
오늘은 dart의 데이터 타입들에 대해서 살펴보자 !
data types
dart의 모든 자료형은 사실상 객체로 이루어져 있다.
그게 바로 dart가 객체 지향 언어인 이유!
각 타입에 커서를 올리고 정의 내용을 살펴보면 객체로 이루어진 걸 확인할 수 있다.
void main(){
String name = "sso";
bool alive = true;
int age = 12;
double money = 69.99;
num x = 12;
x = 1.2;
}이 중에서도 num 이라는 타입의 경우 int , double 의 부모 클래스이기 때문에 변수 x에는 정수가 들어가도 소수가 들어가도 에러가 발생하지 않는다.
List
dart의 리스트에 대해서 알아보자.
리스트를 선언하는 방법은 다음과 같다.
void main() {
var num = [1, 2, 3, 4, 5];
List<int> num2 = [1, 2, 3, 4, 5];
}이 역시 var 키워드를 사용해서 선언해도 되고 직접 타입을 지정해서 선언해줘도 된다.
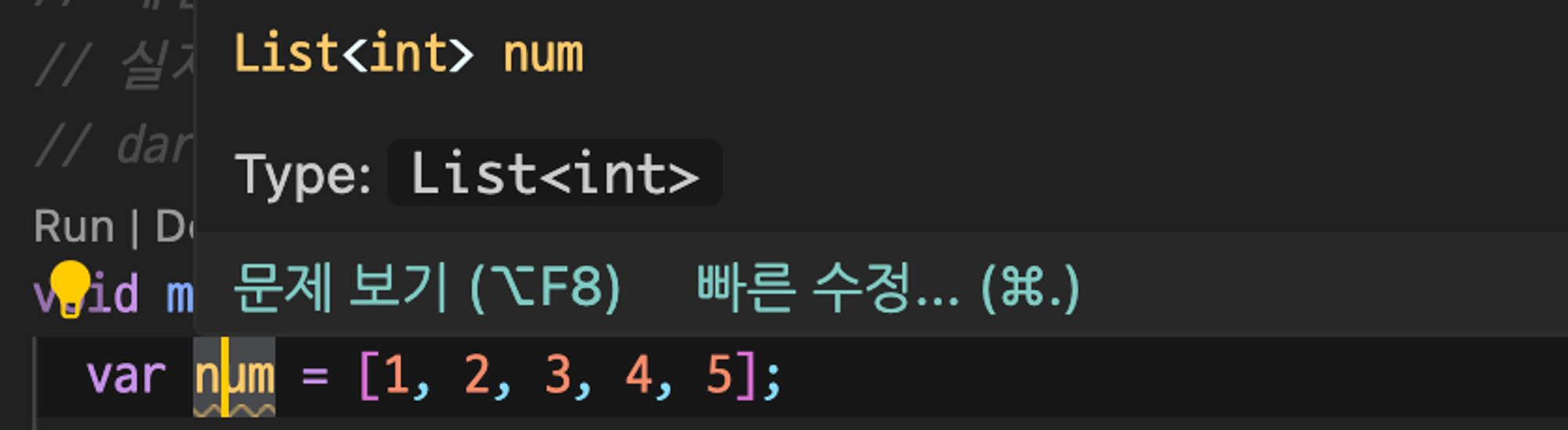
var 를 사용해서 선언할 경우에 그 변수 위에 커서를 올려보면 다음처럼 타입을 확인할 수 있다.

지금 예시로 나와있는 배열들은 모두 int 타입의 정수들로 이루어져 있다.
이 경우 배열에 요소를 추가할 경우 정수 외의 다른 타입의 데이터들은 추가할 수 없고 동일한 타입의 데이터들만 추가할 수 있다.
📌 collection if
dart에서의 리스트의 특징은 collection if / collection for를 지원한다는 것이다!
먼저 collection if에 대해서 먼저 알아보자.
collection if는 쉽게 이해하면 배열에 요소를 포함시킬 때 조건에 따라서 포함한다고 생각하면 된다.
void main() {
var giveMeFive = true;
var number = [
1,
2,
3,
4,
if (giveMeFive) 5,
];
}위의 코드를 예시로 보면 giveMeFive 가 현재 true 이므로 배열 안에 조건문에 따라 5는 배열에 포함되는 것이다.
