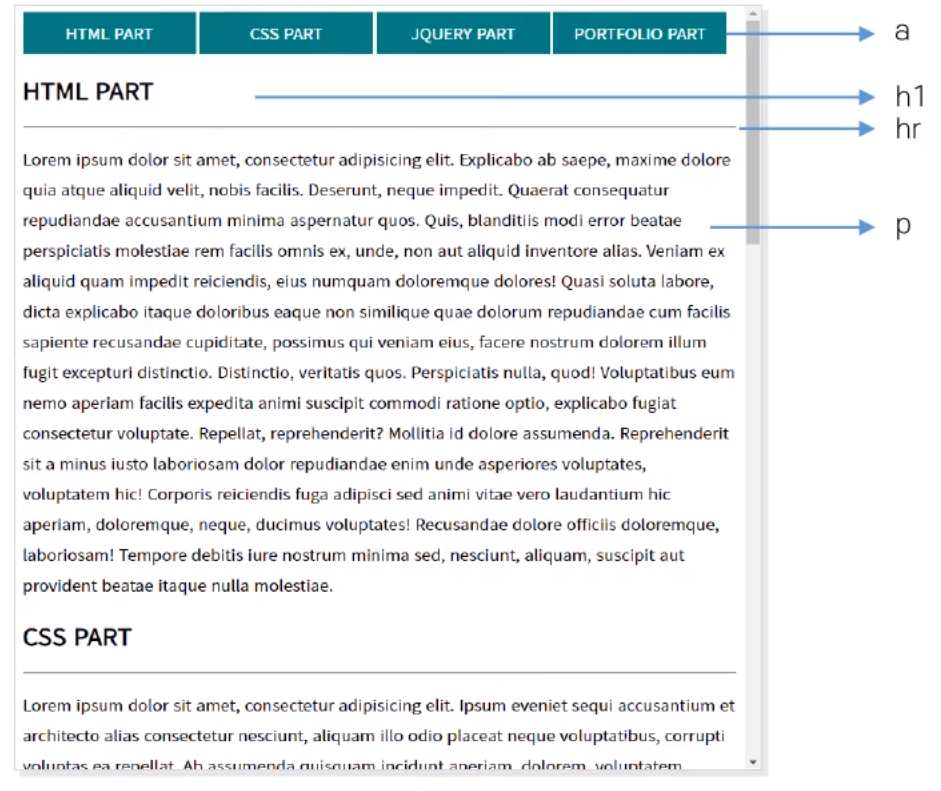
위에 4가지 버튼들(HTML PART, CSS PART, JQUERY PART, PORTFOLIO PART)을 클릭하면 해당 부분으로 점프하는 기능이다.
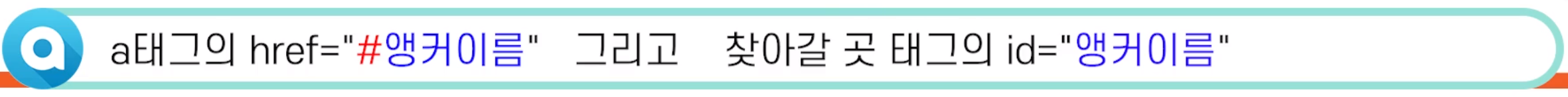
📝 앵커를 사용하려면 무엇을 알아야 할까?

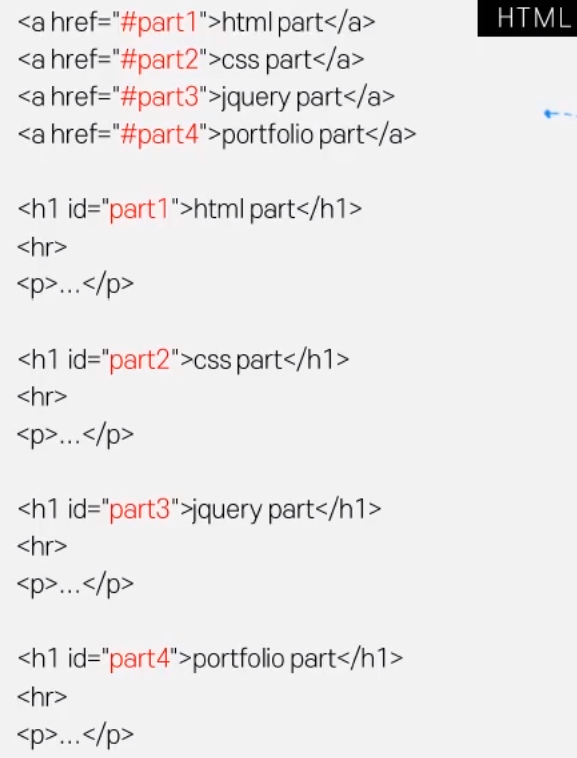
코드를 통해 알아보자

html part를 누르게 되면 h1태그 중 id가 html part인 부분으로 점프를,
css part를 누르게 되면 h1태그 중 id가 css part인 부분으로 점프를 하게 된다.👍
왜냐하면
a href = #part1은 즉 현재문서에서 id값이 part1을 찾아가라는 의미이기 때문이다.
📝 부드럽게 스크롤링 하는 방법
🚩 JQuery 플러그인을 사용하는 방법

jquery-2.1.4.js는 제이쿼리를 돌리기 위한 오픈소스이고 반드시 필요하다.
jquery.scrollTo.min.js는 부드럽게 스크롤 할 수 있는 플러그인이다.

