이전 포스트에서는 React프로젝트의 디렉토리 및 파일 구조와 컴포넌트 분리에 대해서 알아보았다.
이를 기반으로 규모가 큰 프로젝트에서는 어떻게 파일들을 관리하고 있는 지 내가 진행했던 프로젝트들과 비교해가며 알아보았다.
💡 Component
여기서 규모가 작다의 기준은 개인적인 기준으로 commit 수가 200이하의 프로젝트를 의미
먼저 컴포넌트의 경우 내가 진행했던 규모가 크지 않은 프로젝트들의 경우 src폴더 아래 component폴더를 생성하고 그 아래 모든 컴포넌트들의 jsx 혹은 tsx 파일들을 한 번에 넣어놓고는 했었다.
이유는 import를 할 때 파일 경로를 간편하게 불러올 수 있었기 때문에 이렇게 진행하고는 했었다.
하지만 이렇게 했을 경우 프로젝트의 규모가 커지면서, 큰 컴포넌트를 여러 컴포넌트로 쪼개개 되면서 컴포넌트 파일들도 늘어나기에 한 파일을 수정할 일이 생긴다면 비슷한 파일명들 사이에서 파일을 찾는 데에 시간이 좀 오래걸리고는 했었다.
그렇다면 대규모 프로젝트는 어떻게 ❓
대규모의 프로젝트들은 대부분 component폴더 아래에 페이지 별로 또 별도의 파일들을 생성하여 그 폴더 내에서 파일들을 관리하고는 했었다.
물론 이렇게 진행할 경우 import 시에 파일 경로들이 더욱 길어질 수 있지만 이러한 문제점은 alias사용을 통해서 해결할 수 있었다!
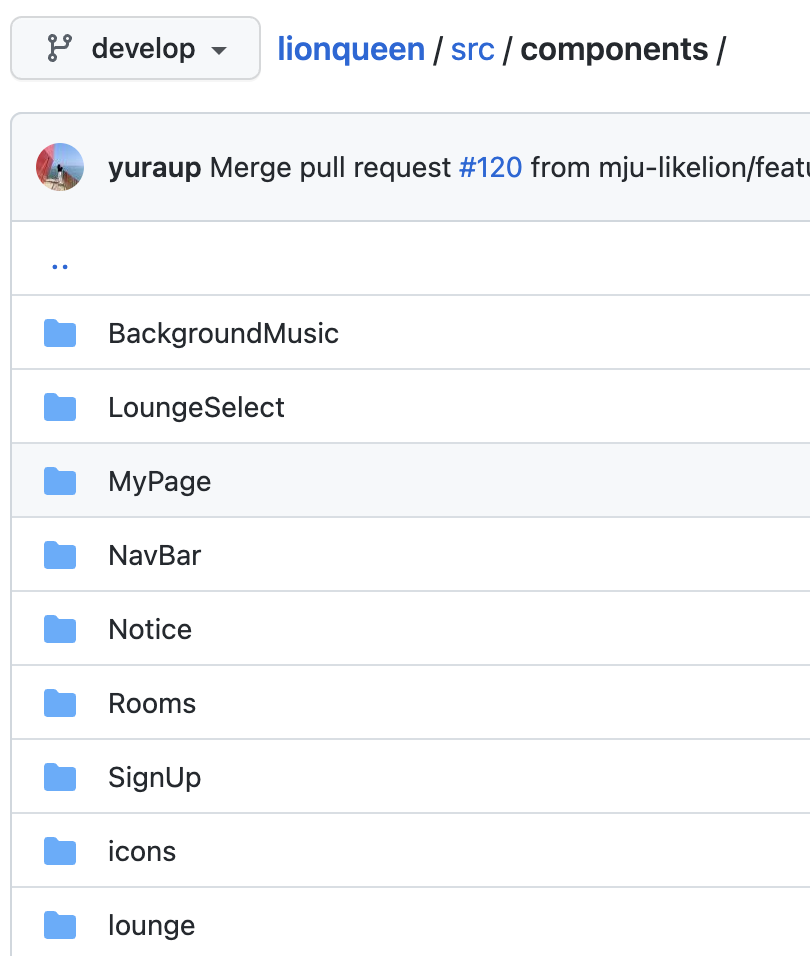
👇 이러한 개선점을 반영할 경우 다음과 같이 폴더 구조가 생성된다 👇

이렇게 정리하면 어떤 컴포넌트에, 혹은 어떤 페이지에 쓰이는 컴포넌트인지 한 눈에 구별할 수 있어 매우 편리하였다!
