#text-align
#float
#overflow
#hidden
평소에 html/css로 여러번 코드를 작성해본 적이 있지만 비교적 앱을 좋아했던 나는 별로 흥미가 느껴지지 않았다.

오늘 이후로 그 생각이 조금은 달라진 것 같다. 온라인으로 HTML/CSS 강의를 처음 들어봤는데, 이전에 웹을 했을때 느끼지 못했던 '흥미' 라는 감정을 느꼈다.
(내 기준에서 흥미는 시간 가는 줄 모르고 그것에 몰두할 수 있다면 흥미와 연관성이 있다고 생각한다. 😀)
TIL
핵심 내용
- (수정전)HTML/CSS는 반드시 파일을 구분해서 쓰자. CSS를 HTML에 작성해도 동작은 하지만 관리가 어렵다.
-(수정후) inline style을 지양하자.
- head는 문서 관련 정보를 작성한다.
- (수정전)구분되는 맥락은 section Tag를 적극사용하자 (div를 남발하지말자 😞)
-(수정후) Web Accessibility 관점에서는 div 사용을 지양해야 한다. - A텍스트는 좌 / B텍스트 우측으로 균등하게 정렬하려면 float를 사용하자
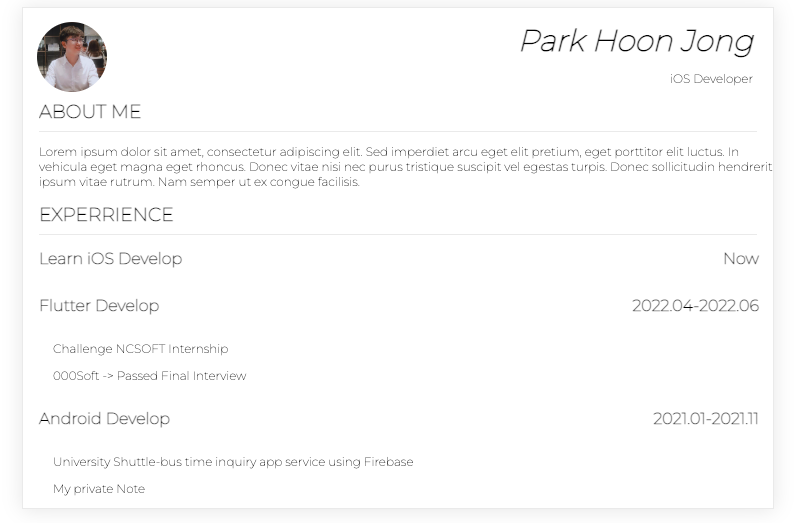
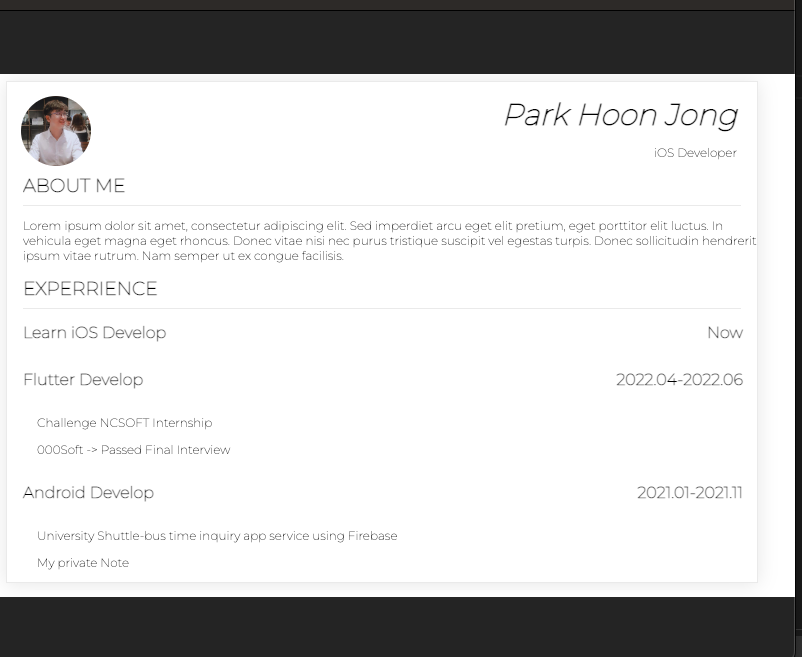
텍스트 정렬은 모두 text-align 으로?
- 정답은 아니다. text-align을 사용하면 사진과 같이 균등하게 정렬할 수 없다.

- 그럼 다음과 같이 균등하게 하려면 어떻게 할 수 있을까?

float: left / float: right를 사용하면 일자로 균등하게 정렬된다.
float를 썼다면 조심해야 한다구 😎
- float 속성을 사용하고 p태그에 텍스트를 담았더니 내용이 공중부양 했다.
- float는 요소를 둥둥떠다녀서 겹치게 해주는데, 이후에 오는 태그들이 이처럼 요소에 겹치게 되는 것과 같다.

- 해결해보자.
- 가두리 작업이라고도 하는데 div 태그를 사용해서 overflow: hidden; 속성을 부여하면 쉽게 해결된다.

- 오늘은 정렬과 관련된 내용을 중점으로 살펴보았다
- 다음 시간에는 약 10분 정도 사용해서 아주 간단하게 만들 수 있는 초미니 이력서를 만들어보자!
- 과거의 속성 float -> 요즘 트렌드 flex



Fix
Additional Comments