위의 코드를 보기 좀 더 보기 쉽게 작성해본다면 아래와 같이 작성할 수 있다.
void main() {
var giveMeFive = true;
var number = [1,2,3,4];
if (giveMeFive) {
number.add(5);
}
}이 코드와 위의 코드 모두 같은 의미이다.
하지만 리스트와 조건들이 많아질 것을 생각하면 일일이 조건문을 작성하는 것 보다 첫 번째 방법이 훨씬 간결하고 가독성 측면에서 좋을 것 같다!
📌 collection for
collection for 는 배열 내에 반복문을 활용해 배열 요소를 추가할 수 있는 기능이다.
예시를 하나 들어보자.
void main() {
var oldFriends = ['nico', 'lynn'];
var newFriends = [
'lewis',
'ralph',
'darren',
for (var friend in oldFriends) "love $friend",
];
print(newFriends);
}리스트 내의 for 문을 잘 살펴보면 oldFriends 리스트에 있는 요소를 하나씩 가져와서 앞에 love라는 텍스트를 붙여 newFriends 리스트에 추가한다는 의미이다.
위의 코드를 풀어써보면 다음과 같다.
void main() {
var oldFriends = ['nico', 'lynn'];
var newFriends = ['lewis', 'ralph','darren'];
for(var friend in oldFriends){
newFriends.add("love $friend");
}
print(newFriends);
}몇 줄에 거쳐서 써야 하는 반복문을 한 줄로 간략하게 줄여쓸 수 있어 매우 간단한 문법이니 꼭 기억하도록!
String Interpolation
문자열에 변수를 포함하는 방법을 알아보자 !
방법은 매우 간단하다. 변수 앞에는 $ 기호를 쓰는 것만 기억하자!
void main() {
var name = "sso";
var message = "hello, my name is $name";
print(message);
}이렇게 코드를 작성하고 실행을 해보면

name 변수의 값이 잘 들어가서 출력되는 것을 확인할 수 있다.
위의 방법은 고정된 값을 넣을 경우이다.
그렇다면 변수의 값을 바꿔서 넣고 싶다면 어떻게 해야 할까?
그때는 ${}를 활용하는 것을 기억하자!
void main() {
var name = "sso";
var age = 21;
var message = "hello, my name is $name. I'm ${age + 2} years old.";
print(message);
}이렇게 코드를 작성하면 원래의 age 값인 21에 2를 더한 23이 문장에 들어가 출력되어야 한다.

결과를 확인해보면 출력도 잘 되는 것을 확인할 수 있다.
maps
dart의 map은 마치 파이썬의 딕셔너리와 비슷한 개념이다.
dart의 map도 key 와 value를 갖는다.
간단한 예시로 map을 만들어보자!
