Atomic Design이란?
아토믹 디자인은 디자인 시스템을 만드는 데 여러 가지 방법론 중 하나입니다. 이름에서 유추할 수 있듯이 Atom(원자) 단위로 디자인 및 개발을 합니다.
UI 컴포넌트를 가장 작은 단위로 쪼개고 합치며 UI를 마치 레고 블럭 쌓듯이 만들어나가는 방법입니다.

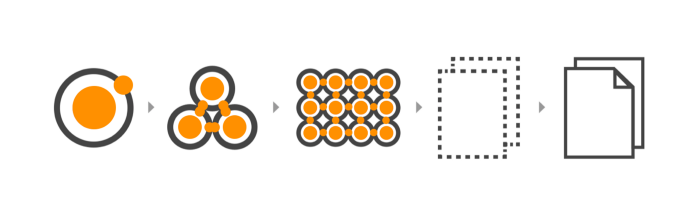
Atom -> Molecule -> Organism -> Template -> Page 순서 입니다.
Atom
가장 작은 단위의 컴포넌트를 의미합니다. react 안에서는 label, input, checkBox, select 같은 HTML태그 같이 기능이나 의미적으로 가장 작은단위의 컴포넌트를 의미합니다.
계속해서 재사용 해나갈 컴포넌트이기 때문에 특정기능을 수행하는게 아닌 일반적으로 사용할 수 있게끔 구현합니다.
Molecule
Atom을 여러 개 조합한 컴포넌트 입니다. ex) label + input + checkBox 등을 조합하여 FormItem이라는 컴포넌트를 만들어 Atom을 재사용할 수 있습니다.
Oraganism
Molecule, Atom들을 조합하여 컴포넌트를 만든것을 의미합니다. 예를들어, FormItem 여러 개와 버튼을 조합하여 SignupForm을 만들 수 있습니다. Oraganism또한 특정 기술을 사용하진 않지만 여러 Component를 조합하다보니 재사용성이 떨어집니다.
Template
레이아웃을 그리고 컴포넌트를 주입받기 위해 준비하는 Template를 만들어야 합니다.
조합한 Component를 주입만 한다면 바로 사용할 수 도록 레이아웃을 그립니다.
Page
해당 Template에 알맞는 Component를 주입하게 된다면, Template에서 미리 만들어 놓은 레이아웃에 맞게끔 사용할 수 있도록 합니다. Component를 적용함으로써 실제 사용자들이 보는 화면과 동일하게 만듭니다. 전체적인 로직이나 상ㅇ태등을 Page에서 컨트롤 해야합니다.
