들어가며
포트폴리오는 자신의 정보를 명확하고 깔끔히 전달해야하기 때문에 기존에는 깔끔히 노션에 적어놓는 방식을 사용했습니다. 하지만 저는 평범함을 싫어하기 때문에, 새로운 포트폴리오를 하나 만들어보기로 했습니다. 이 글은 그것을 소개하기위한 글입니다!
지금부터 소개해드리는 제 포트폴리오는 제출용보다는 재미용으로 만들어졌음을 알려드립니다. 따라서 가독성보다 단순 자기만족을 위해 만들었음을 알려드립니다
시작
저는 보통 웹 페이지를 디자인할 때 제가 좋아하거나 하고싶었던 것을 적용하는 편입니다. 이번 프로젝트에는 이전부터 사용해보고싶던 몬드리안 디자인을 적용해보기로 했습니다.
토이 프로젝트를 시작하기 전, 이번 디자인에서 제가 목표로하는 바는 두 가지였습니다.
- 페이지 이동은 없다
- 스크롤 따위도 없다
귀찮게 이동하는 것 없이 한 화면에서 모든 것이 이루어졌으면 싶었습니다.
첫 디자인
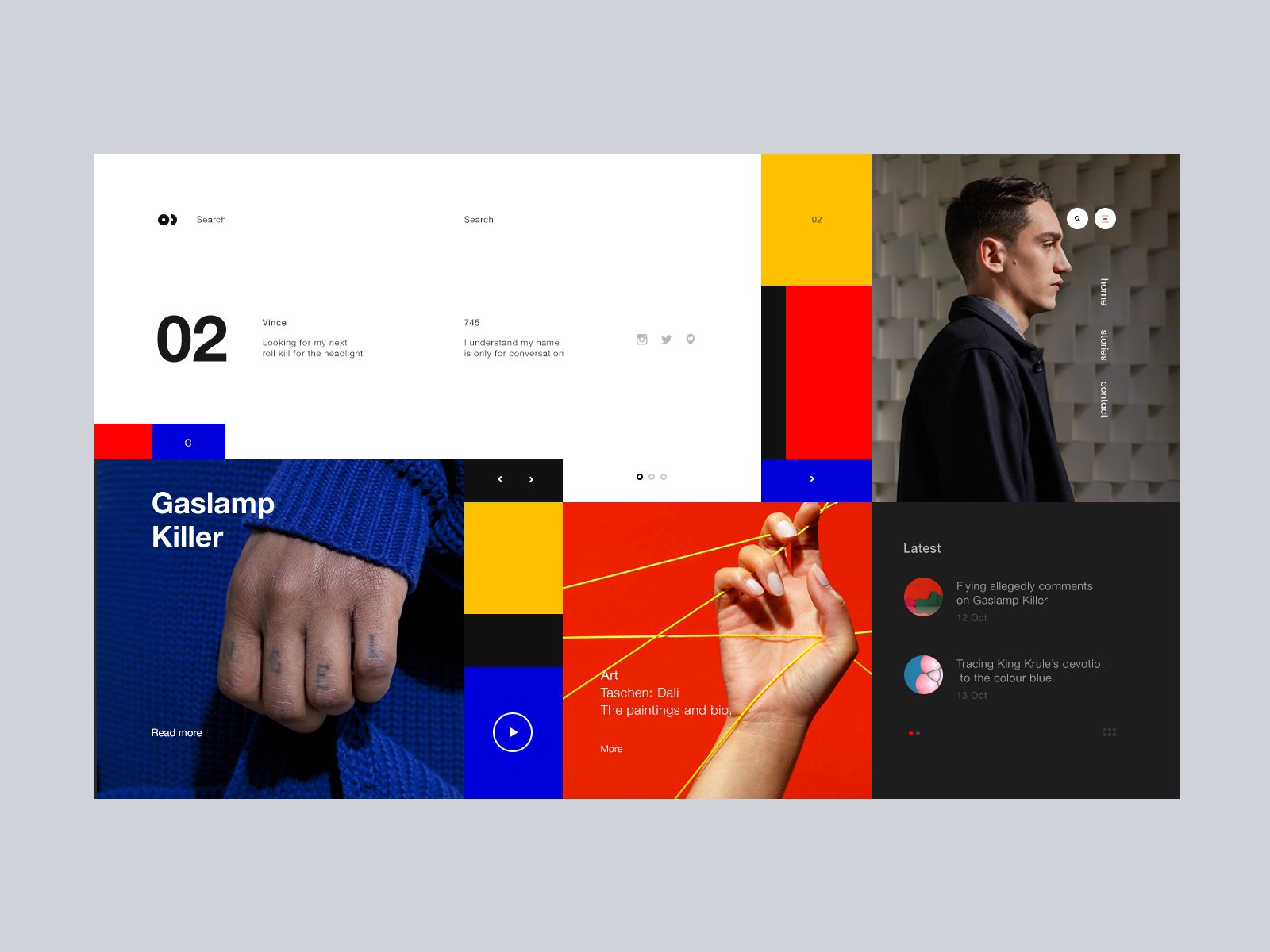
처음 의도한 디자인은 아래와 같은 형식의 디자인들에게서 영향을 많이 받았습니다(mondrian web design이라 검색하면 비슷한 이미지들을 볼 수 있습니다)

