dart에 대한 기본 개념 공부를 시작했다!
노마드 코더의 '다트 시작하기' 강의를 들으면서 강의 내용을 정리해보려고 한다:)

시작하기에 앞서 다트라는 언어의 몇 가지 특징을 알아보자.
- dart의 컴파일러는 dart web과 dart native 두 개가 있음
- web은 js로 컴파일해서 웹에서 돌아가도록, native는 ios나 안드로이드 등등으로 컴파일될 수 있음
- JIT(Just In Time), AOT(Ahead Of Time) 컴파일러 두 개 모두를 가지고 있음
- null safety가 있음
- flutter와 dart는 모두 구글에서 만들어서 flutter를 위해 언어를 변경하고 최적화하는 것이 가능함
반대로 react는 페이스북 팀이 만들었는데 react를 위해서 js를 수정하는 것은 불가능함
더 자세한 내용들은 강의를 들으면서 차차 정리해보도록 하자.
변수
문법을 알아보기에 앞서 !주의!
- dart는 메인함수가 꼭 필요함, 코드를 실행하면 자동으로 메인 함수를 찾아 실행하기 때문!
- 따라서 실제로 무슨 작동을 하는 코드들은 메인함수 안에 작성해야 한다.
- dart는 세미콜론이 필수. 하지만 formatter가 자동으로 써주지는 않는다. 그 이유는 dart에서는 세미콜론을 쓰지 않아야 하는 경우도 있기 때문이다.
변수 선언에는 두 가지 방법이 있다.
var name = "소연";
String name = "소연";위의 두 가지 방식 모두 동일한 선언을 의미하고 어떻게 선언해도 변수는 재할당이 가능하고 값이 변할 수 있다.
var를 써서 선언하더라도 컴파일러가 알아서 타입이 문자인걸 감지하기 때문에 나중에 name변수에 숫자를 넣으면 에러가 발생한다.
주로 함수 내에서 지역변수를 선언할 때 var를 사용한다.
클래스에서 변수나 속성(property)를 선언할 때는 타입을 명시하는 두 번째 방법을 사용한다.
dynamic

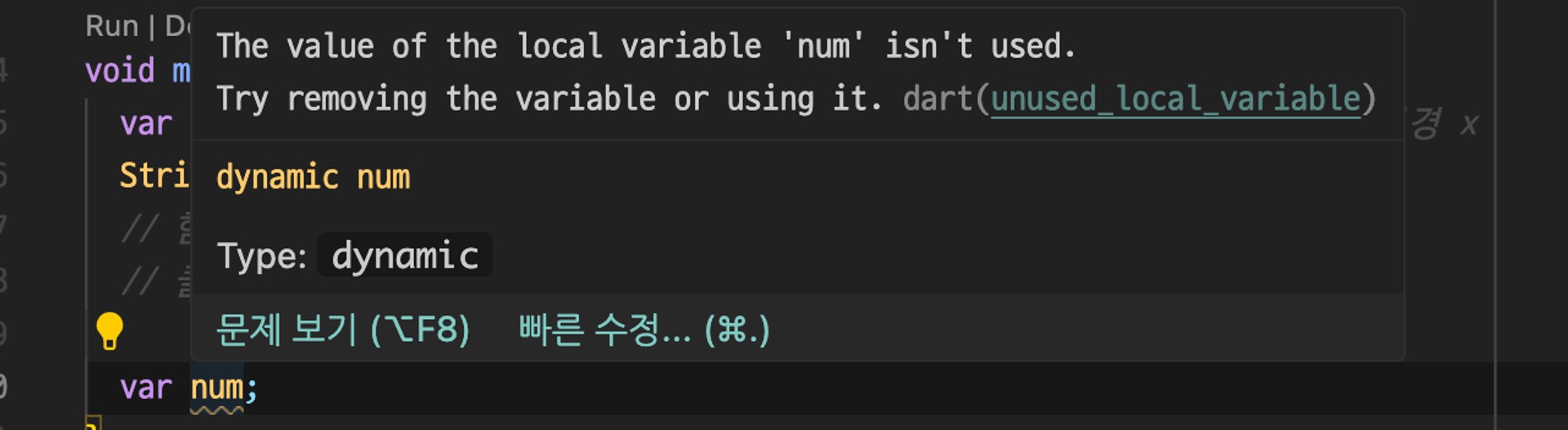
변수를 선언만 하고 값을 할당하지 않았을 경우 이 변수의 타입은 dynamic
당연히 키워드를 사용해 이 타입으로 명시를 해주는 것도 가능하다!