💡 Pages
pages디렉토리도 component디렉토리와 비슷한 구조를 가지고 있었다.
대부분의 프로젝트들이 보통 여러가지의 페이지를 가지고 있다.
프로젝트 경험이 좀 없었을 때의 나는 페이지와 컴포넌트 폴더를 나누는 것 조차 하지 않았고 모든 페이지를 컴포넌트 폴더 내에서 관리하였다.
이렇게 되면 아무리 컴포넌트를 분리하더라도 페이지를 하나의 파일로 간결하게 보는 것에 비해서 가독성이 떨어질 수 밖에 없었다.
그렇다면 어떻게 개선할까 ❓
pages폴더 내에 페이지 별로 폴더를 생성한다.
그리고 해당 페이지 폴더 내에는 주로 메인을 담당하는 index.jsx 혹은 index.tsx 파일들만 단일로 남겨놓는 경우가 많았다. 그런 다음 해당 페이지 구성에 필요한 컴포넌트들을 불러와 보여주기 용이었다.
이렇게 하면 코드가 훨씬 간결해지고 해당 페이지에 어떤 컴포넌트가 쓰였는지를 한 눈에 확인할 수 있으면 import문을 통해서 원하는 컴포넌트로 바로 이동도 가능해 편리하다.
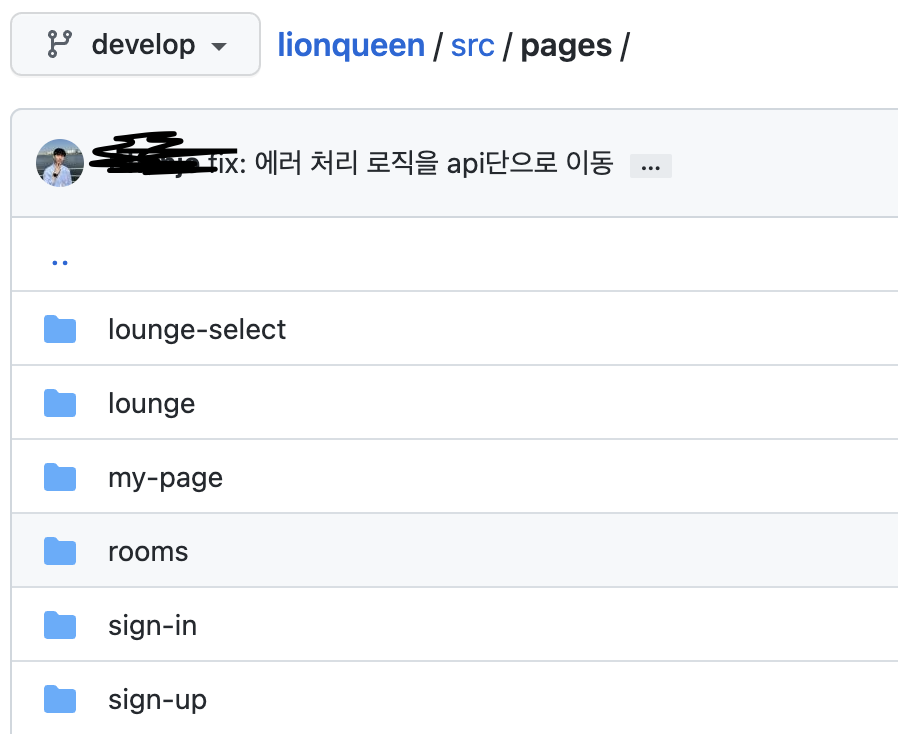
👇 이러한 개선점을 통해서 디렉토리를 구성하면 다음과 같다 👇

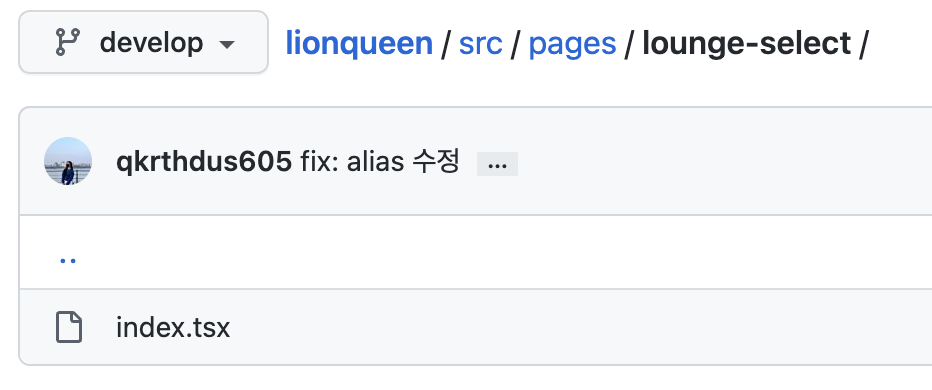
하나의 페이지 폴더 내에는 index 파일만이 존재한다.