지금 남겨둔 사진은 없지만 위와 같은 이미지로 구현하니 굉장히 부자연스럽더군요. 저는 디자인을 하나도 공부한 적이 없는 사람인지라 폰트 크기부터 저 각양각색 네모들이 어디 위치해야하는지, 반응형일 경우에는 어떻게 보여주는 것이 좋은지 정말 하나도 모르겠더군요. 결국 결과물을 보고 만든 것들을 다 갈아엎었습니다(커밋 기록에는 아마 남아있을겁니다)
두번째 디자인
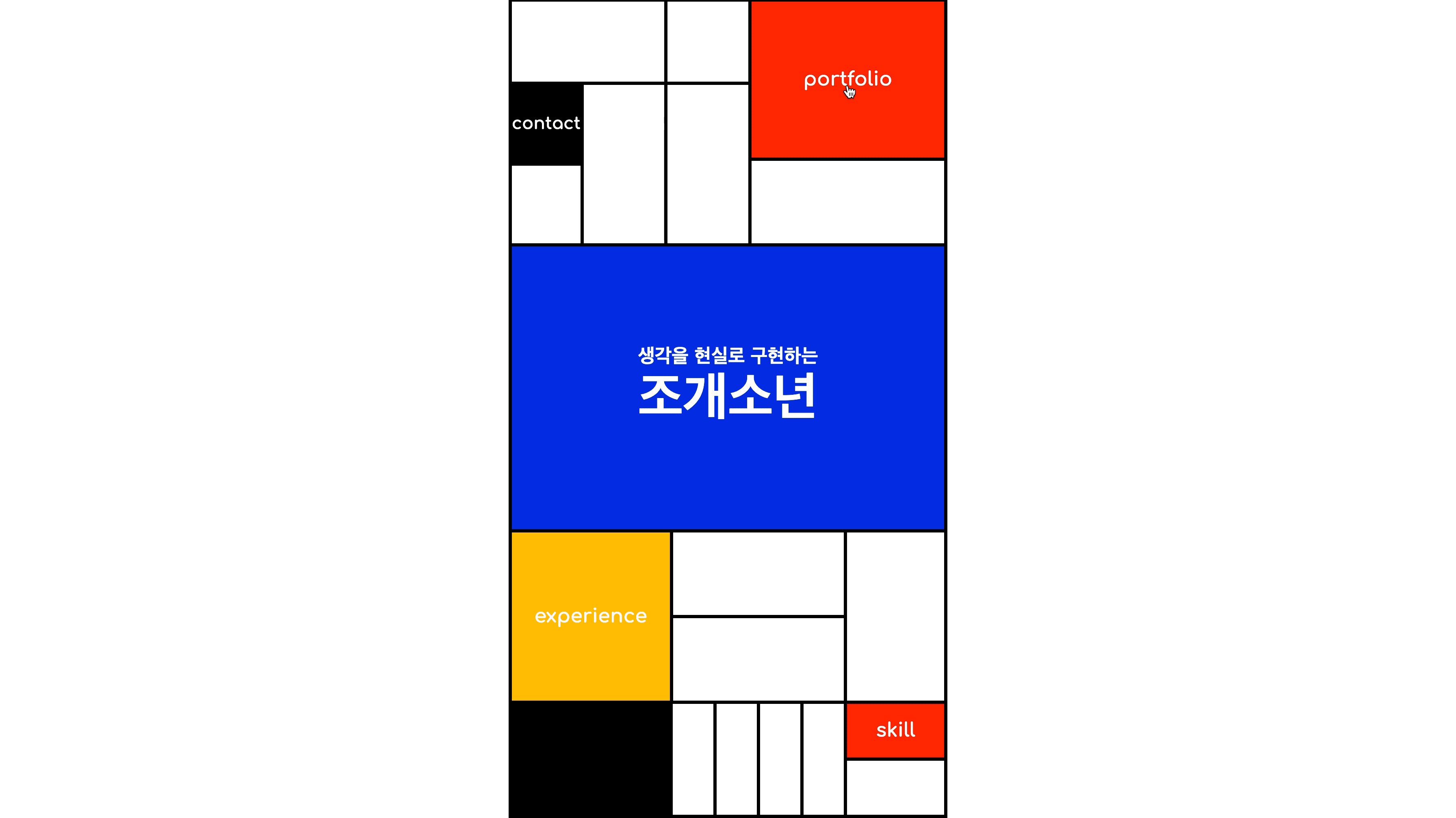
