✏️ Inline요소
- 크기값을 지정못함
- 한 줄에 여러개 배치
- 상하 margin 못가짐
- 기본 너비값은 컨텐츠의 너비값
- span태그, a태그 b태그, label태그 등등
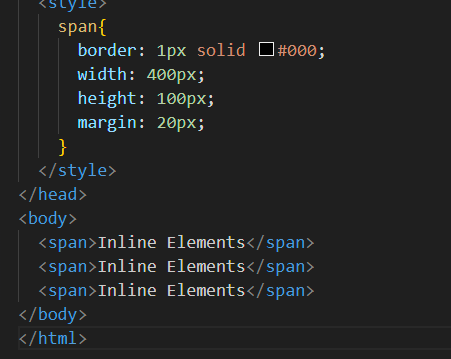
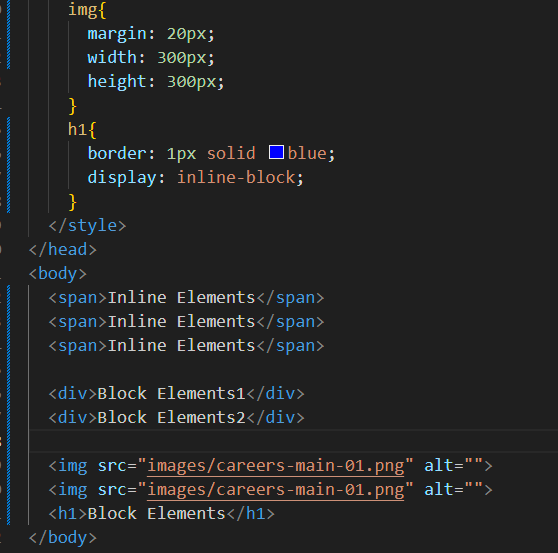
📝 Html로 확인해보기

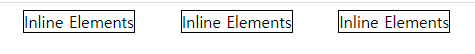
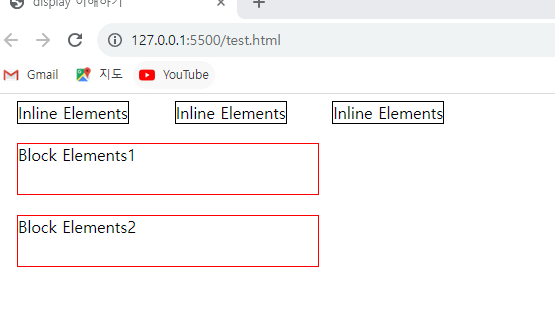
결과

1. width, height를 지정했지만 적용되지 않음
2. margin은 좌우는 적용이 되지만 상하는 적용되지 않음
3. 한 줄에 여러개 배치됨
4. 기본 너비값은 컨텐츠 너비값임
✏️ block요소
- 크기값을 지정할 수 있음
- 한 줄에 한개만 배치
- 상하좌우 margin 가짐
- 기본 너비값은 100%
- div, ul, ol, li, h, hr, from, table, article, section, footer 등등
헤드라인이 되거나 배치관련 컨테이너 역할을 하는 태그들이 포함된다.
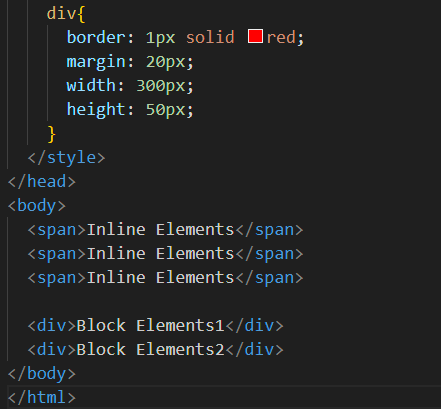
📝 Html로 확인해보기

결과

1. 크기값 지정한 대로 바뀜
2. 한 줄에 하나만 배치
3. 상하좌우 margin 가짐
4. 실제로 크기 지정하기 전에 빨간색 보더가 전체 브라우저 너비였음
✏️ Inline-block요소
- 크기값을 지정할 수 있음
- 한 줄에 여러개 배치
- 상하좌우 margin 가짐
- 기본 너비값은 컨텐츠의 너비값
- img, input, button, fontawesome icon 등
📝 Html로 확인해보기

