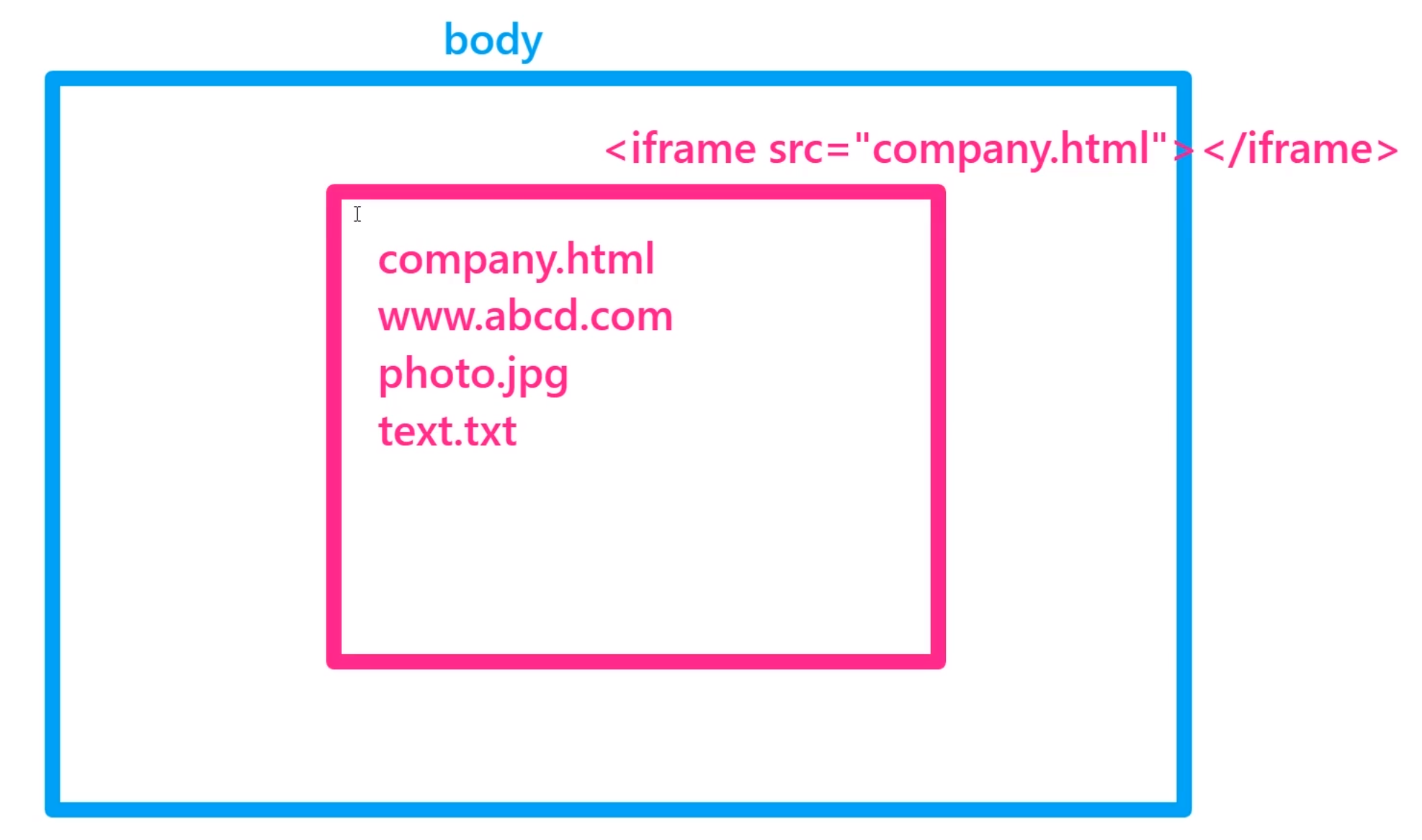
✏️ iframe이란?
html body에 내가 원하는 부분에 원하는 크기로 외부 html 또는 외부 url을 넣고 싶을 때 사용한다.

