
간단한 개인 프로젝트를 진행하기 위해 프로젝트 세팅 과정 중에 개발을 너무 오랜만에 시작한 지라 세팅 과정에서 까먹은 내용이 너무 많았기에 기억을 떠올릴 겸, 두고두고 내가 볼 겸! 기록을 해보려고 한다.
오늘 알아볼 내용은 !
tsconfig.json파일의 세부 속성들webpack과babel
🛠 Tech Stack
대표적으로는 React와 TypeScript를 사용해보려 한다.
추가로 스타일링으로는 styled-components를 사용할 예정이다.
📌 tsconfig.json 파일의 세부 속성들
기본적인 모듈들을 설치하고 불필요한 파일들을 정리하는 과정에서 tsconfig.json파일을 좀 주의깊게 보았는데 매우 많은 속성들이 존재하고 있었다. 이름을 보면 알 거 같은 속성들도 있었지만 모르는 속성들이 대부분이었기에 기본적으로 세팅되어 있는 세부 속성들에 대해서 알아보았다.
tsconfig.json 파일이 뭔데?🧐
보통 개발 시 사용하는 vscode는 기본적으로 ts에 대한 intellisense를 지원한다.
이 intellisense가 ts파일을 인식하는 방법을 제어하기 위한 파일이 우리가 알아볼 tsconfig.json이다!
즉 typescript를 javascript로 컴파일하는 과정에서 이 파일을 사용하는 것이다.
그래서 보통 이 파일은 프로젝트의 Root Directory에 위치된다. 그래야 vscode가 프로젝트 ts로 개발된다는 것을 인식할 수 있는 것이다!

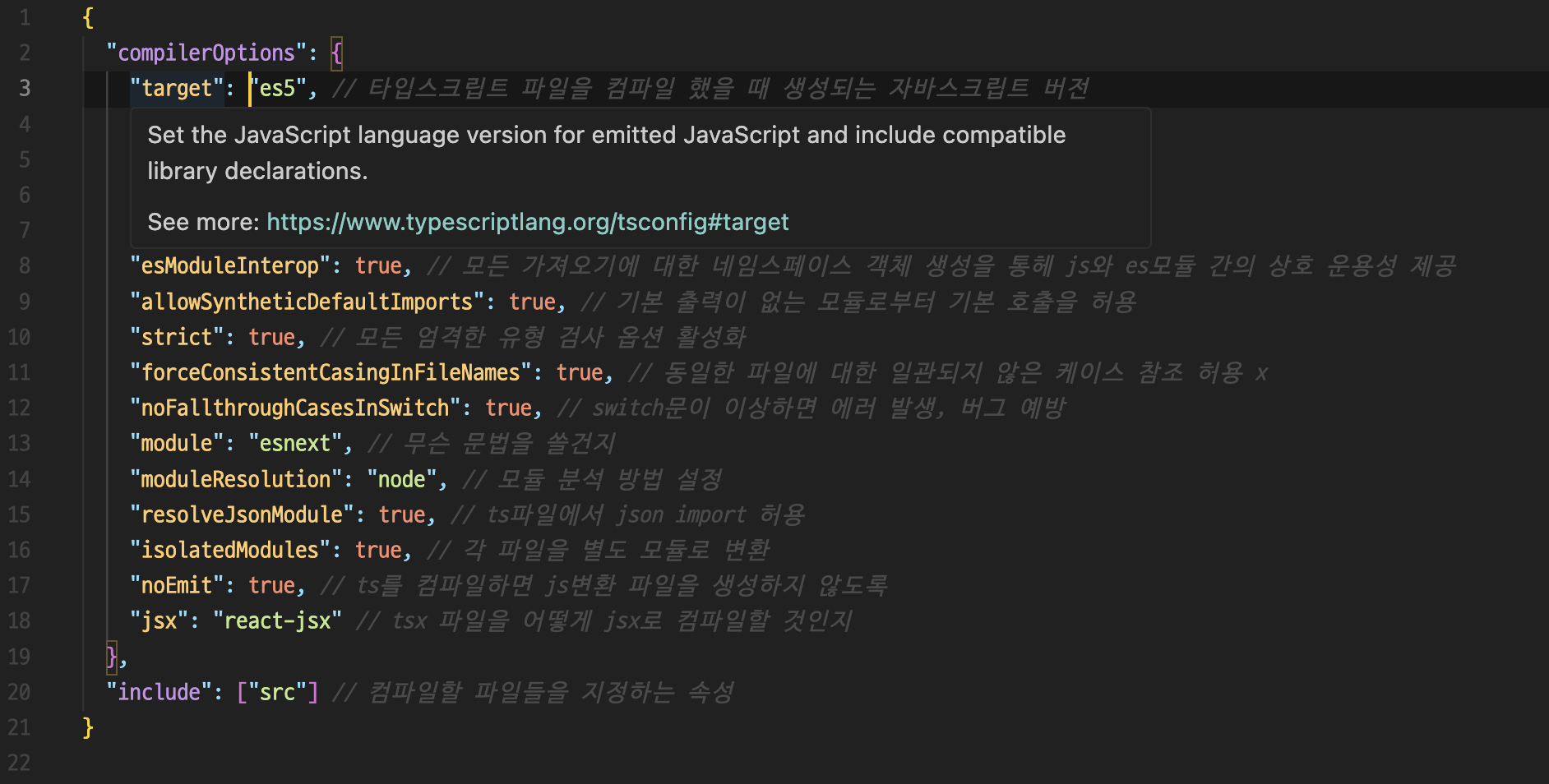
내 파일에 있는 속성들은 다음과 같고 해당 속성의 기능은 주석 내용을 참고하며 된다.