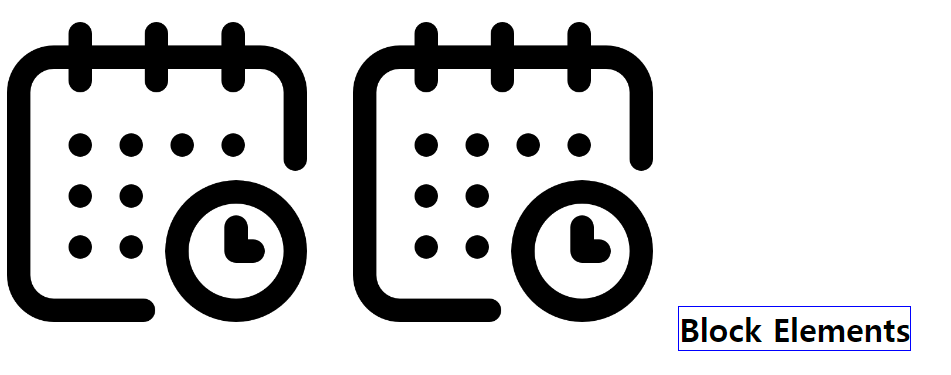
결과

1. 크기값 지정한 대로 바뀜
2. 한 줄에 여러개 배치
3. 상하좌우 margin 가짐
4. h1태그 display:inline-block이 되기전에 이미지 밑에서 파란색 보더가 전체 브라우저 너비를 가지고 있었다. 하지만 display:inline-block을 하는 순간 이미지 바로 옆에 오고 너비값이 컨텐츠 너비값으로 바뀌었다.
굳이 div에 width 100%를 안써도 된다. 왜냐하면 div자체가 block요소이고 기본적으로 width:100%를 가지기 때문이다.
✏️ position에 따라 바뀌는 display 속성
position: absolute or fixed를 사용하면 어떻게 될까?🤔
=> inline-block으로 변한다.
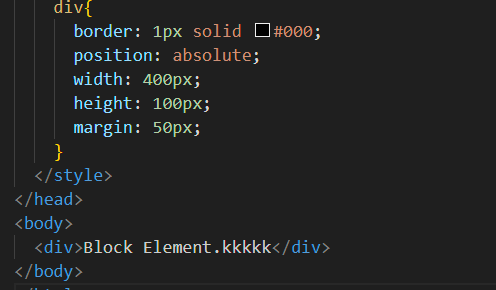
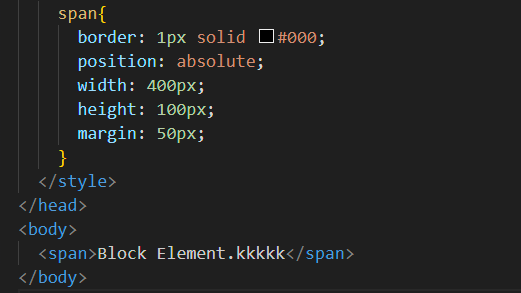
📝 Html로 확인해보기


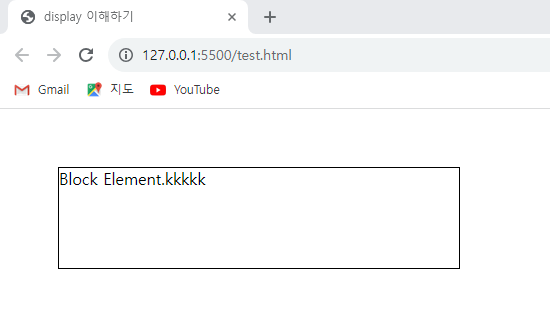
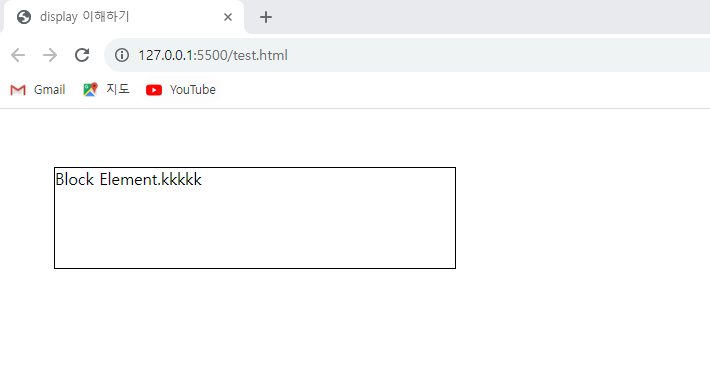
기존에 div태그 보더는 100%였다. 하지만 position:absolute를 주는 순간 inline-block이 되었고 너비가 컨텐츠 너비만큼 되었다. inline-block이기에 크기값, margin등을 부여할 수 있다.


