
오늘은 이거를 한번 해보도록 합시다.
모두 쉽게하셨으리라 생각합니다!!!

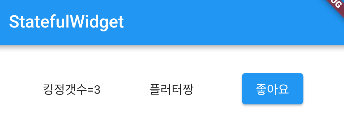
1. 상단바 만들기
- 금방하셨을거라고 생각합니다 (엄근진)
appBar: AppBar(title: Text("StatefulWidget"),),
2. 좋아요 수 저장할 녀석 만들기
- 좋아요 를 누르면 1씩 올라가는데 그걸 저정할 녀석이 필요하겠죠?
- 이걸 일반 변수로 만들까요? state 변수로 만들까요?
후 하하 아주 훌륭합니다! 저는 이렇게 만들었어요.
class _MyAppState extends State<MyApp> {
//state 존
var like = 0;3. 버튼 클릭하면 1씩 올려볼까요
- 예쁘게 정렬하기 위해서 먼저 Container()를 만들어서 Row() 방향으로 요소를 추가해보는건 어떨까요.
- ElevatedButton() 은 전에 했던 FAB 과 동일해요. (필수 속성 기억나죠?)
- 우리는 버튼을 클릭했을때 1을 올리고 싶은거니까 onPressed(){} 안에 setState를 넣으면 작동할 것 같은데요.

너무 소심하게 만들어졌네요. 그래도 갯수는 잘 올라갑니다.
- Row() 에서 사용할 수 있는 정렬기능은 이용하면 예쁘게 할 수 있지 않을까요?
body: Container( height: 100, color: Colors.white,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text('킹정갯수=' + like.toString()),
Text('플러터짱'),
ElevatedButton(
child: Text('좋아요'),
onPressed:(){
setState(() {
like++;
});
},)
],
),),