📌 webpack
webpack은 한마디로 모듈 번들러다. webpack은 의존 관계를 가지고 있는 js, css, 이미지 등의 리소스들을 하나 또는 여러개의 파일로 번들링할 수 있게 도와준다.
Webpack은 왜 필요행 ?
프로젝트의 규모가 커질수록 많은 자바스크립트 파일들이 존재할 것이다. 그럼 이 무수히 많은 파일들을 관리하기에는 어려움이 있을 것이고, 서버와의 통신 양이 많아지며 이로 인한 비용도 많이 들고 속도도 느려질 수 있다는 여러 이슈들이 존재한다.
이런 문제를 해결하기 위해 번들러가 필요한 것이다! webpack을 사용해 여러 개의 파일을 하나로 번들링 해서 HTTP 요청 횟수를 줄일 수 있다.
그럼 이제 해보자!
yarn add -D webpack webpack-cli webpack-dev-server
webpack: 번들 작업을 하는 웹팩 코어webpack-cli: 웹팩 터미널 도구, 웹팩을 커맨드 라인에서 사용webpack-dev-server: 웹팩을 메모리 상에 빌드해 개발 서버를 구동
기본적인 모듈들을 설치하고 설정해야 하는 몇 가지가 있다.
우선 루트 디렉토리에 webpack.config.js파일을 생성한다.
아래 네 가지의 개념을 이해하는 것이 매우 중요!
entry: webpack의 출발 지점을 정해주는 것. 보통 index.tsx or App.tsx로 설정output: webpack이 번들을 꾸리고 나서 결과물을 어디로 보낼지 지정하는 속성.loader: webpack은 기본적으로 javascript와 json파일만을 이해할 수 있기 때문에 ts를 읽기 위해서 loader를 설정해주어야 한다.babel이 7버전 이하라면ts-loader를 설치해 지정해주어야 한다.plugin: 부가 기능을 할 플러그인을 설정하는 부분CleanWebpackPlugin: 번들링을 할 때마다 이전 번들링 결과 제거ProvidePlugin: 자주 사용되는 모듈을 미리 등록해 매번 작성하지 않게 하는 플러그인HrmlWebpackPlugin: HTML파일에 번들링 된 js파일을 삽입해주고 이 플러그인으로 빌드하면 html 파일로 output에 생성된다!
📌 Babel
Babel이란 자바스크립트 컴파일러라고 생각하면 된다.
정확히 babel은 js로 결과물을 만들어주는 컴파일러이다.
그럼 Babel이 왜 필요할까?
프론트엔드 분야는 변화하는 트렌드도 매우 빠르며 새로운 기술들도 계속 생겨나고 있다. 거의 자고 일어나면 새로운 기술이 생겨나는 수준..! 내가 개발을 시작한 이후로도 벌써 js문법이 es5, es6를 넘어 벌써 es8이다! 앞으로도 새로운 문법들과 여러 기술들이 생겨날텐데 이런 기술들을 기존의 브라우저에 적용하기 위해서는 Babel이 필수적이라고 할 수 있다!!
알았으니까 이제 세팅해보자 !
yarn add -D @babel/core @babel/preset-env @babel/preset-react @babel/preset-typescript
babel/core: ES5 이상의 javascript를 변환할 때 사용babel/preset-react: React를 변환할 때 사용babel/preset-typescript: TypeScript를 변환할 때 사용, 이걸 사용하면 ts-loader를 쓰지 않아도 된다!
.babelrc 파일
{
"presets": [
"@babel/preset-env",
[
"@babel/preset-react",
{
"runtime": "automatic"
}
],
"@babel/preset-typescript"
],
"plugins": [
[
"@babel/plugin-transform-runtime",
{
"regenerator": true
}
]
]
}바벨은 쉬웠는데 webpack은 세팅하는 과정이 예상보다 너무 어려웠다🥲
제대로 개념을 이해해보려 하다보니 어떻게 굴러가는지에 초첨을 맞추는 거에 이의를 둬야 하나,,, 그래도 프로젝트 시작하는 과정에서 필수적인 개념인 만큼 이번 기회에 제대로 알고 넘어가면 좋을 것 같아서 이렇게나마 기록해 보았다💡
다음번에 프로젝트 세팅할 때는 더 잘 할 수 있기를😊

잘 읽었습니다. 좋은 정보 감사드립니다.