토이 프로젝트로 프론트 팀원들과 협업을 하기 위해 스프링이랑 리액트를 연동할 필요가 생겼다.
Intellij / java 11 / react
사전 준비
- 백엔드만 공부했던 사람들은 node.js를 깔아야 한다.
프로젝트를 클론하여 서버를 테스트 해보려 했는데 다른 백엔드 팀원은 구동이 잘 되는데 나만 안됐다.
그래서 삽질 끝에 npm이 필요하다는걸 알게 되었고 설치 후에 환경 변수까지 완료하고 나니 구동이 잘 됐다.
1. 프로젝트에 React 설치하기

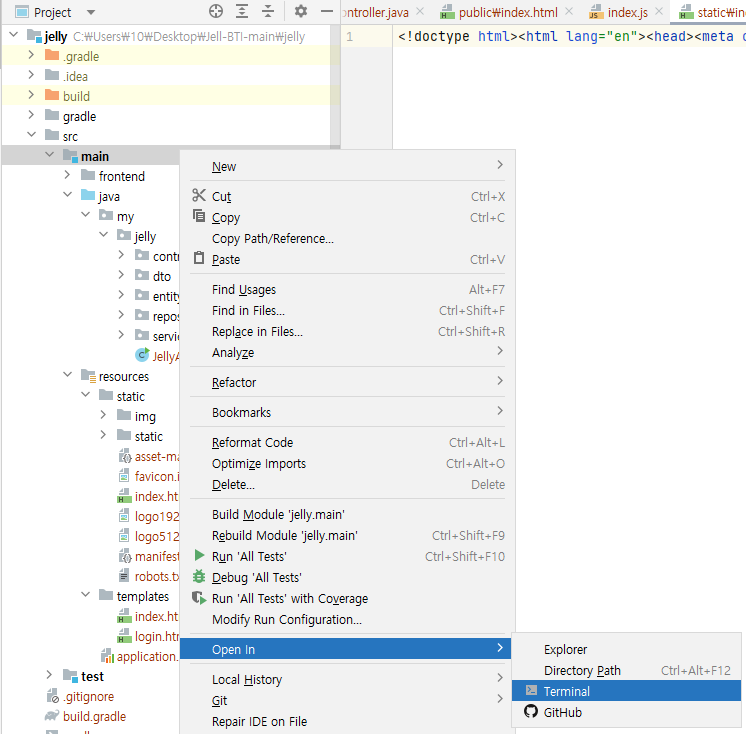
위의 그림처럼 패키지에서 터미널을 켜거나
터미널을 열고 cd src/main를 입력한다
npx create-react-app frontend --> 여기서 frontend는 프로젝트 이름이다
위를 입력하면 react가 설치된다.
2. cors 이슈
cors
- 서버 / 클라이언트가 동일한 ip에서 실행되면 제약 없이 자원을 공유할 수 있지만 다르다면 cors 이슈가 발생한다
- 여기서 동일한 ip의 기준은 scheme, host, port가 같아야 한다.
ex) http://localhost:3000 - 클라이언트
http://localhost:8000 - 서버
위와 같이 ip가 설정이 되어 있다면 cors 이슈로 인해 자원 공유가 불가능 하다
따라서 proxy 설정을 통해 같은 도메인을 사용하도록 해야한다.
- cors와 proxy 설정은 따로 정리를 해야겠다.
proxy 모듈 설치
- src/main/frontend 이 경로의 터미널에서
npm install http-proxy-middleware --save위의 커맨드를 입력하고
2. package.json에서
"proxy" : "http://localhost:8080"위의 값을 추가해준다
- src/main/frontend/src에 setProxy.js 생성
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:8080', # 서버 URL or localhost:설정한포트번호
changeOrigin: true,
})
);
};
Axios
- 백엔드랑 프론트엔드 통신을 쉽게 해주는 라이브러리
프레임워크에서 ajax를 구현할 때 axios를 사용한다고 한다.
Axios란?
프론트엔드
- axios 설치 (src/main/frontend)
npm install axios --save - src/main/frontend/src/App.js 코드 수정
import React, {useEffect, useState} from 'react';
import axios from 'axios';
function App() {
const [hello, setHello] = useState('')
useEffect(() => {
axios.get('/hello')
.then(response => setHello(response.data))
.catch(error => console.log(error))
}, []);
return (
<div>
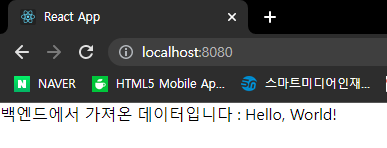
백엔드에서 가져온 데이터입니다 : {hello}
</div>
);
}
export default App;백엔드
내 프로젝트 기준
src/main/java/my/jelly/controller에 Controller 생성
@RestController
public class MainController {
@GetMapping("/hello")
public String test(){
return "Hello, World!";
}
}
- 위에 axios와 함께 보면 프론트와 백이 연동되어 뜨는걸 확인할 수 있다.
원래는 터미널에 npm start를 입력해 front서버를 먼저 띄우고 백 서버도 띄워줘야 한다.
빌드
- build.gradle에 아래의 코드를 추가하자
- 스프링이 빌드 될 때 React가 먼저 빌드되고, 그 결과물을 스프링 빌드 결과물에 포함시킨다는 코드이다.
def frontendDir = "$projectDir/src/main/frontend"
sourceSets {
main {
resources { srcDirs = ["$projectDir/src/main/resources"]
}
}
}
processResources { dependsOn "copyReactBuildFiles" }
task installReact(type: Exec) {
workingDir "$frontendDir"
inputs.dir "$frontendDir"
group = BasePlugin.BUILD_GROUP
if (System.getProperty('os.name').toLowerCase(Locale.ROOT).contains('windows')) {
commandLine "npm.cmd", "audit", "fix"
commandLine 'npm.cmd', 'install' }
else {
commandLine "npm", "audit", "fix" commandLine 'npm', 'install'
}
}
task buildReact(type: Exec) {
dependsOn "installReact"
workingDir "$frontendDir"
inputs.dir "$frontendDir"
group = BasePlugin.BUILD_GROUP
if (System.getProperty('os.name').toLowerCase(Locale.ROOT).contains('windows')) {
commandLine "npm.cmd", "run-script", "build"
} else {
commandLine "npm", "run-script", "build"
}
}
task copyReactBuildFiles(type: Copy) {
dependsOn "buildReact"
from "$frontendDir/build"
into "$projectDir/src/main/resources/static"
}빌드하기
프로젝트의 홈 경로에서
gradlew build위의 코드를 입력하면 build를 진행하고 build/libs 폴더에 jar파일 생성
java -jar build/libs/demo-web-0.0.1-SNAPSHOT.jarjar파일 실행