void main() {
var player = {
'name': 'sso',
'xp': 19.999,
'superpower': true,
};
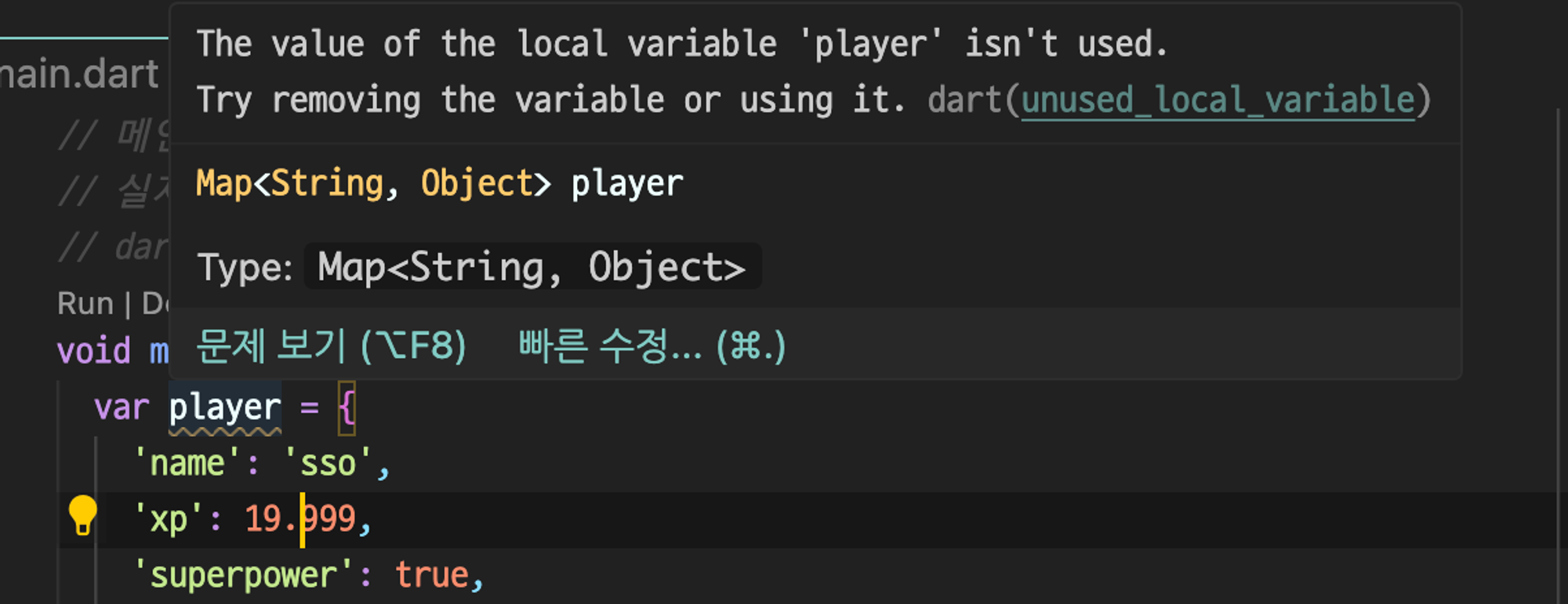
}이렇게 map을 생성한 후 map의 타입을 확인해보면 key 와 value 의 타입이 명시되어 나온다.

우리가 만든 player라는 map의 key의 타입은 string이 맞는데 value들의 타입은 Object라고 나타나 있는 이유는 뭘까?
- value에는 현재 문자, 숫자, 불린 모두가 섞여 있는데 Object라고 하는 이유는 dart에서는 모든 게 object로부터 생겨나기 때문에 object는 기본적으로 어떤 자료형이든 될 수 있기 때문이다!
- ts의 any타입과 비슷하다고 생각하면 된다.
위의 예시는 var를 사용해 map을 만들었지만 map도 key 와 value 의 타입을 명시해서 생성할 수 있다.
아래 예시의 경우 key는 int로, value는 bool 타입을 사용해서 map을 만든 것이다.
void main() {
Map<int, bool> player = {
1: true,
2: false,
2: true,
};
}기본 자료형 외에도 map 안에는 리스트도 들어갈 수 있고 반대로 리스트 안에 map을 넣는 것도 역시 가능하다.
void main() {
Map<List<int>, bool> player = {
[1, 2, 3, 4]: true
};
List<Map<String, Object>> player2 = [
{
'name': 'sso',
'xp': 19.999,
'superpower': true,
}
]
}활용 범위가 넓은 만큼 연습을 많이 해보면 좋을 거 같다 !
set
dart에서 set을 생성하는 방법은 매우 쉽다.
