역시 공부는 상황극을 만들어서 하는게 재밌는 것 같다.
(가독성아.. 미안해)

지난 글에서 숙제가 있었다.
Q. 으아닛.. 선생님 가운데 들어가는 사진 어떻게 넣는지 모르겠어요..
미안해... 다시 알려줄게 ㅠㅠ
Image() 태그
(지난 포스팅에서 Image 사용과 관련 놓친 내용이 있습니다.)
-이미지를 사용하기 위해서 이미지를 사용할 수 있도록 허가를 해주어야 합니다.
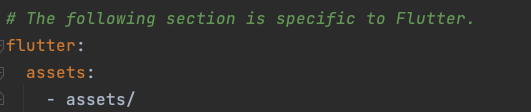
-디렉토리를 차근히 살펴보면 pubspect.yaml 이라는 파일이 존재합니다.
-flutter: 라는 부분에서 assets 를 사용할 수 있도록 다음과 같이 작성합니다.

-new -> directory 를 통해서 assets 폴더를 만들고 사용하고자 하는 사진을 삽입합니다.
Image.asset('assets/블라블라.png')Q. 선생님예 컨테이너 만들때 거.. 거시기 위치 지정하고 맹들면 된다면서예 안되자나예
위젯 안에 위젯
플러터는 위젯으로 이루어져있다고 하였다.
만약 지난번 숙제처럼 컨테이너 안에 사진이나 글을 넣고 싶을땐 어떻게 할까?
-
우선 Container 를 어느 위치를 기준으로 만들지 정합니다. (Center or Align)
-
정해진 기준점으로 Container 가 들어가게 된다. 따라서 child 라는 녀석으로 넣어주어야 합니다.
- 정해진 기준점 또한 위젯이고 그 위젯에 Container 위젯이 들어가기 때문
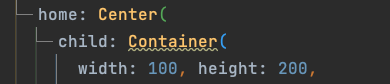
home: Center(
child: Container(자. 그럼 이제 맹들수있을까??
가운데를 기준으로 잡고 숙제에서 요구한대로 가로 세로 값을 지정하였다.

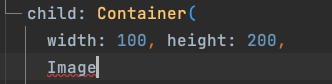
사진을 넣으려니까 에러가 발생합니다!!!!

자~~ 좋습니다.
힌트를 드리겠습니다 Center와 Container는 위젯 이죠. 그리고 Image 또한 위젯 입니다.

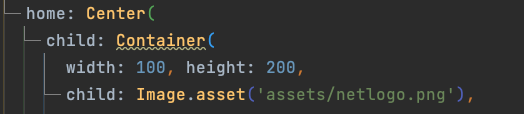
그렇습니다. child 를 통하여 Image를 넣어줄 수 있습니다.

Container VS SizedBox
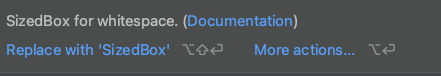
그런데 말입니다. Container 태그에 밑줄이 그어져있습니다.
SizedBox 를 사용하라고 권장하고 있습니다.

Flutter 에서 Container가 더 무겁기 때문에 사이즈만 지정할때는 SizedBox 를 사용하라고 권장하고 있습니다.
