오늘 회고록을 작성할 프로젝트는 LionTown이다:)
2022년 10기 해커톤에서 운영진들은 회원들의 멘토역할이 되어 도와주면서 프로젝트를 서포트해주는 역할을 했다보니 운영진들끼리도 해커톤을 진행하고 싶어 시작하게 된 프로젝트이다!
💡Info
LionTown은 요즘 sns가 발전하면서 다양한 형태의 sns가 생겨나고는 한다.
특히 2021년 크리마스 무렵 인기를 끌었던 컬러마이트리라는 프로젝트에서 영감을 받아 기획하게 된 프로젝트이다.
여기서 컬러마이트리란❓
한 사람이 계정을 만들어 본인 트리의 링크를 생성하면 링크를 가지고 있는 모든 사용자들은 이 링크에 접속해 텍스트 형식으로 트리의 주인에게 방명록을 남길 수 있는 애플리케이션이다!
이를 기반으로 여러 사용자들이 서로에게 방명록을 남기는 형식으로 기록을 할 수 있는 애플리케이션을 기획하게 되었다. 또한 컬러마이트리와 더불어 싸이월드의 느낌을 살려 싸이월드는 사용자의 방을 꾸미는 형식이라면 우리는 좀 더 귀여운 이미지를 살려 여러 라운지를 만들 수 있고 한 라운지 내에서도 개별적으로 방을 만들어 접속할 수 있는 형식으로 구성하였다.
🛠 Tech Stack
📌 Frontend
이번 프로젝트에서도 난 프론트엔드 개발 팀원으로 참여하였다:)
• 주요 개발 언어 및 프레임워크
Next.js,TypeScript
• 상태 관리
- [Client]
Redux-Toolkit - [Server]
React-Query
• 페이지 스타일링
Styled-Components
• 배포 및 CDN
AWS
• etc
StoryBook
👩🏻💻 구현 기능
크게는 아래와 같은 기능들이 있다.
- 회원가입
- 로그인/로그아웃
- 비밀번호 찾기
- 라운지 생성 및 선택
- 라운지 내부 사용자 방 생성 및 접속
- 방명록 로딩
- 방명록 작성
이중에서 내가 맡은 부분은 라운지 생성 및 선택이다.
✨구현 과정
라운지 생성 및 선택은 매우 단순할거라고 생각한 내 예상은 매우 큰 착각이었다.
라운지를 생성하는 데에 있어서 당연히 체크할 사항들이 많았다.
- 라운지 이름 중복 이름 x, 이름 길이 제한
- 이름에 특수문자 포함 x
- 입력되는 이름을 수시로 체크해 이를 어길 시 워닝 띄워주기
- 라운지마다 최대 인원수 설정 기능
- 라운지를 생성함과 동시에 해당 라운지의 주소 생성하기
- 라운지 생성이 완료되면 토스트 메시지 띄워주기
- 생성된 주소를 복사할 수 있는 기능
위의 사항들 외에도 자잘한 이것저것들.......
우습게 봤다가 의외로 시간을 많이 썼다🥲!
지금 와서 생각하면 그렇게 오래 걸릴 일이 아니었던 것 같은데 역시 처음이 어려운 것 같다ㅎㅎ..


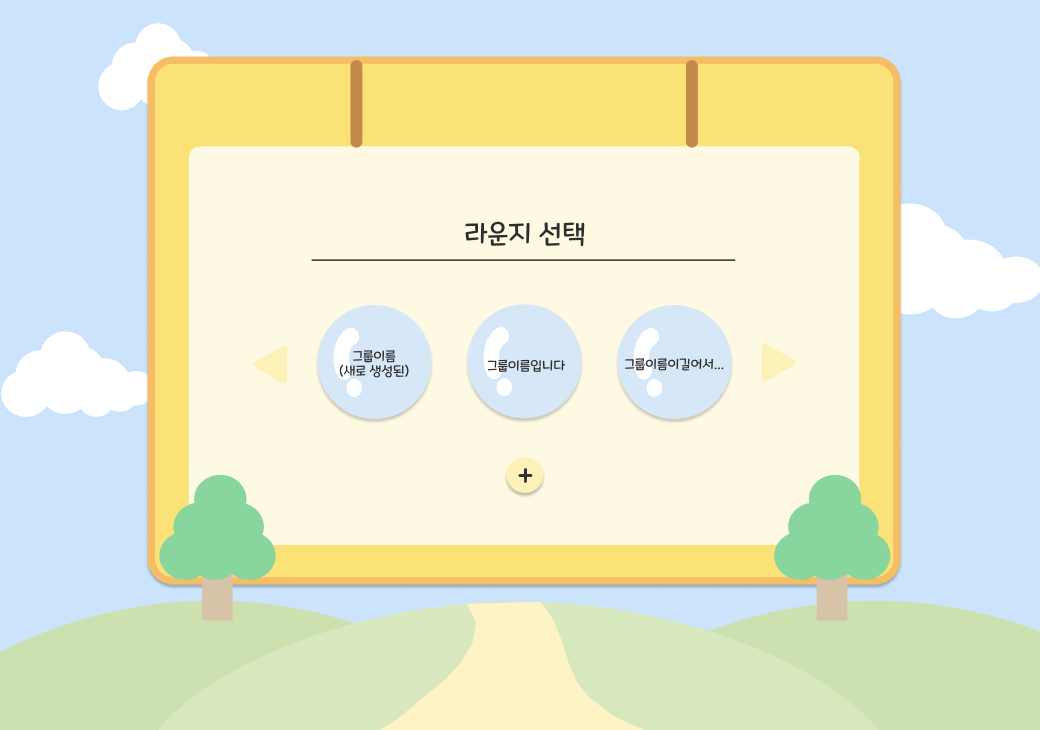
아래 이미지에서 보이는 저 물방울 하나하나가 라운지에 해당한다.
라운지 선택을 구현하는 과정에서는 저 라운지들을 3개씩 묶어 슬라이드 시키는 기능이 제일 어려웠고 구현하는 데에 가장 오랜 시간이 걸렸다.
특히 라운지의 개수가 3의 배수가 아닐 경우에는 마지막에 보여지는 라운지는 3개가 아닌 남은 개수 만큼만 슬라이드를 이동시켜 오른쪽에 빈 여백이 생기지 않도록 하는 과정이 제일 어려웠다.
사실은 기능구현을 다 한 이후에도 애니메이션이 동작하는 과정을 이해하는 데에 꽤 많은 시간이 걸렸고 아직도 여러번 봐야 이해가 된다.
프론트엔드 개발자가 되기 위해서는 이런거쯤 아무렇지 않게 해야할 거 같은데..!!! 이번을 기회로 다시 한 번 코드 뜯어보고 복습해야겠다..!!!!!

