소개 및 계기
안녕하세요. 올해 4학년 프론트엔드 개발자로 개발해오고있는 조개소년이라고 합니다.
본래 개인 블로그를 운영중에 있지만, 혼자서는 찾기 힘든 에러를 찾고, 다른 분들의 의견을 받고자 velog에 글을 써보게 되었습니다. 이 프로젝트를 하게 된 계기부터 말씀드리며 글을 시작해보려합니다. 프로젝트와 관련된 링크는 아래에 첨부해두었습니다.
개발을 해오며 많은 github를 봐왔고, 많은 github profile README를 구경했습니다. 이런 것들을 보며 저도 제 github를 꾸미겠다 마음먹었습니다. 하지만 단순히 만들어진 것들을 가져와서 보여주는 것 이외에 저만의 특색을 가진 profile을 보여주고 싶었습니다.
github profile에는 자신이 사용하는 기술스택들을 표시하는데, 보통 shield.io같은 뱃지들을 이용해서 표현하는 것 같았습니다. 저는 이것을 정적인 아이콘이 아니라 동적인 아이콘으로 보여줄 수 있다면 재미있는 profile을 만들 수 있다는 생각을 하였습니다. 이것이 이 토이 프로젝트를 수행하게 된 계기입니다.
TechStack Generator

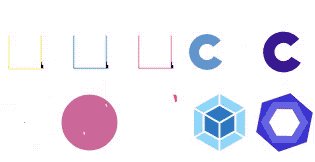
TechStack Generator는 위와 같이 제가 만든 active한 아이콘(작성일 기준 26개)들을 제공합니다.
웹페이지는 gatsby와 typescript를 이용해서 만들었으며 vercel을 이용해서 배포되어있는 상태입니다. storybook, jest, rtl을 사용해서 테스트코드를 작성하였습니다. 반응형은 크게 필요 없다고 판단해서 고려하지않고 구현하였습니다.
제가 어떻게 아이콘들을 만들었는지와 사용법에 대해서 설명드리겠습니다.
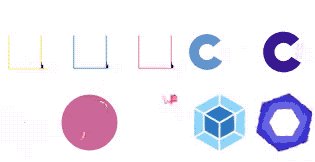
단순한 아이콘들

위의 아이콘들은 제가 직접 만든 아이콘들입니다. svg로 좌표를 계산하며 만들었고, 비교적 사각형, 원으로 구성된 단순한 형태를 띄고 있습니다. 이렇게 만든 아이콘들은 제가 원하는 태그를 사용하여 원하는 구조대로 만들 수 있기 때문에 제가 표현하고 싶은대로 표현할 수 있었습니다.
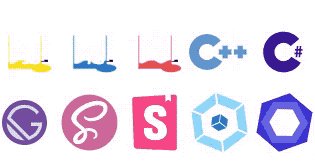
복잡한 아이콘들

위의 아이콘들은 제가 만들 수 없는 아이콘들입니다. 단순한 좌표계산으로 만들 수 없는 아이콘들은 구글링으로 svg아이콘을 찾아서 다운받는 방식들을 선택했습니다. 이럴 때 중요한 것은 LICENSE입니다. 따라서 해당 아이콘의 LICENSE를 확인해서 사용하였고, 혹시나 해당 LICENSE를 잘못 이해했을 경우에 수정하기 위해서 다운받은 링크를 소스코드에 표기해 놓았습니다(제가 잘못 사용하고 있는 경우가 있을경우 알려주시면 감사합니다!).
이러한 아이콘들은 svg태그가 고정되어있기 때문에 일단 구조를 본 후 어떤 애니메이션을 만들지 고민해야 했습니다. 다행히 svg가 마스킹 기법등을 제공하고 있어서 많은 재밌는 표현들이 가능했습니다.
사용법
아이콘들이 나열된 첫 페이지는 스크롤로 인해서 사진을 첨부하지 않았습니다. 아래 링크 항목에서 직접 확인해보실 수 있습니다.