그 다음 주로 src폴더 최상단 혹은 그 아래에서 index파일을 생성해 페이지들을 import한 후, 라우터 설정을 해주고 메인으로 보여줄 페이지를 설정하는 경우가 많았다!
💡 Style
style폴더의 경우 해당 폴더 내에 사용하는 style이 여러가지 일 경우 해당 스타일 별로 폴더를 따로 나눈 이후에 그 내에서 페이지별로, 혹은 컴포넌트별로 다시 한 번 세분화해서 파일들을 관리하고는 했다.
내가 진행해왔던 대부분의 프로젝트는 styled-components를 사용했기에 하나의 파일로 관리했던 경우가 90프로를 차지했다.
프로젝트 경험이 얼마 없을 때에 일반 css를 사용하면 해당 파일을 import해서 사용할 js파일과 한 폴더에 묶어서 관리했었다.
어떻게 개선하면 좋을까 ❓
여러가지 스타일을 쓰는 경우 주로 scss 와 sass, tailwindcss 중에 두 가지를 섞어서 사용하는 경우를 본 적이 있다. 이러한 경우 각각의 폴더를 생성해 그 폴더 내에서 세분화 한 후에 파일들을 관리한다.
내가 진행했던 프로젝트들처럼 styled-components를 사용할 경우에는 styles폴더 내에서 globalStyle을 지정해줄 파일 혹은 default 스타일을 지정해 줄 theme과 같은 파일들을 styles폴더 내에서 관리해왔다.
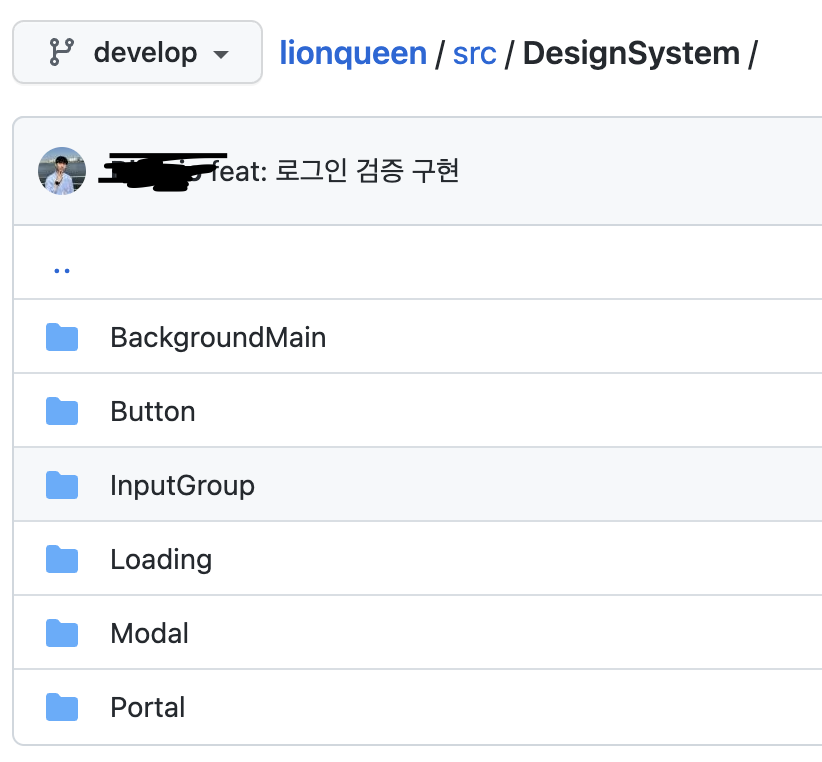
추가적으로 storybook을 사용하게 될 경우, styles 폴더와 별개로 DesignSystem과 같은 폴더를 생성한 후 그 안에 버튼, 모달, 인풋창 등등 아이템 별로 폴더를 생성하고 해당 폴더 내에 index와 styles를 넣어 파일들을 관리하고는 했었다.