🖥프로젝트 진행
LionTown 역시 노션을 통해 회의록 및 공유가 필요한 내용들을 작성하면서 진행하였다.
기간을 여유롭게 잡고 시작한 프로젝트였기에 시험 기간을 감안하고 나는 1.5기로 참여했었다!

이번 프로젝트는 진행하기에 앞서 프로젝트에 필요한 기술들에 대해 다같이 분담해서 스터디를 하는 과정을 거쳤다.
내가 맡은 부분은 Next.js였다.

내가 맡은 파트의 내용은 아래의 포스팅을 통해 확인할 수 있다😊
Next.js 스터디 내용 정리(1)
Next.js 스터디 내용 정리(2)
이렇게 다함께 스터디를 하며 프로젝트를 진행하면서 모르는 내용에 대해서는 팀원들과 공유한 내용을 토대로 더 빠르게 지식을 습득할 수 있었다!
특히 처음 사용해 본 storybook과 TypeScript 관련 내용들이 개발하는 데에 도움이 많이 되었다.
🌈 회고록
아쉬운점🥲
LionTown이라는 프로젝트는 내가 해보았던 프로젝트들 중에서 가장 규모도 크고 새로운 내용도 많이 접할 수 있었던 프로젝트였던 만큼 애착이 가는 프로젝트였지만 해커톤 기간과 멘토 활동 및 학교 일정들이 겹치게 되면서 마무리가 완벽하게 되지 않아 아쉬운 마음이 크게 남았다.
또한 아직은 새로운 기술을 익히는 데에 짧지 않은 시간이 걸렸고 겁없이 도전해보고 싶지만 잘 되지 않았다 보니 내 pull request가 한 번에 accept된 적이 거의 없었다,,😅 그래서 코드를 작성할 때 짧게라도 한 번 더 생각해보고 더 완벽한 코드를 작성할 수 있는 나였으면 좋았겠다! 라는 마음이 아쉬움으로 남는다.
추가로 원래 tailwindcss를 사용해 볼 예정이었지만 세팅 과정에서 많은 팀원이 시간을 많이 소요해서 사용하지 않게 되었었다. 다음에 기회가 되면 다른 프로젝트에서는 꼭 사용해보고 싶다!
뿌듯한점❤️
LionTown프로젝트가 마무리 되고 난 이후에도 내가 정말 개발을 잘 하고 있는 건가 라는 의문을 많이 가졌는데 진심인지는 모르지만 넌 이미 개발자야! 라는 말 한 마디에 속으로 조금 많이 뿌듯했다 ㅎㅎ
처음 올렸던 내 pull request에는 10개가 넘는 코드리뷰가 와르르르 달렸었지만 마무리 될 때쯤의 내 pull request에는 코드리뷰가 많이 줄고 수정할 사항도 많이 없었던 거에 제일 크게 뿌듯함을 느낀 거 같다!
그러면서 멘토를 맡은 해커톤 팀원들의 코드를 내가 읽어볼 때 내가 했던 실수들이 그대로 보이는 걸 보면서 같은 실수를 반복하지 않게 되었고 해커톤 팀원들에게도 조금이나마 도움이 될 수 있었다. LionTown은 이렇게 코드리뷰의 중요성을 깨달았던 좋은 프로젝트였다! 앞으로도 멋쟁이 사자처럼이 아니더라도 마음이 맞고 열정이 넘치는 사람들과 또 프로젝트를 진행하고 싶다✨
👇Github가 궁금하다면 여기로👇
LionTown Frontend Github Repository

마지막 사진은 다같이 밤새서 LionTown끝내보자!하고 모였던 운영진🦁
-LionTown회고록 끝-
