플러터 TIL 가보주아 ~~~!

1번 박00씨의 질문을 받아보도록 하겠습니다!
Q 즈기여~ 플러터가 머에염?
A 아~ 네~ 플러터는 구글에서 만든 개발 프레임워크로 하나의 코드베이스로 모바일, 웹 등에서 사용할 시스템을 개발할 수 있는 녀석이지요. 후후
Flutter는 모든게 위젯 입니다.(중요중요)
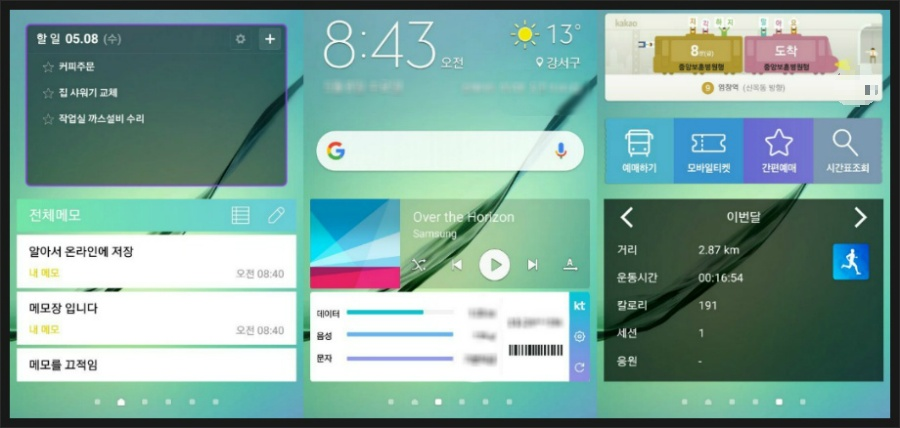
사진 처럼 흔히 내 폰 화면에 다양한 위젯들을 추가하곤 하지요. 이것을 위젯이라고 부릅니다!
근데 플러터에서 눈에 보여지는 무언가를 만들고, 그 기능들을 구현하기 위해서 쓰는 모든 것들도
위젯이라고 부릅니다. ( 꼭 기억하기 )

자주 사용하는 위젯들
일상에서 매일 사용하는 앱 화면을 보면 대부분 텍스트, 사진, 화면으로 이루어져있음을 알 수 있습니다.
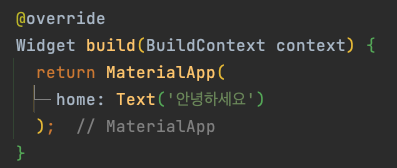
- 글자 넣을땐 Text('블라블라')
- 글자를 넣어주는 위젯입니다. (스타일 넣는건 다음 시간에 만나요..)

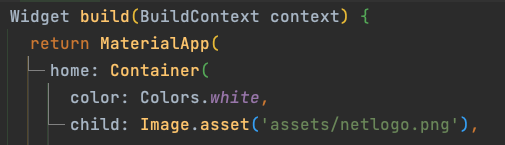
- 이미지 넣을땐 Image.asset('사진경로블라블라')
- 경로를 지정하여 사진을 보여줍니다.
- 별도의 공간(Container 위젯 혹은 SizedBox 위젯)을 이용해서 사진을 넣으면 더 깔끔하고 좋지 않을까요?

- 박스 만드는 Container()
- 박스를 하나 만듭니다.
- 사이즈 조정은 width (가로길이) height (높이) 로 합니다. Color는 생각하시는 '그것' 맞습니다.

Container() 위젯 이렇게 사용하는거 어떤가요?
Container() 를 어디에 그릴지 Center() 혹은 Align() 을 사용해서 정해보는건 어떨까요.
- Container() 위치를 지정하지 않고 사용하게 되면 최대한 차지하려고 하기 때문에 화면에 꽉차게 됩니다.
home: Center(
child: Container(
width: 50, height: 50, color: Colors.white,- 이렇게 사용하시면 기준점을 잡아주기 때문에 원하는 길이만큼 위젯이 그려집니다.
돌발 셀프 숙제
- width 100 height 200 으로 값을 지정하고 사진과 같이 완성하세요.