span태그는 원래 inline요소이다. postion:absolute를 주기 전까지는 크기값, 상하margin값을 가지지 못하였다. 하지만 postion:absolute를 주는 순간 inline-block으로 변하여 크기값 상하margin값을 가지는 것을 볼 수 있다.
=>position:absolute를 주면 굳이 display:block 또는 display:inline-block을 줄 필요가 없다.
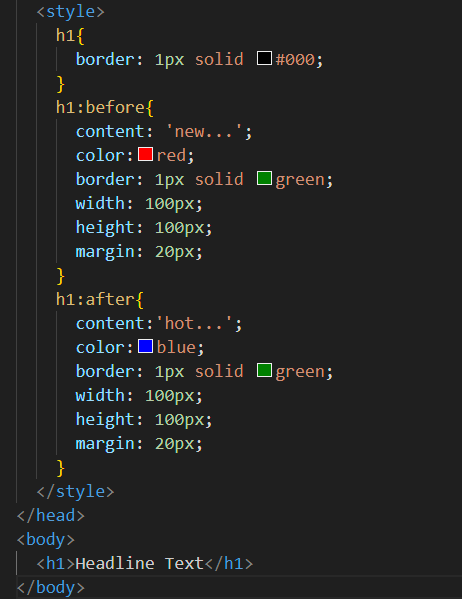
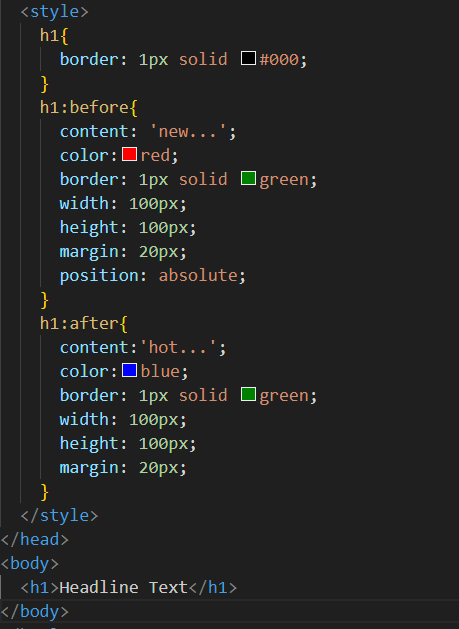
✏️ 가상클래스 before, after
=>before,after는 inline요소이다.

h1태그는 block요소이다. 하지만 before, after도 block요소라 착각하면 안된다.
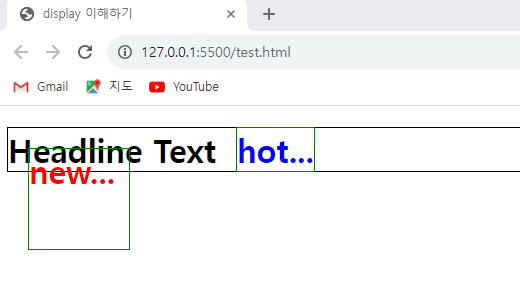
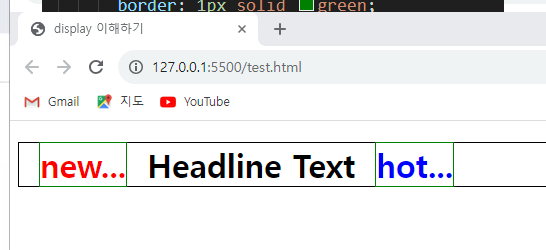
결과를 살펴보자

inline의 속성을 가지고 있다. 한줄에 여러개 배치가 되고, 크기값 가지지 못하고 상하 margin을 가지지 못한다.
before, after가상클래스에 position:absolute를 준다면?🤔

position을 absolute를 사용하면 inline-block 이 된다.