$(document).ready(function() {})
== $(function() {})
-> window.onload = function() {};
html요소 구현 완료 후 script실행 명령어
====================================
id를 이용하여 요소 불러오기
$(function() {
$("p").on("click", function() {
$("#name").css("border", "2px solid orange");
});
});
======================================
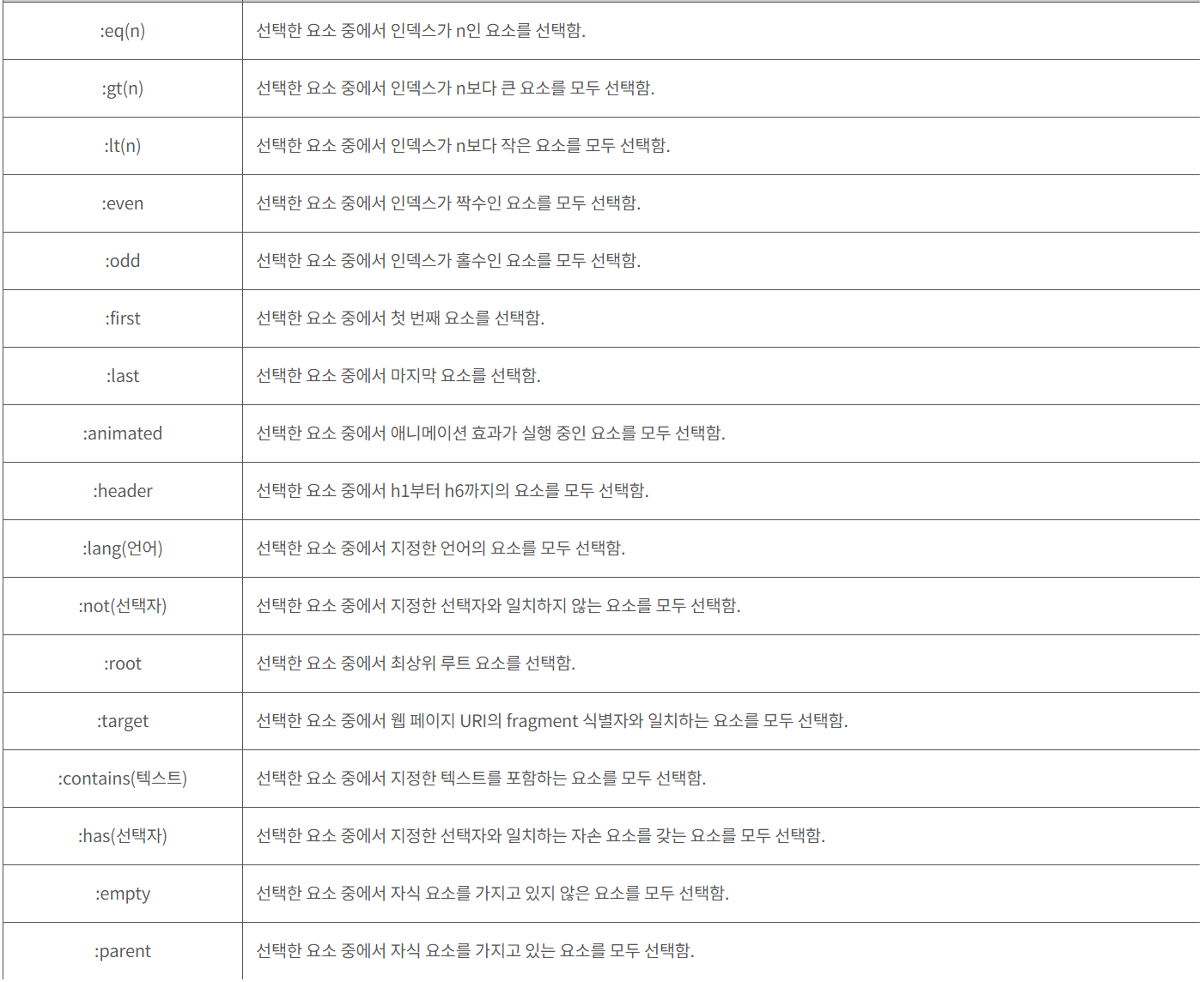
필터링
$(function() {
$("button").on("click", function() {
$("li:has(span)").text("span요소를 가지고있는 아이템입니다.");
});
});
:end -> 직전에 선택한 요소의 집합을 다시 선택 할 수 있다.

===================================================
input 요소의 선택
$(function() {
$("button").on("click", function() {
$(":checked").next().text("체크되어 있는 요소는 이 요소입니다.");
});
});

=====================================================
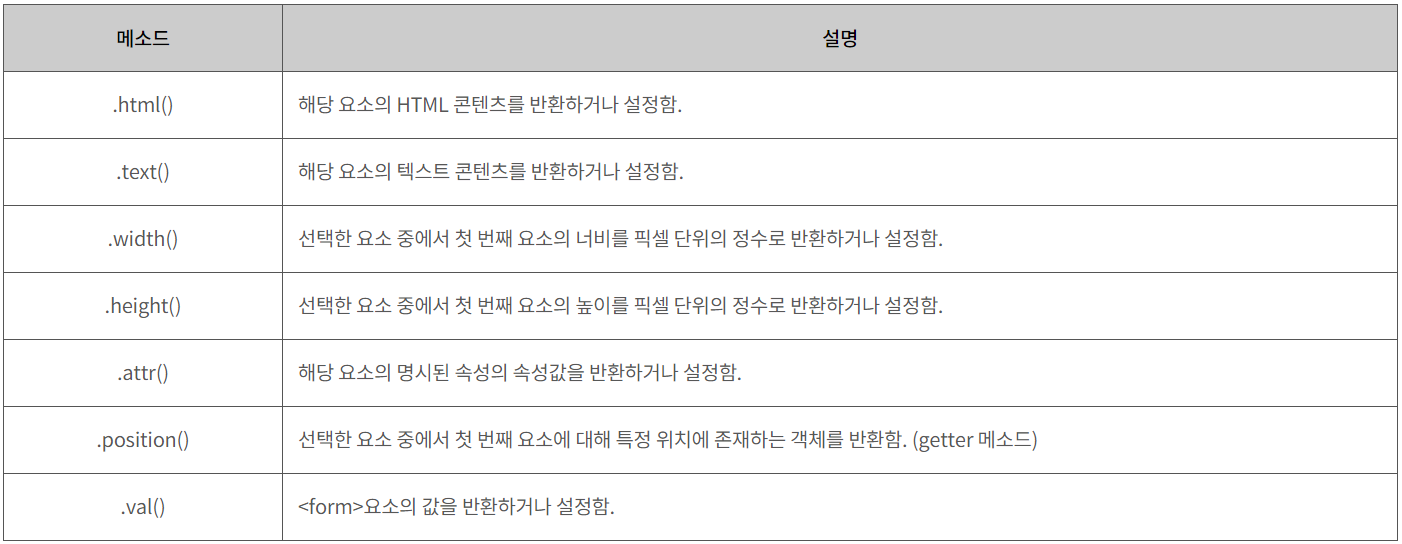
getter와 setter메소드

$(function() {
$("button").on("click", function() {
var imgSrc = $("img").attr("src");
$("img").attr("src", url값 or 파일명);
});
});
======================================================
요소의 추가
$(function() {
$("button").on("click", function() {
$("#list").append("<\li>에 새로추가 된 아이템 입니다.<\/li>");
});
});