중괄호 {} 를 사용해서 선언해주면 된다.
void main() {
var number = {1, 2, 3, 4, 5};
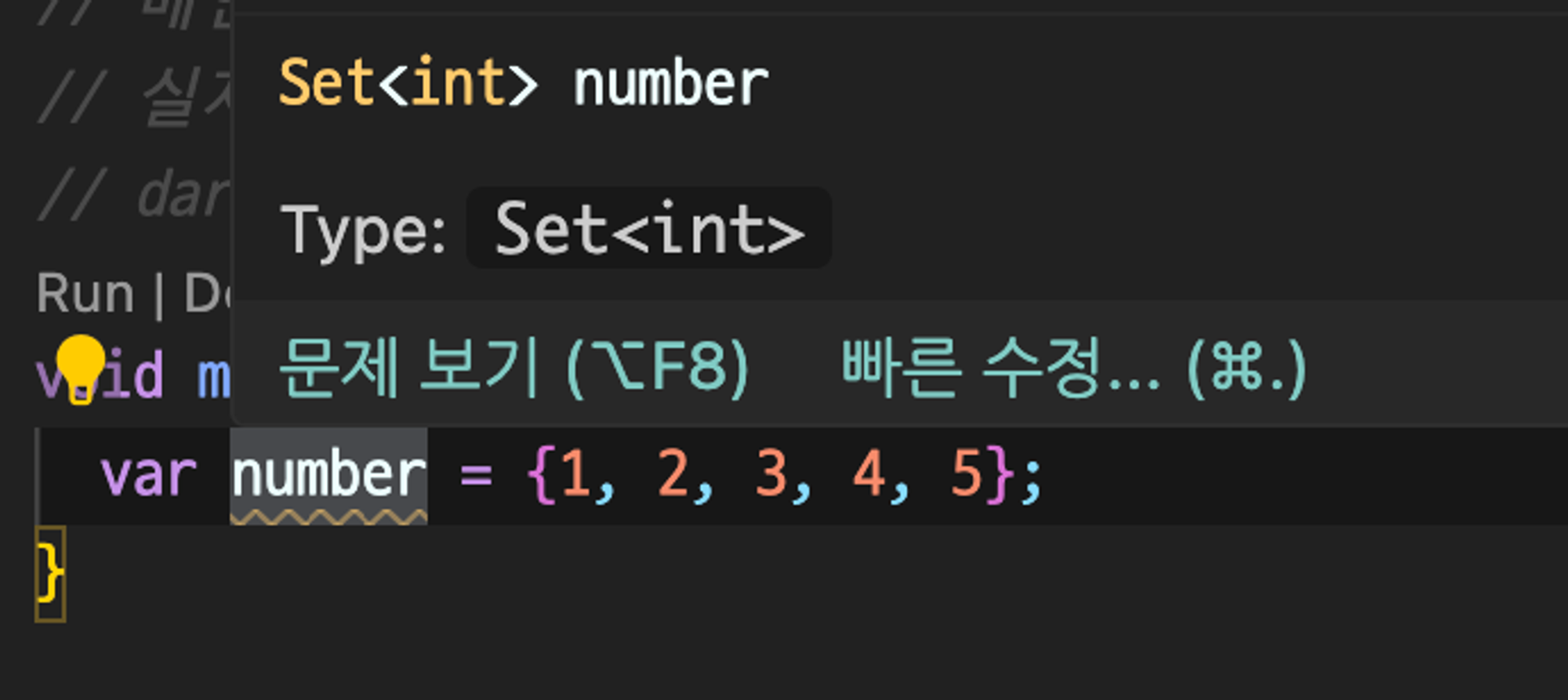
}위처럼 set을 만들고 타입을 확인해보면

정수들로 이루어진 set인 것을 확인할 수 있다.
set 역시 var로 선언하는 것 외에 직접 타입을 명시해서 작성해주는 것이 가능하다.
void main() {
Set<int> number = {1, 2, 3, 4, 5};
}이렇게 작성해주면 처음 생성한 set과 동일한 set이다.
그럼 set과 list의 차이점이 뭘까?
- set은 모든 요소들이 유니크하다. 따라서 자동으로 중복을 제거해 준다.
=> 때문에 위에서 생성한 set에 1을 더 넣어주고 다시 set을 출력해보아도 1은 하나인 것을 확인할 수 있다.- 모든 요소가 중복되면 안된다면 그때는 set을 사용하고, 그런게 아니라면 평소에는 list를 사용하면 된다!
이렇게 다트의 데이터 타입에 대해 알아보았다.
다음 포스팅에서는 다트의 함수들에 대해서 알아볼 예정이다!