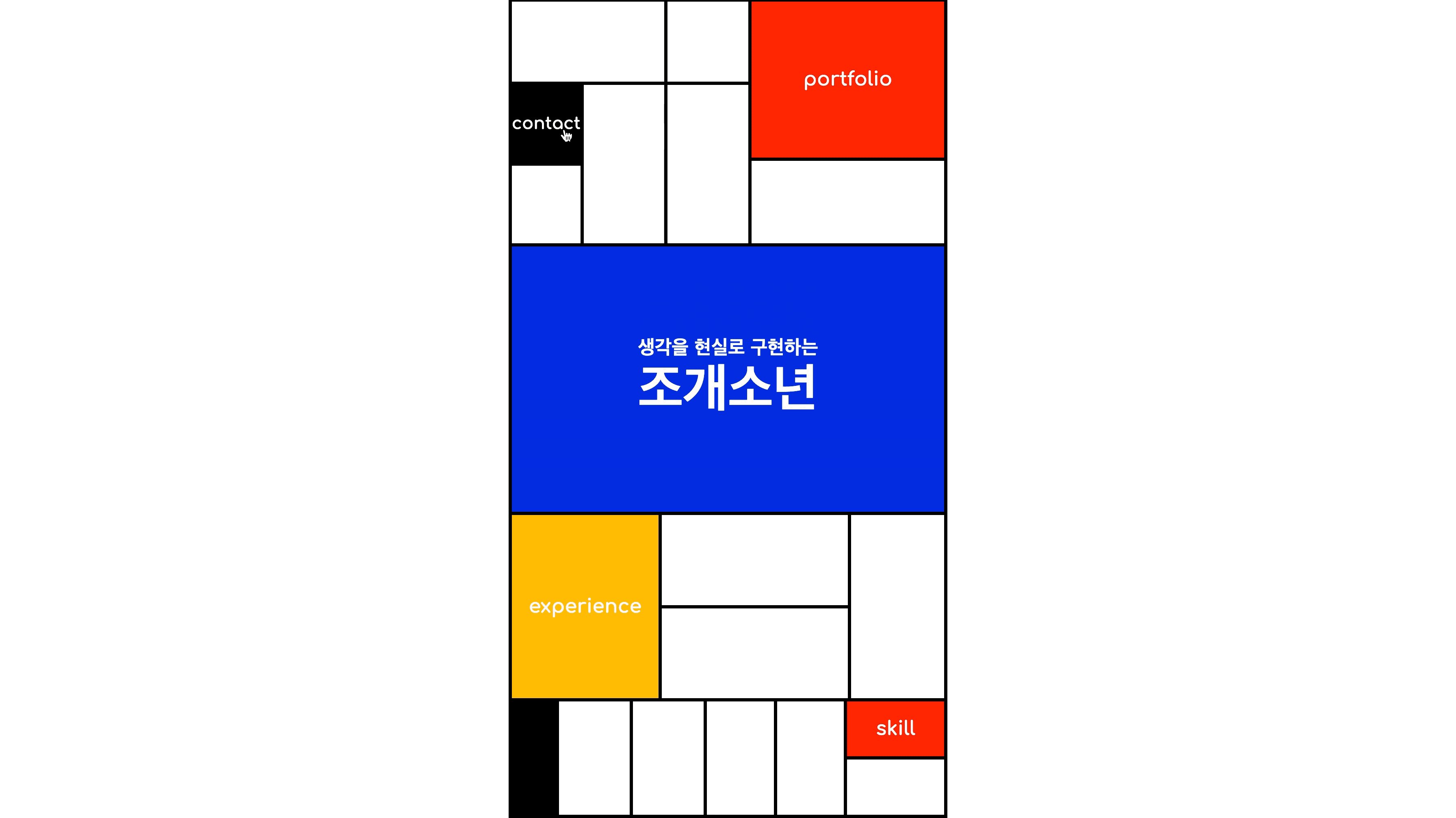
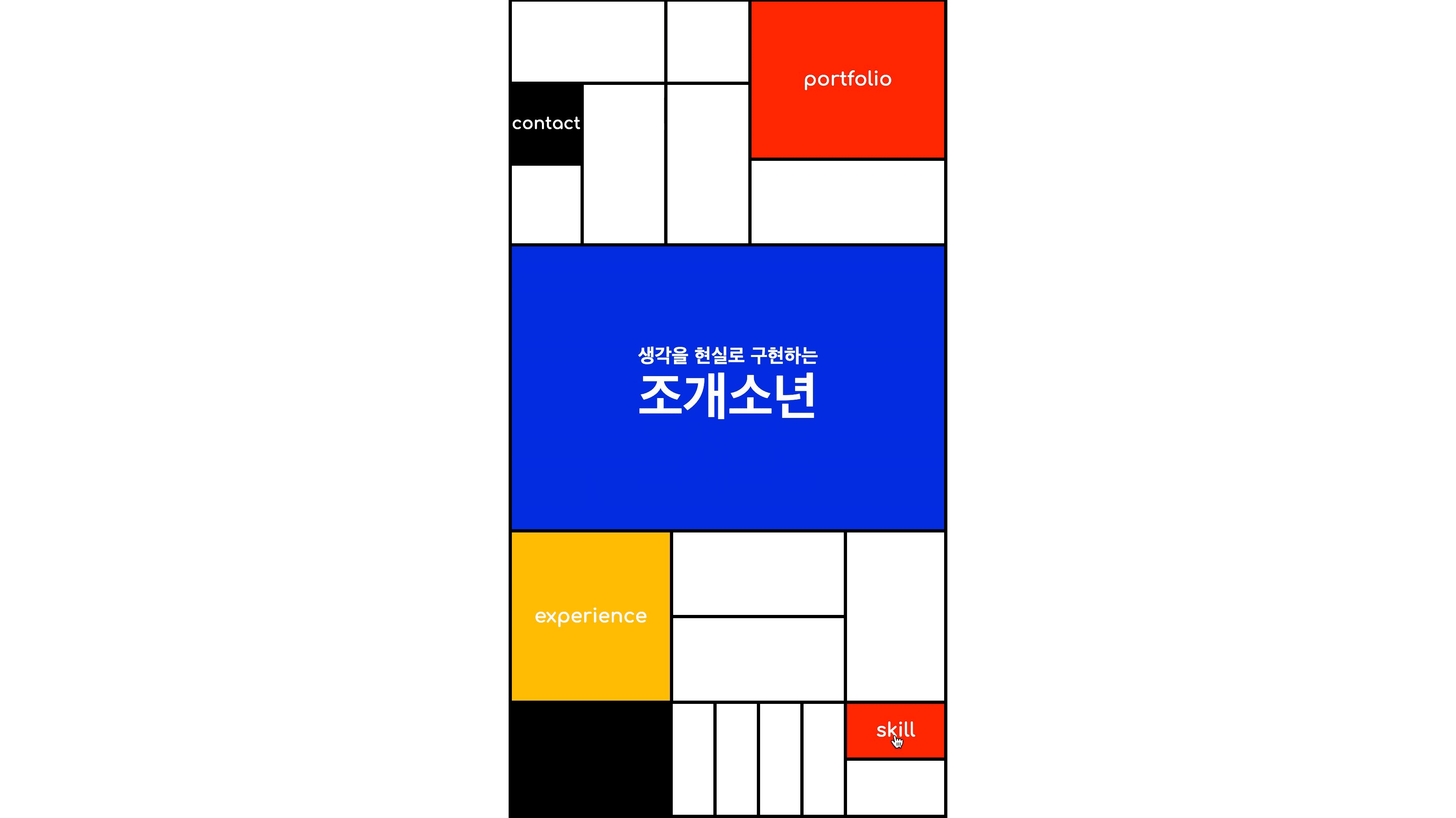
그 뒤로 구글링을 계속하며 좋은 방법이 없을까를 며칠동안 고민했습니다. 여러가지 디자인과 생각들을 거친 결과의 디자인이 아래 사진입니다.

모바일 반응형을 지원할 수 있어야했는데, 스크롤이 없는 상태에서 모든 정보들을 한 눈에 보여주는 것은 불가능하다고 판단했습니다. 그래서 그에 대안 나름의 해결방안으로 각 색상 박스에 큰 제목들을 적어놓고, 각 제목들을 누르면 그에 대한 내용을 보여주기로 했습니다.