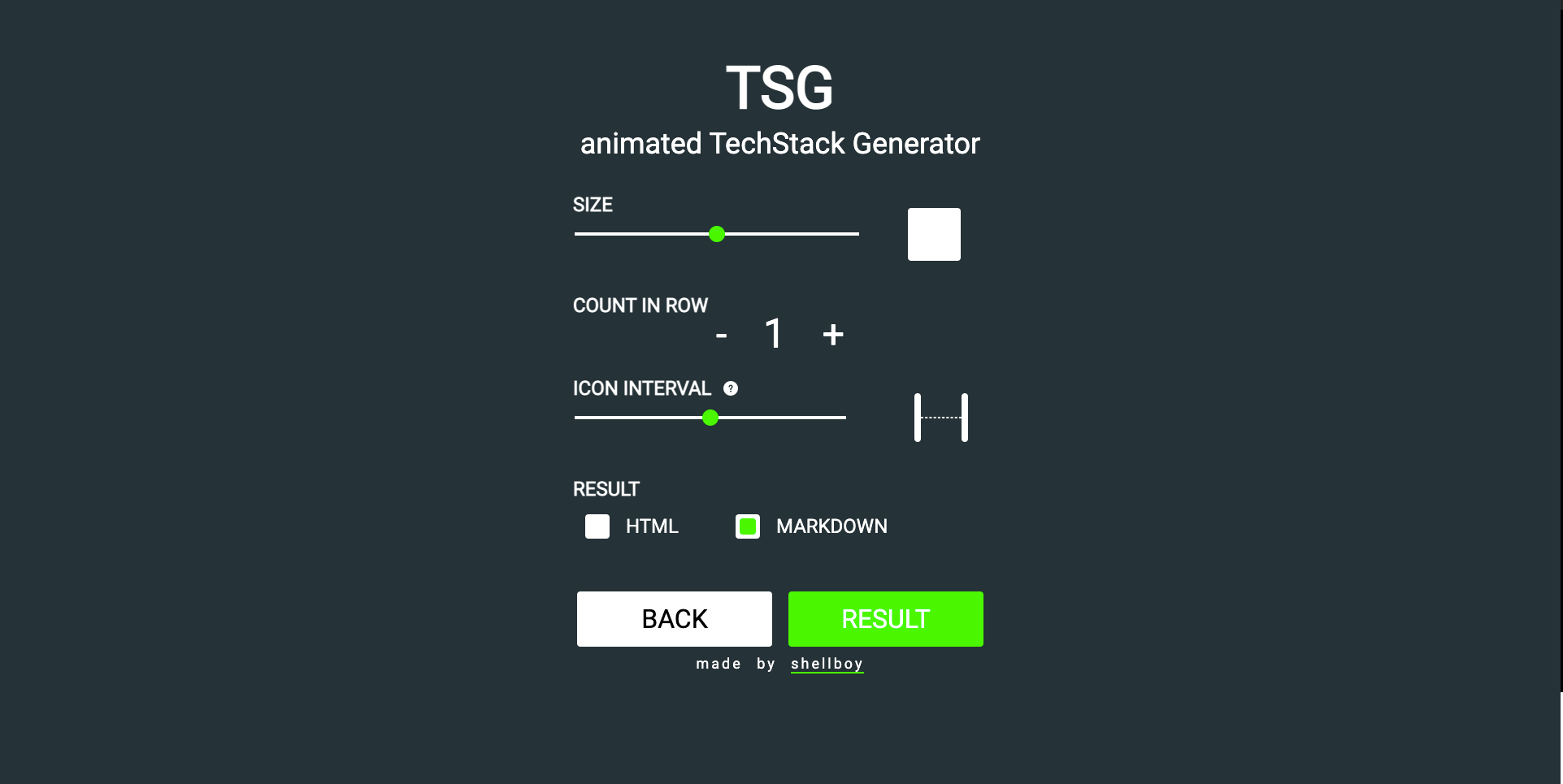
첫 페이지에서 사용할 아이콘을 선택한 뒤 다음 버튼을 누르면 각 아이콘들의 크기, 간격, 한 행에 들어갈 갯수, 결과 포맷을 지정할 수 있습니다.

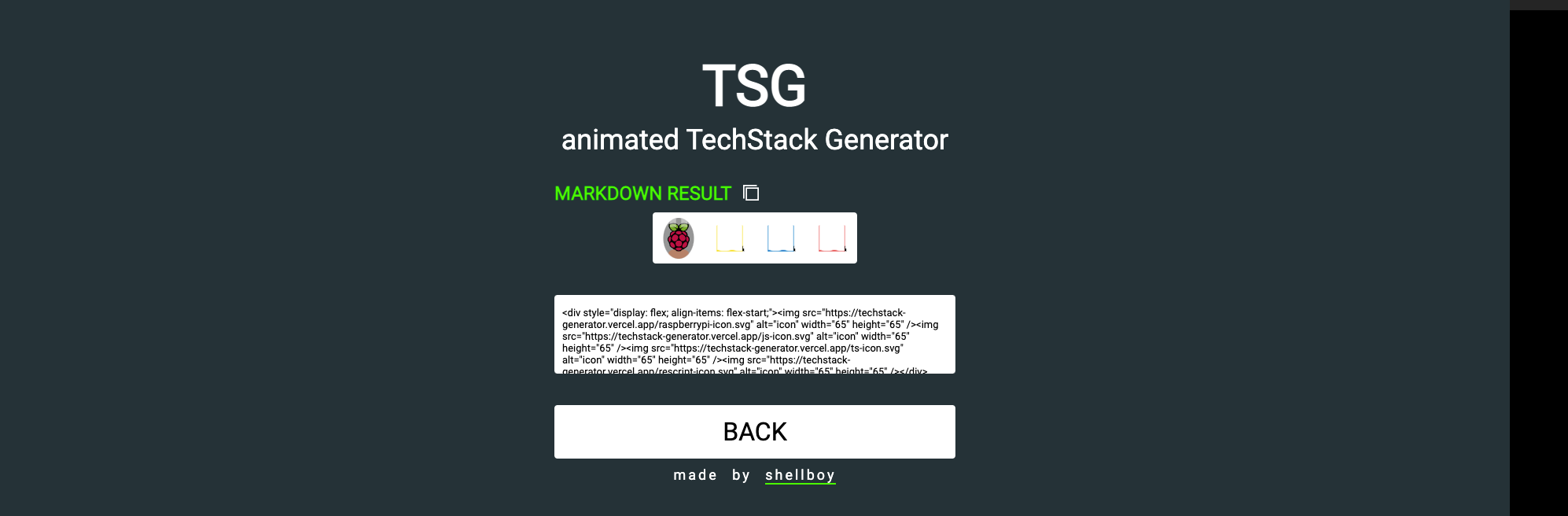
결과 화면에서 녹색 타이틀 옆의 아이콘을 누르면 아래 텍스트가 복사되고, 작성할 README.md파일에 붙여넣은 뒤 사용하시면 됩니다.
마치며
🛠링크