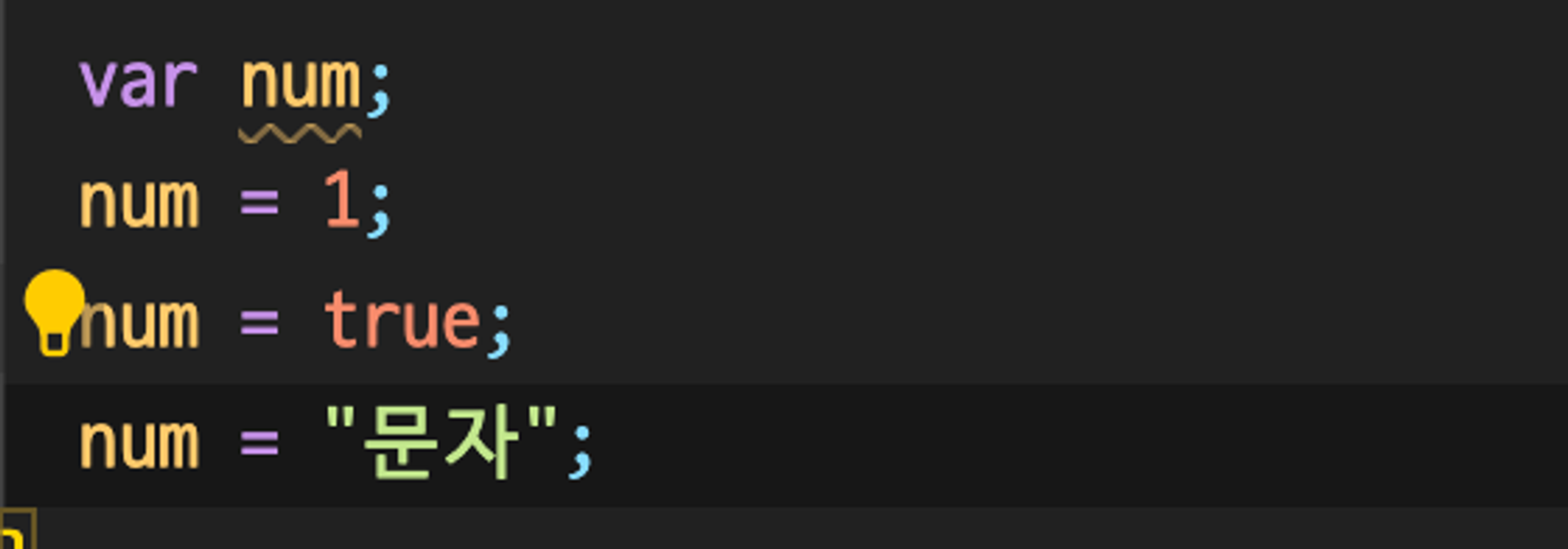
타입이 역동적이기 때문에 어떤 값을 할당하더라도 에러가 발생하지 않는다.

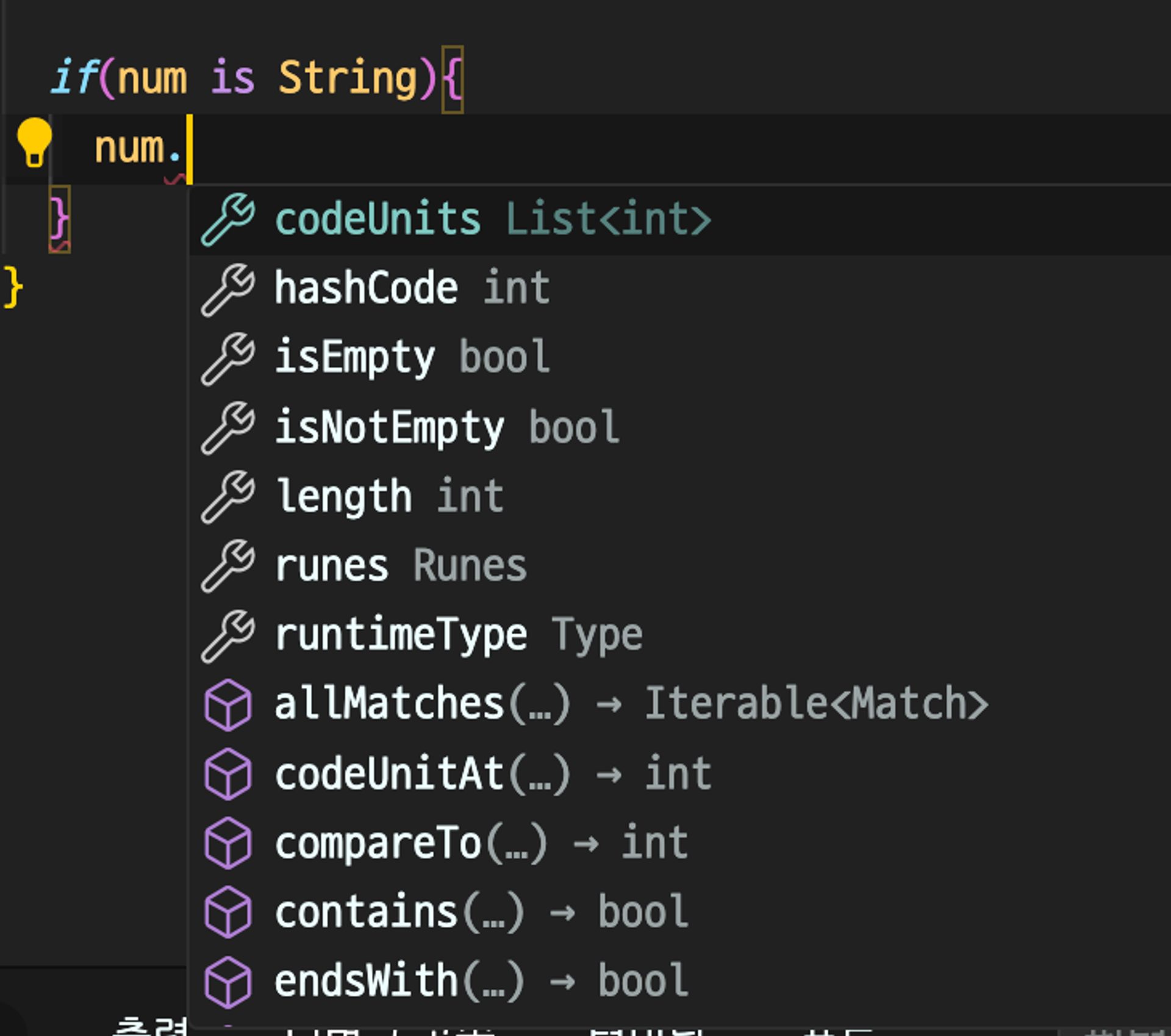
조건문을 사용해 원하는 메서드도 사용이 가능하다.
if문 안에를 보면 num이라는 변수가 문자일 경우에만 해당되는 구문으로 해당 조건문 안에서 num은 문자이므로 문자와 관련된 메서드들을 모두 사용할 수 있다!
이처럼 num이 숫자일 때도, 불린형일때도 모두 똑같이 가능하다는 의미이다.
하지만 무작정 모든 변수에 써야하는 것이 아니라 정말 필요한 경우 쓰는게 좋다는 걸 명심하자!
Null Safety
Null Safety란!
개발자가 null값을 참조할 수 없게하는것!
Null값을 참조할 경우 에러가 뜨게 되는데 이러한 문제를 방지할 수 있음
즉 어떤 변수나 데이터가 null이 될 수 있음을 명시하는 것

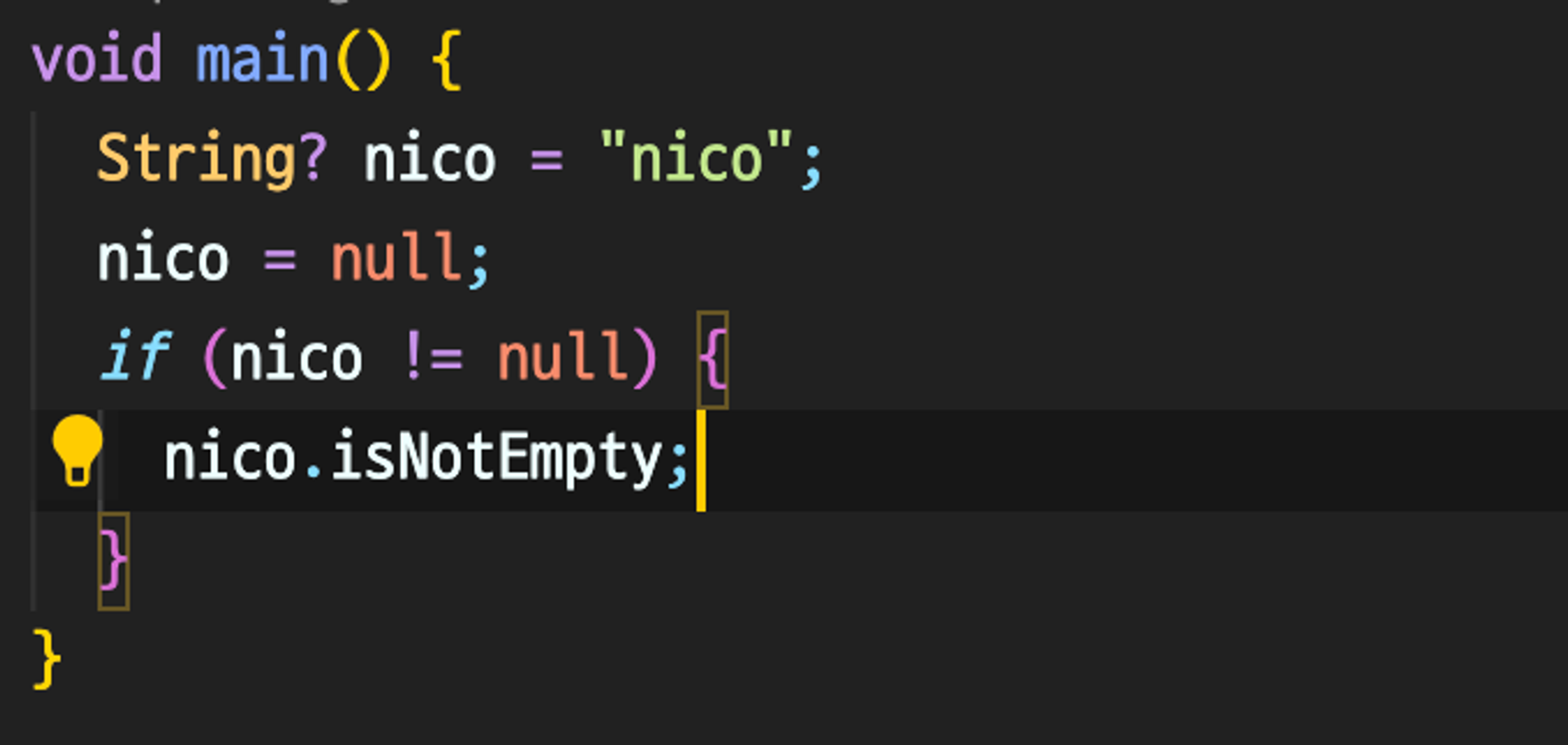
타입 뒤에 ?을 넣어줄 경우 그 변수가 Null값이 될 수도 있음을 알려주는 것이다.