storybook의 경우 어떤 식으로 파일을 관리하면 좋을 지 정확하게 알아보지는 못해 추후 좋은 방법을 찾게 되면 업데이트 할 예정이다.
👇 storybook 관련 파일들을 관리했던 폴더는 아래와 같다 👇

💡 기타 디렉토리
📌 types
types디렉토리의 경우 typescript를 사용할 경우 선택적으로 필요한 디렉토리이다. 주로 페이지나 컴포넌트를 작성하면서 해당 파일 내에 types를 정의해서 사용하고는 한다.
이러한 타입들을 한 번에 정리하기 위해서 types디렉토리는 사용할 타입들을 하나의 파일에 정리하여 관리하는 디렉토리이다.
파일 내에는 필요한 interface를 만들고 그 안에 필요한 변수와 타입을 정의해주면 된다.
이렇게 하면 여러 파일들을 돌아다니며 수정하지 않고 하나의 파일 내에서 쉽게 타입들을 수정하고 관리할 수 있다!
📌 assets
assets 디렉토리는 주로 이미지나 폰트와 같은 요소들을 관리하는 디렉토리이다.
이미지와 같은 static파일들의 경우 주로 공통 이미지는 assets폴더 바로 위치하고 그게 아닌 특정 페이지 혹은 특정 컴포넌트에만 사용되는 이미지라면 이들을 모아 하나의 디렉토리를 하위에 생성하여 관리하고는 한다.
폰트도 별도의 디렉토리를 생성후 사용되는 폰트들을 모아서 관리한다.
assets디렉토리의 경우src아래에 존재 orpublic내에 존재 orpublic디렉토리 하위에 바로image와 같은 디렉토리 생성 등 여러가지 방법이 존재한다.
각각마다 차이가 있긴 하지만 현재까지 프로젝트를 해오면서는 불러오는 경로가 달라지는 것 외에는 차이점을 못느꼈었다.
👇그렇다면 뭐가 제일 적합한 방법일까?👇
static 파일들의 위치가 다르다고 해서 개발을 하는 데에 큰 문제가 생기지는 않는다. 다만 서버를 배포할 때 문제가 생길 수 있다. 각 배포 서비스별로 static 파일들을 어디에 어떻게 하는 게 제일 효율적인지, 빠른지에 대해서 찾아볼 수 있다.
특정한 방법이 제일 적절하다고 특정짓기 보다는 배포 서비스를 정할 때 어떤 방식이 효율적인지 찾아보고 유동적으로 결정하는 것이 좋은 방법일 것 같다! 배포하는 서비스에서 어떻게 하는 것이 캐싱을 받을 수 있는 지에 대한 설명을 찾아보고 참고하면 된다.
추가적으로 static 파일들을 코드상에 두는 게 아닌 cloudfront와 같은 캐시 서버를 앞에 두고 s3에 보관하는 방법도 있으니 참고하면 좋을 듯 하다.
캐시 서버❓
캐시 서버(Cache Server)는 인터넷 서비스 속도를 높이기 위해 사용자와 가까운 곳에 데이터를 임시 저장하여 빠르게 제공해주는 프록시 서버를 의미한다.
오늘 포스팅에서는 제일 프론트 개발을 하며 가장 많이 보는 디렉토리 및 파일 구조에 대해서 알아보았다. 앞으로의 프로젝트들을 진행하며 파일들을 더 효율적으로 관리하는 방법에 대해서 잘 알아보아야겠다💡