동작
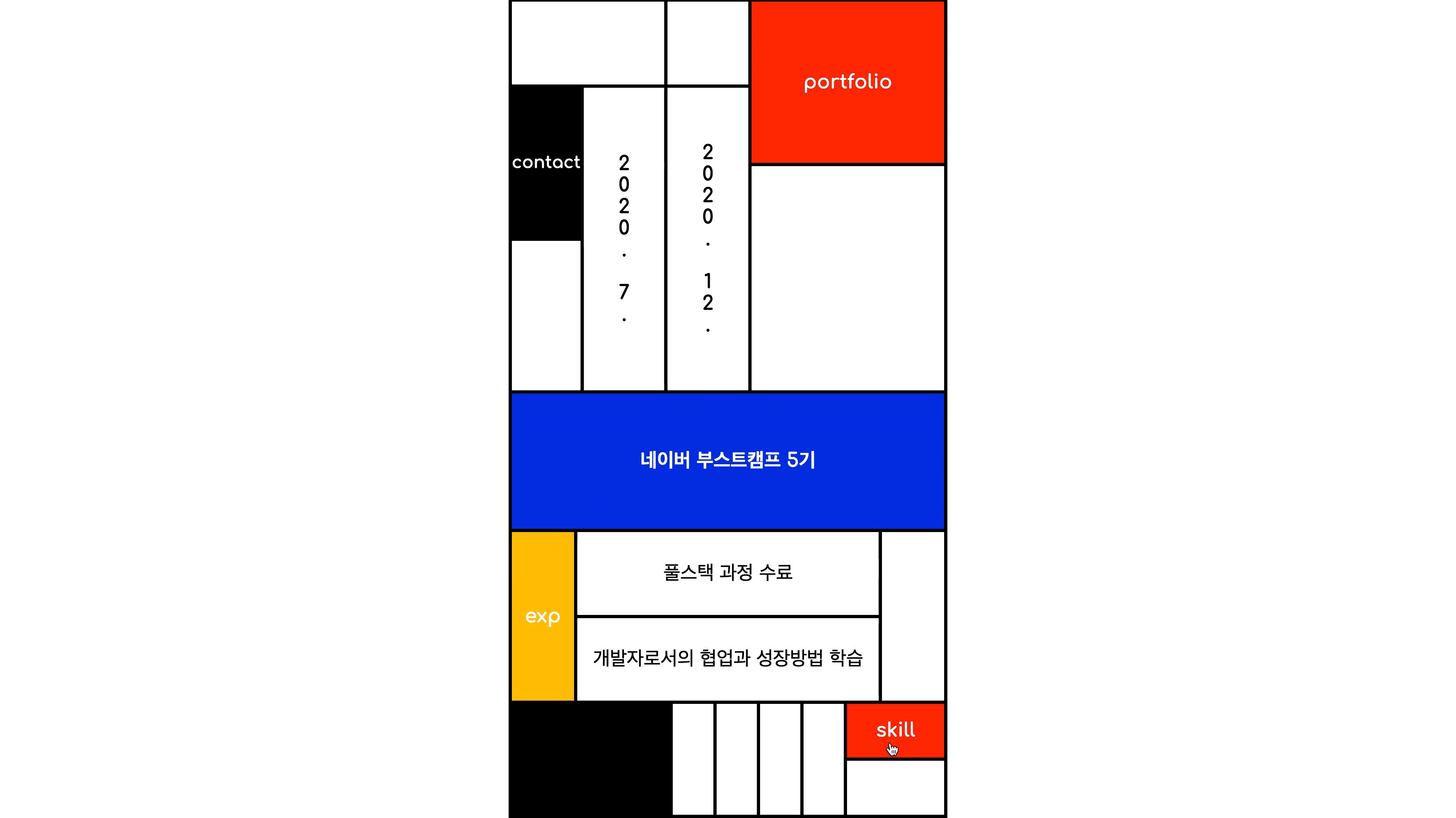
각각의 제목 클릭시 아래와 같이 동작합니다(gif 변형하는 것이 힘들어서 조금 끊겨보이거나 빠르게 보입니다. 아래의 웹페이지 링크를 참고해주시기바랍니다)

정보량이 적은 contact와 skill은 정적으로 보여주며, portfolio와 experience들은 carousel을 이용해서 동적으로 보여집니다.
carousel 라이브러리를 사용하니 여러개의 carousel이 렌더링 시점마다 제각각으로 넘어가는 문제가 발생해서, 직접 구현한 Carousel Component를 사용하였습니다(제 결과물을 소개하는 시리즈라 로직적인 부분은 다루지 않습니다).
마치며
링크
부끄럽지만 소스코드를 보고 싶으시면 레포지토리를 참고부탁드립니다.
포트폴리오를 보고 싶으시다면 여기로 이동하시면 됩니다.
후기
이것저것 재밌는 것을 많이 해봐서 재미있는 프로젝트였습니다! 결과물도 나름 마음에 들구요!
혹시 화면 비율이 깨진다면 알려주세요!


응원합니다!