📝 body의 기본 px은?
=> font-size: 16px
=> font-size: 1em
=> font-size: 100%
=> font-size: 1rem
📝 em이란?
em은 상대적인 폰트이다. 부모요소 기준
📝 em을 html로 이해하자
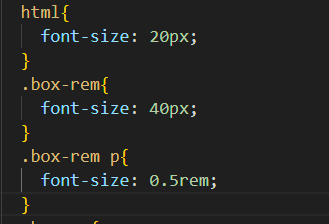
css코드

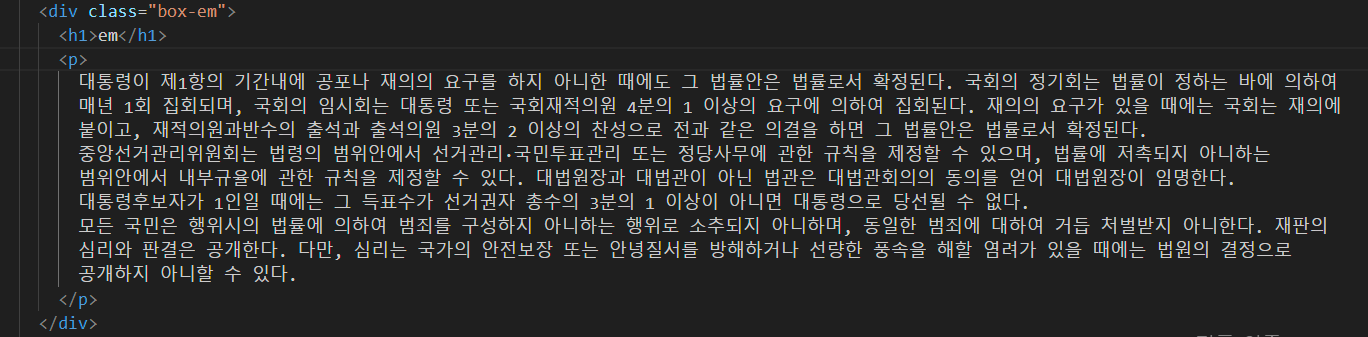
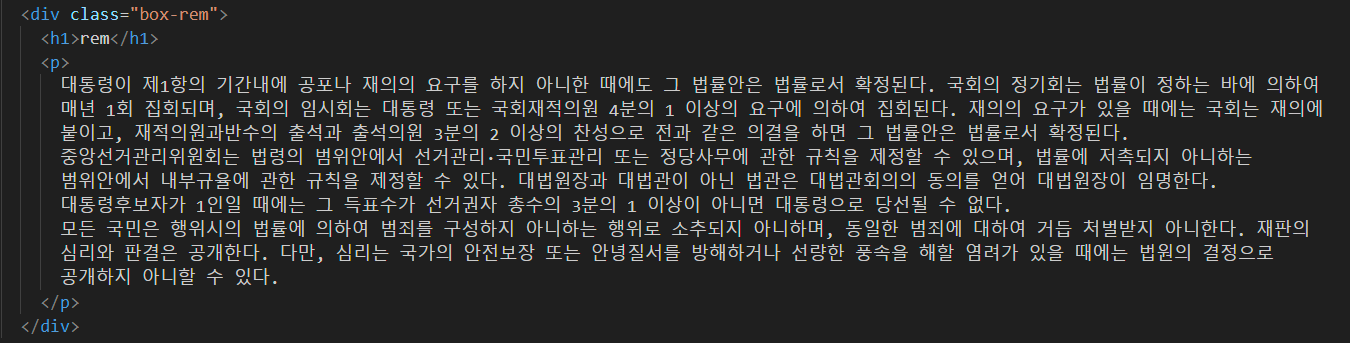
html 코드

결과

2em은 부모요소인 box-em의 font-size인 20px에 2배인 40px이 적용된다.
📝 em을 언제 사용할까?
=> 주로 line-height를 적용할 떄 사용한다.

line-height는 부모요소 font-size에 맞게 설정이 된다. 만약 line-height를 px로 고정해둔채로 부모요소 font-size를 변경하게 되면 line-height가 고정되어 있기 때문에 잘 안나올 수 있다.
line-height를 설정할 때 em을 사용하도록 하자 ❗️❗️
📝 rem이란?
rem은 상대적인 폰트이다. html(root)요소 기준
📝 em을 html로 이해하자
css코드

html 코드

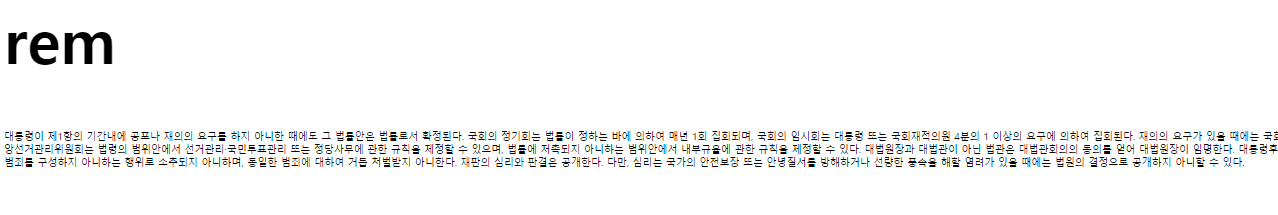
결과

rem은 부모요소인 box-rem의 font-size를 참조하는 것이 아니라 root요소인 html font-size를 참조한다.
그래서 10px이 된다.
📝 rem을 언제 사용할까?
=> 주로 반응형 웹에서 사용한다.
PC에서 글자 크기는 괜찮은데 반응형 웹에서는 글자크기가 클 수 있다. 이 떄 rem을 사용하여 일괄적으로 적용할 때 사용한다.