중요한 부분은 항상 제이쿼리 오픈소스가 먼저 와야한다. 그래야지 제이쿼리 구문을 실행시킬 수 있기 때문이다.

$(선택자) => 선택자가 클릭되었을 때 해당 이벤트를 실행시킨다. 즉 header 태그 밑 a태그를 클릭했을 때, btn-gototop라는 클래스이름을 가진 버튼을 클릭했을 때 스크롤되게 한다.
🚩 CSS로 사용하는 방법

이 방법은 IE에서 사용할 수 없다.🤔
📝 실제 예제로 코딩하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>높이값 자동 변경</title>
<script src="js/jquery-2.1.4.js"></script>
<script src="js/jquery.scrollTo.min.js"></script>
<style>
html{
scroll-behavior: smooth;
}
header a{
background-color: teal;
color: #fff;
text-decoration: none;
text-transform: uppercase;
padding: 10px 20px;
}
p{
font-size: 1.5em;
line-height: 2em;
}
.btn-gototop{
background-color: pink;
color:#fff;
text-decoration: none;
padding : 10px 20ps;
border-radius: 30px;
}
</style>
</head>
<body>
<div class="container">
<header>
<a href="#part1">html part</a>
<a href="#part2">css part</a>
<a href="#part3">jquery part</a>
<a href="#part4">portfolio part</a>
</header>
<h1 id="part1">html part</h1>
<hr>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad, aliquid molestias! Autem numquam, dolor quidem earum quam eum quaerat porro at, asperiores mollitia dignissimos, culpa doloribus! Error esse molestias neque eius nesciunt natus voluptas minima nisi in, quae reiciendis ratione, ipsa voluptatibus, enim saepe eum rem quam magni odit veritatis soluta explicabo corporis! Non beatae, temporibus officiis dignissimos dolores excepturi ipsam suscipit minima vel earum ratione quisquam optio aliquid vitae ducimus quae mollitia nostrum neque voluptas voluptatum, modi maxime! Nam iure molestiae accusamus ea quos repellat numquam corporis amet, hic ducimus nesciunt officiis harum, eos quo itaque! Assumenda id ab facilis tempore dolores quae tempora, harum eum fuga incidunt exercitationem amet, delectus saepe sed quod reiciendis! Sequi dignissimos vel animi corporis sed? Inventore deserunt fuga quam accusantium sed, itaque hic mollitia perferendis. Impedit id similique voluptas, quibusdam esse magni placeat fugiat nostrum obcaecati neque distinctio, ducimus dolores, hic illum tenetur recusandae. Ipsam numquam temporibus vero corrupti, ut cupiditate cum nihil praesentium eius eos consectetur accusantium earum at, iusto in. Aut cupiditate pariatur, cumque nostrum quidem possimus perferendis dolorem! Laboriosam eligendi quisquam odio enim fuga velit nulla doloribus quos, nesciunt nihil, tenetur magnam veritatis aliquam voluptas. Maxime itaque id a similique.
</p>
<a class="btn-gototop" href="#">Go to Top</a>
<h1 id="part2">css part</h1>
<hr>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad, aliquid molestias! Autem numquam, dolor quidem earum quam eum quaerat porro at, asperiores mollitia dignissimos, culpa doloribus! Error esse molestias neque eius nesciunt natus voluptas minima nisi in, quae reiciendis ratione, ipsa voluptatibus, enim saepe eum rem quam magni odit veritatis soluta explicabo corporis! Non beatae, temporibus officiis dignissimos dolores excepturi ipsam suscipit minima vel earum ratione quisquam optio aliquid vitae ducimus quae mollitia nostrum neque voluptas voluptatum, modi maxime! Nam iure molestiae accusamus ea quos repellat numquam corporis amet, hic ducimus nesciunt officiis harum, eos quo itaque! Assumenda id ab facilis tempore dolores quae tempora, harum eum fuga incidunt exercitationem amet, delectus saepe sed quod reiciendis! Sequi dignissimos vel animi corporis sed? Inventore deserunt fuga quam accusantium sed, itaque hic mollitia perferendis. Impedit id similique voluptas, quibusdam esse magni placeat fugiat nostrum obcaecati neque distinctio, ducimus dolores, hic illum tenetur recusandae. Ipsam numquam temporibus vero corrupti, ut cupiditate cum nihil praesentium eius eos consectetur accusantium earum at, iusto in. Aut cupiditate pariatur, cumque nostrum quidem possimus perferendis dolorem! Laboriosam eligendi quisquam odio enim fuga velit nulla doloribus quos, nesciunt nihil, tenetur magnam veritatis aliquam voluptas. Maxime itaque id a similique.
