오늘은 이런거 한번 해보려고 합니다.
눈치채셨겠지만, 생각하시는 그 위젯 맞습니다.

1. What is ListView
우리가 매일 사용하는 앱들
배민, 카톡, 인스타그램 이런 앱들이 리스트 형태로 되어있는거 알고 계셨을겁니다. (눼눼...)
이런 앱들 사용하면서 우리는 매일 스크롤 합니다.
스크롤이 없다면 비교적 작은 스마트폰 화면에 뿌려줄 수 있는 데이터양은 제한적이지 않을까요?
Q. 그냥 Column 써서 데이터 우겨넣으면 되는거 아닌가욤??
A. 뿌려주어야 하는 데이터가 고정적이면서 스크롤이 필요없다면 상관없겠군요. 저라면 리스트뷰 쓸듯요^^;;
2. 리스트뷰 만드는 방법
기존 안드로이드 네이티브 개발에서는 리스트뷰(이하-리사이클러뷰) 를 만드는 방법이 매우 복잡했죠.
너튜브에 안드로이드 리스트뷰 vs 플러터 리스트뷰 생산성 비교 영상이 있을정도니까요ㅎ.ㅎ )
= 영상 결론 (플러터가 3배 정도 빠릅니다.)
-
자. 잡담그만하고 만들어보도록 합시다.
- ListView() 위젯도 Row() , Column() 처럼 children[] 을 가져올 수 있습니다.
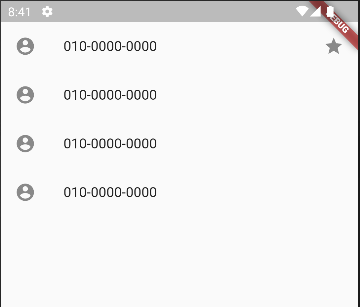
- 우리가 만들고자 하는건 연락처 처럼 아이콘-연락처-아이콘 이렇게 데이터가 정해져있네요.
- 이럴 레이아웃만들때는 ListTile() 쓰면 찰떡입니다.
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: ListView(
children: [
ListTile(
trailing: Icon(Icons.star),
leading: Icon(Icons.account_circle),
title: Text('010-0000-0000'),
),
ListTile(
leading: Icon(Icons.account_circle),
title: Text('010-0000-0000'),
),
],
)
),
);ListTile() 안에 있는 속성들은 설명안해도 아실거라고 믿겠습니다.
그런데 이거 어딘가 불편하고 귀찮은 것 같습니다.
핸드폰에 연락처 100개가 있으면 이거 100개 만들까요? ( 하다가 중간에 그만둘듯합니다..;;)
이럴땐 컴퓨터에 힘을 빌려봅시다 !
3. 리스트를 동적으로 다양하게 만들때
중요하니까 꼭 기억합시다.
// 일부생략
home: Scaffold(
body: ListView.builder(
itemCount: 50,
itemBuilder: (context, i) {
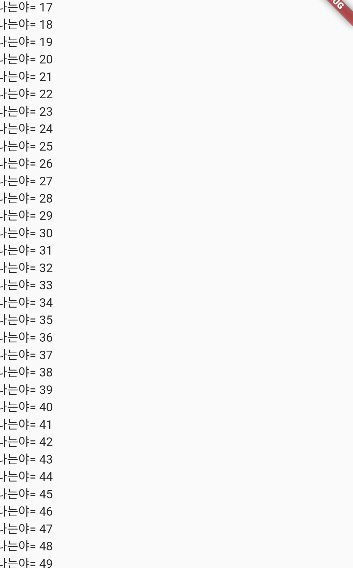
return Text('나는야= ' + i.toString());
}
)
),- ListView.builder() 로 리스트뷰 만듭니다. 이때 2개의 필수 속성이 있습니다.
필수 속성 짱 중요
- itemCount: 리스트갯수 (연락처가 100개면 100을 입력합시다.)
- itemBuilder: (){ return 반복할위젯 }
- 저는 i 라는 녀석이 뭐신지 몰라서 어떤 결과가 나오나 찍어봤습니다.
- 그랬더니 0부터 시작해서 49까지 출력이 되네요. 이걸로 뭔가를 할 수 있을 것 같습니다.
- 컴퓨터는 맨 앞에 있는 놈을 1 이라고 안하고 0 이라고 합니다. )
- 그랬더니 0부터 시작해서 49까지 출력이 되네요. 이걸로 뭔가를 할 수 있을 것 같습니다.


그래서 오늘 배운 내용을 가지고 연락처를 만들어봤어요.
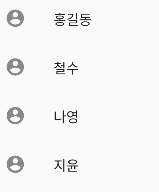
저는 옆집에 철수랑 나영이랑 지윤이도 저장하고 싶은데 길동이만 저장되어있습니다. 이걸 좀 바꾸고 싶어요.

그래서 이렇게 바꿔봤습니다.
-
쉽게 접근해봅시다.
-
이름을 저장해줄 수 있는 변수를 만들면 더 쉽지 않을까요? var name = ['홍길동', '철수', '나영', '지윤'];
-
아까 i 라는 녀석이 0부터 시작했었죠. 우리가 지금까지 많이 했던 1씩 증가 그거 해보면 될 것 같은데요.
-
근데 i++ 이거 어디에 쓰는지 모르겠죠?
배열 개념 살짝
-
여기서 언어의 개념이 살짝나옵니다. (수정- Dart는 List라고 부릅니다!)
[] 많이 보던 친구인데 리스트를 만들어주는 녀석입니다.
그래서 아까 만든 var name = ['홍길동', '철수', '나영', '지윤']; 이거 기억하시죠?
여기서 그냥 초콜릿 꺼내먹듯이 꺼내쓰시면 됩니다. 그냥 name[0] , name[1] 이런식이에요.- name[0] 하면 길동이가, name[1] 하면 철수가 나오겠져.
-
그러면 name[i++] 이런식으로 하면 가능할거같네여
-
근데 하나 더 바꿔보고 싶은게 있어요. 제가 지금 요소의 갯수를 알아서 itemCount: 4, 라고 적었는데
itemCount: name.length, 이렇게 해보는건 어떨까요.리스트뷰 열심히 해봤으니 자주자주 써먹어봅시다.
-
var name = ['홍길동', '철수', '나영', '지윤'];
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: ListView.builder(
itemCount: name.length,
itemBuilder: (context, i) {
return ListTile(
leading: Icon(Icons.account_circle),
title: Text(name[i++]),
//이하생략