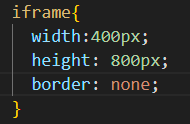
iframe의 크기는 CSS로 조절할 수 있다.
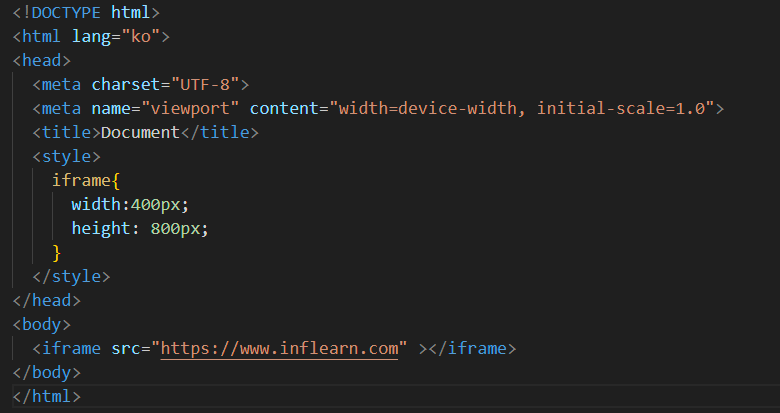
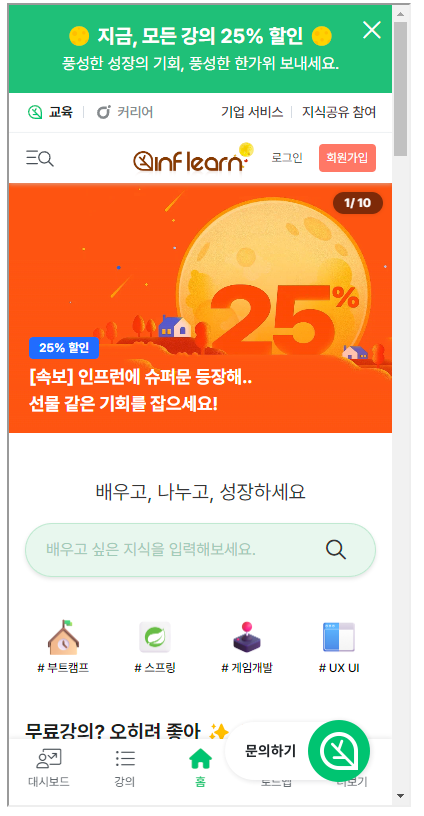
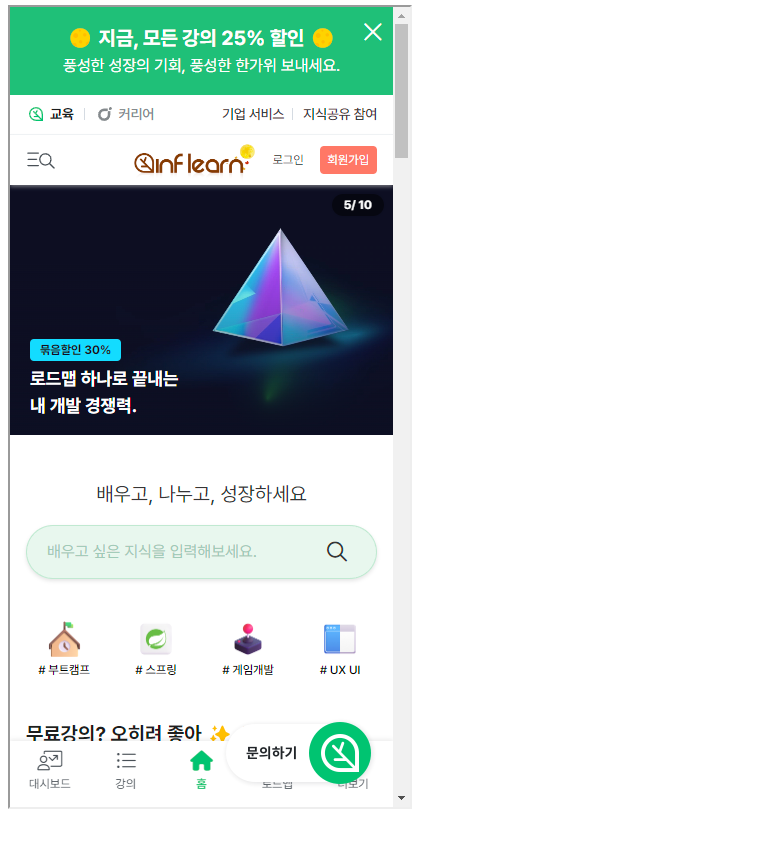
📝 외부 url 불러오기 (인프런)


잘 불러와진다.
📝 외부 url 불러오기 (네이버)


안된다. 네이버, 다음 등 이런 회사들 자체에서 iframe에 불러와지는 것을 막은 것 같다.
📝 외부 html 불러오기 (test1.html)


잘 된다.
📝 iframe border 없애기

iframe도 CSS요소를 적용받기 떄문에 border:none을 해주면 테두리가 사라진다.
iframe은 자주 안쓰지만 목업이라던지 이러한 상황에서 사용한다.
📝 iframe 안에서 a태그를 눌렀을 때 iframe에서가 아닌 현재 브라우저에서 이동되도록 하기
test.html 코드

test1.html

a태그를 누르면 다음과 같이된다.

iframe에서 바뀐다. 이것을 iframe이 아닌 현재 브라우저로 이동되게 해보자

a태그에 target="_parent"으로 부모타켓으로 해주면 된다.
왜냐하면 iframe의 부모는 현재 브라우저이기 때문이다.