</p>
<a class="btn-gototop" href="#">Go to Top</a>
<h1 id="part3">jquery part</h1>
<hr>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad, aliquid molestias! Autem numquam, dolor quidem earum quam eum quaerat porro at, asperiores mollitia dignissimos, culpa doloribus! Error esse molestias neque eius nesciunt natus voluptas minima nisi in, quae reiciendis ratione, ipsa voluptatibus, enim saepe eum rem quam magni odit veritatis soluta explicabo corporis! Non beatae, temporibus officiis dignissimos dolores excepturi ipsam suscipit minima vel earum ratione quisquam optio aliquid vitae ducimus quae mollitia nostrum neque voluptas voluptatum, modi maxime! Nam iure molestiae accusamus ea quos repellat numquam corporis amet, hic ducimus nesciunt officiis harum, eos quo itaque! Assumenda id ab facilis tempore dolores quae tempora, harum eum fuga incidunt exercitationem amet, delectus saepe sed quod reiciendis! Sequi dignissimos vel animi corporis sed? Inventore deserunt fuga quam accusantium sed, itaque hic mollitia perferendis. Impedit id similique voluptas, quibusdam esse magni placeat fugiat nostrum obcaecati neque distinctio, ducimus dolores, hic illum tenetur recusandae. Ipsam numquam temporibus vero corrupti, ut cupiditate cum nihil praesentium eius eos consectetur accusantium earum at, iusto in. Aut cupiditate pariatur, cumque nostrum quidem possimus perferendis dolorem! Laboriosam eligendi quisquam odio enim fuga velit nulla doloribus quos, nesciunt nihil, tenetur magnam veritatis aliquam voluptas. Maxime itaque id a similique.
</p>
<a class="btn-gototop" href="#">Go to Top</a>
<h1 id="part4">portfolio part</h1>
<hr>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad, aliquid molestias! Autem numquam, dolor quidem earum quam eum quaerat porro at, asperiores mollitia dignissimos, culpa doloribus! Error esse molestias neque eius nesciunt natus voluptas minima nisi in, quae reiciendis ratione, ipsa voluptatibus, enim saepe eum rem quam magni odit veritatis soluta explicabo corporis! Non beatae, temporibus officiis dignissimos dolores excepturi ipsam suscipit minima vel earum ratione quisquam optio aliquid vitae ducimus quae mollitia nostrum neque voluptas voluptatum, modi maxime! Nam iure molestiae accusamus ea quos repellat numquam corporis amet, hic ducimus nesciunt officiis harum, eos quo itaque! Assumenda id ab facilis tempore dolores quae tempora, harum eum fuga incidunt exercitationem amet, delectus saepe sed quod reiciendis! Sequi dignissimos vel animi corporis sed? Inventore deserunt fuga quam accusantium sed, itaque hic mollitia perferendis. Impedit id similique voluptas, quibusdam esse magni placeat fugiat nostrum obcaecati neque distinctio, ducimus dolores, hic illum tenetur recusandae. Ipsam numquam temporibus vero corrupti, ut cupiditate cum nihil praesentium eius eos consectetur accusantium earum at, iusto in. Aut cupiditate pariatur, cumque nostrum quidem possimus perferendis dolorem! Laboriosam eligendi quisquam odio enim fuga velit nulla doloribus quos, nesciunt nihil, tenetur magnam veritatis aliquam voluptas. Maxime itaque id a similique.
</p>
<a class="btn-gototop" href="#">Go to Top</a>
</div>
<!-- Smooth scroll -->
<!-- <script>
$('header a, .btn-gototop').click(function(){
$.scrollTo(this.hash || 0, 900); //900은 스크롤 되는 속도
e.preventDefault();
})
</script> -->
</body>
</html>GotoTop(맨 위로 올라가기) 할 때 굳이 href="#top"을 안해도 된다. href = "#"을 해주면 최상단으로 가게 되있다.👍
📝 CSS 정리
-
a태그를 사용하면 밑줄이 생긴다. 이것을 없애주기 위해서 text-decoration:none을 해준다.
-
CSS로도 대문자로 바꿀 수 있다. => text-transform: uppercase
-
padding이란 안쪽 여백을 의미한다. 반대로 margin은 바깥쪽 여백을 의미한다.
padding을 사용하면 버튼을 쉽게 스타일링 할 수 있다.
=> padding: 10px 20px;
padding: 상하 좌우 이다. 이미지로 확인해보자

버튼에서 상하는 10px만큼 안쪽 여백이, 좌우는 20px만큼 안쪽 여백이 생겼다. -
의미없는 텍스트 생성하기
단어 200 개수 문장 생성하기 => html에서 lorem200 타이핑 후 Tab키를 치면 의미없는 단어 200개를 가진 문장이 생성된다
❗️❗️