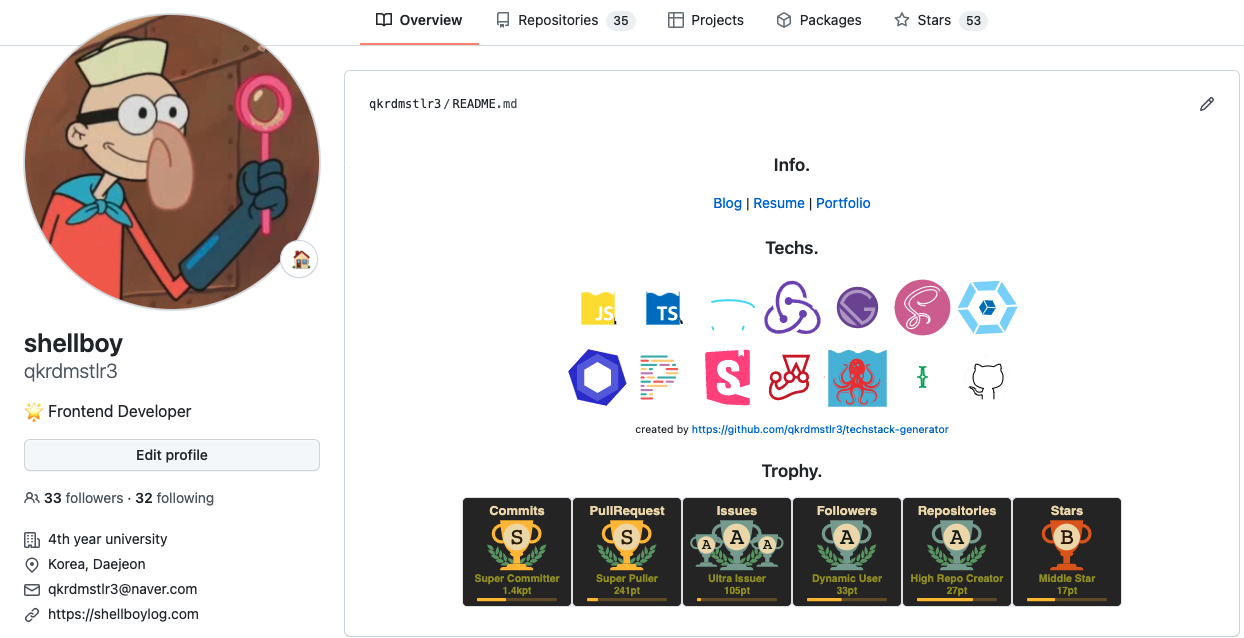
적용된 모습을 보고 싶으시면 저의 github를 참고부탁드립니다.
부끄럽지만 소스코드를 보고 싶으시면 레포지토리를 참고부탁드립니다.
TSG를 사용하고 싶으시다면 여기로 이동하시면 됩니다.
후기
제가 필요한 것을 찾고, 구현해나가는 것이 꽤나 재밌었습니다. 아이콘들을 하나하나 만들어나갈 때마다 굉장히 뿌듯하더군요. 구현한 결과물을 주변 사람들에게 보여줬을 때의 반응들도 좋아서 저에게는 상당히 의미있는 토이 프로젝트가 되었습니다.
혹시 에러를 발견하셨거나 조언을 하고 싶으시다면 기꺼이 해주시면 감사합니다!













와 너무 예뻐요!!