이를 활용해서 변수에 null값이 들어갔을 경우를 조건문으로 활용해 null값을 참조해 발생하는 에러를 사전에 방지할 수 있다!
final
final로 선언한 변수는 값을 수정할 수 없다. 즉 딱 한 번만 값을 설정해 줄 수 있다.
javascript와 typescript에서의 상수를 선언할 때 사용하는 const와 비슷하다고 생각하면 된다.

위의 예시처럼 final을 맨 앞에 사용해서 변수를 선언하면 그 변수의 값은 수정할 수 없다.
그 사이에는 앞에서 배웠던 타입을 명시하는 것도 선택적으로 가능하다!
late
late는 초기 데이터 없이 변수를 선언할 수 있게 해주는 역할을 한다.
앞에서 배웠던 final, var등의 키워드들의 제일 앞에 작성해주면 된다.
void main(){
late final String name;
// do something ---
name = "sso"; // 이렇게 값을 넣어줘야 접근이 가능
print(name);
}주로 현재는 데이터가 없지만 나중에 데이터를 넣어줄 때 사용하면 좋다.
예를 들어 api에서 데이터를 받아와서 할당해줘야 하는 경우처럼 api통신 과정에서 이 키워드를 사용할 일이 잦아질 것이다!
한 가지 주의해야 하는 것은 꼭 데이터를 넣어준 후에 그 변수에 접근해야 한다!
값이 없는 상태에서 출력을 하던가 등의 다른 무언가를 하려고 하면 컴파일러가 값이 없어 접근할 수 없다고 알려주는 에러가 뜬다.
const
dart 에서의 const 는 compile-time constant 를 생성해준다.
final 처럼 한 번 값을 할당하면 다른 값을 재할당 하는 것이 불가능하다는 것은 일반 상수와 같은 성격을 지닌다.
하지만 dart의 const 는 컴파일 할 때 알고 있는 값에만 사용할 수 있다.
예를 들어서 어떤 값인지는 모르나 api를 통해 받아와야 하는 값이거나 혹은 사용자가 직접 입력해서 데이터로 받아와야 하는 데이터들의 경우 우리가 코드를 작성하며 알고 있는 값이 아니기 때문에 그 경우에는 const를 사용할 수 없다!!
다음 포스팅에서는 다트의 데이터 타입에 대해서 알아볼 예정이다!
-끝-
