Ajax란?
Ajax란 Asynchronous JavaScript and XML을 의미한다.
Ajax는 웹페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있게 해준다.
Ajax는 백그라운드 영역에서 서버와 데이터를 교환하여 웹 페이지에 표시해 준다.
====================================================
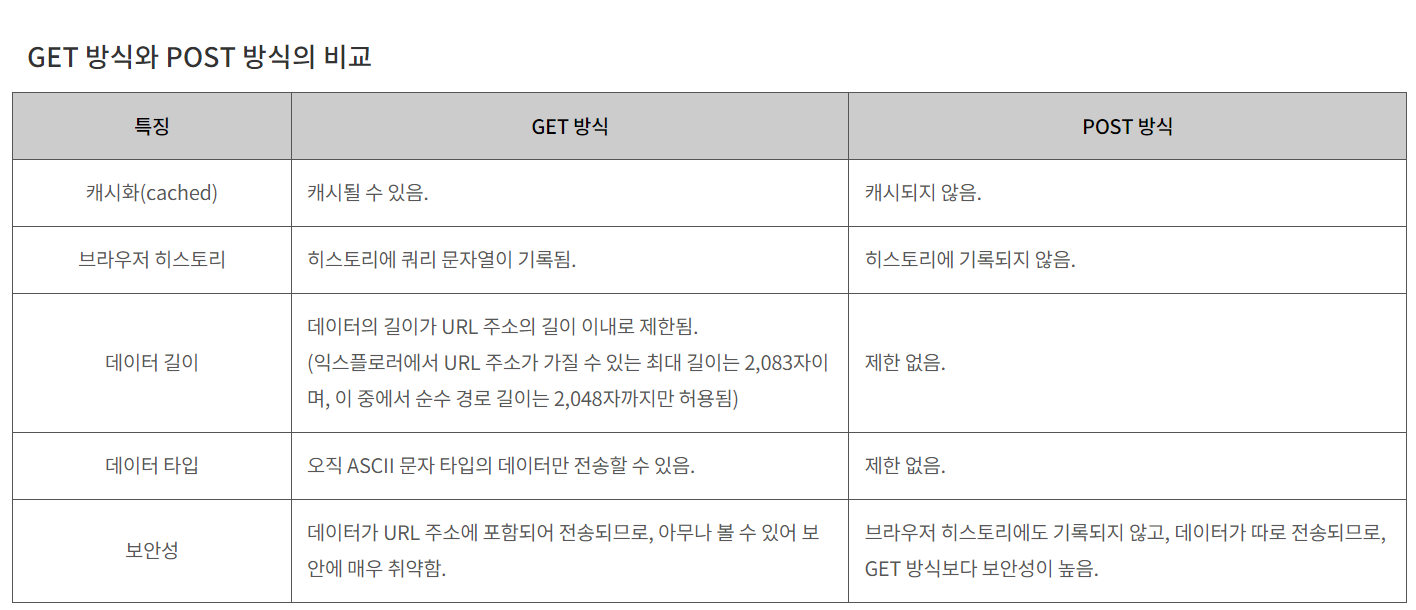
Http방식
- GET
- POST
GET : 주소에 데이터를 추가하여 전달하는 방식
GET 방식의 HTTP 요청은 브라우저에 의해 캐시되어(cached) 저장됩니다.
또한, GET 방식은 보통 쿼리 문자열(query string)에 포함되어 전송되므로, 길이의 제한이 있습니다.
따라서 보안상 취약점이 존재하므로, 중요한 데이터는 POST 방식을 사용하여 요청하는 것이 좋습니다.
POST : 데이터를 별도로 첨부하여 전달하는 방식
POST 방식의 HTTP 요청은 브라우저에 의해 캐시되지 않으므로, 브라우저 히스토리에도 남지 않습니다.
또한, POST 방식의 HTTP 요청에 의한 데이터는 쿼리 문자열과는 별도로 전송됩니다.
따라서 데이터의 길이에 대한 제한도 없으며, GET 방식보다 보안성이 높습니다.

===========================================================
$.get() 메소드
원형 : $.get(URL주소[, 콜백함수]);
$(function() {
$("#requestBtn").on("click", function() {
$.get(요청보낼 주소,
{key1 : value1, key2 : value2}, // 서버가 필요한 정보 보내기
function(data, status) {
$("#text").html(data + "<\br>" + status); // 전송받은 데이터와 전송 성공 여부를 보여줌.
});
});
});
===========================================================
$.post() 메소드
원형 : $.post(URL주소[,데이터][,콜백함수]);
$(function() {
$("#requestBtn").on("click", function() {
// POST 방식으로 서버에 HTTP Request를 보냄.
$.post(요청보낼 주소,
{ key1 : value1, key2 : value2 }, //서버가 필요한 정보를 같이 보냄
function(data, status) {
$("#text").html(data + "<\br>" + status); // 전송받은 데이터와 전송 성공 여부를 보여줌.
}
});
});
===========================================================
$.ajax() 메소드
원형 : $.ajax(URL주소[,옵션])
$.ajax({
url : HTTP요청을 보낼 서버 주소,
data : { name : "홍길동" },
method : "GET",
dataType : "json"
})
// HTTP 요청이 성공하면 요청한 데이터가 done()메소드로 전달됨.
.done(function(json) {
$("<\h1>").text(json.title).appendTo("body");
$("<\div class=\"content\">").html(json.html).appendTo("body");
})
// HTTP 요청이 실패하면 오류와 상태에 관한 정보가 fail() 메소드로 전달됨.
.fail(function(xhr, status, errorThrown) {
$("#text").html("오류가 발생했습니다. <\br>")
.append("오류명:" + errorThrown + "<\br>")
.append("상태:" + status);
})
// HTTP 요청이 성공하거나 실패하는 것에 상관없이 언제나 always() 메소드가 실행됨.
.always(function(xhr, status) {
$("#text").html("요청이 완료되었습니다.");
});
