여러가지 프로젝트를 진행해보면서 요즘은 하나의 프로젝트를 하더라도 조금 더 신경써서 하고 싶다는 생각이 들었다.
프로젝트를 하면서 여러가지 어려움이 있었는데 그 중에서도 React 프로젝트에서 의외로 힘들었던 점은 파일을 분리하고 공통 컴포넌트를 따로 관리하는 그런 일이 의외로 힘들었던 것 같다.
그래서 기본적인 프로젝트의 폴더 및 파일 구조부터 어떻게 설정하는게 좋은 지 살펴보기로 했다.
📌 React 컴포넌트 디렉토리 구조
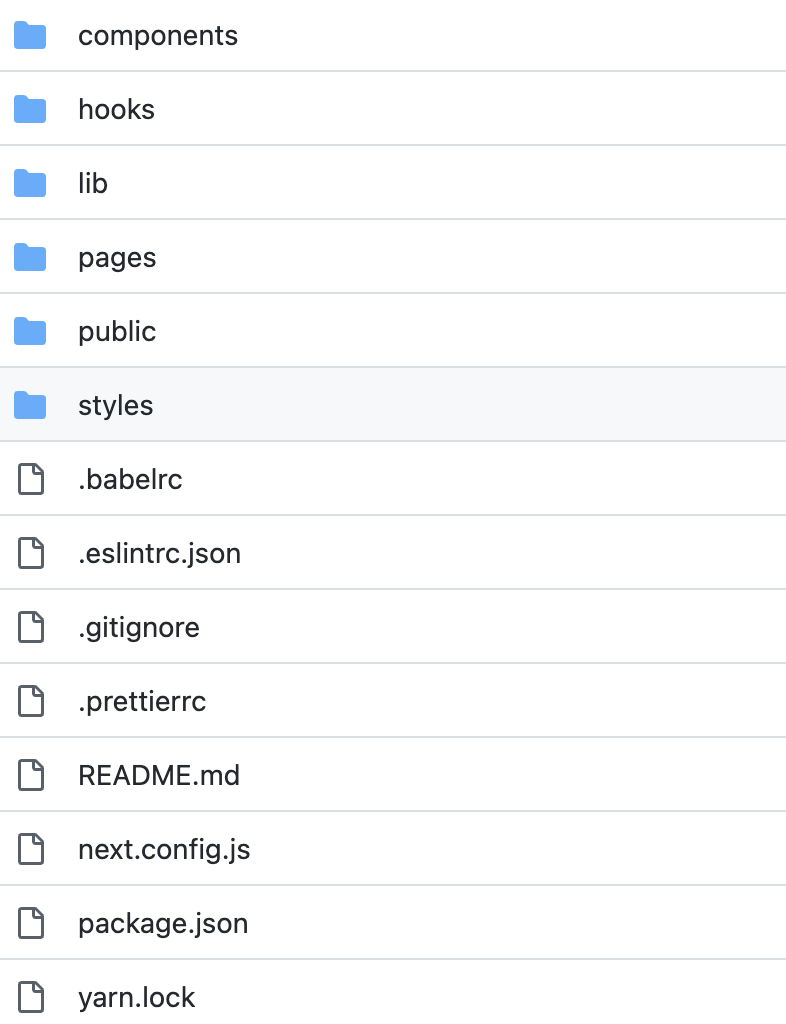
우선 기본적인 React 프로젝트의 폴더 구조부터 살펴보자.
주로 내가 프로젝트를 진행할 때 사용하는 폴더 구조는 다음과 같다.

해당 프로젝트는 React와 Next를 사용해서 진행했던 멋쟁이 사자처럼 홍보사이트 프로젝트이다.
참고
각 폴더별로 어떤 폴더인지 간단하게 설명해보자면 다음과 같다.
- components : 공통 컴포넌트 관리
- hooks : 공통 hooks 관리
- pages : router 페이지 관리
- public : assets 파일 관리 (이미지, 폰트 등)
- styled : 스타일 관련 파일 관리 (globalStyle 등)
주로 components 폴더 내에는 페이지별로 공통 컴포넌트를 나눠서 해당 폴더 내에서 또 폴더를 생성하고 그 안에 파일을 생성하고는 한다.
하지만 본 프로젝트는 싱글 페이지 프로젝트로 페이지가 하나만 존재하기 때문에 별도의 그런 추가적인 폴더는 존재하지 않는다.
📌 component 분리
위의 프로젝트에서는 싱글 페이지 이기에 크게 컴포넌트를 분리할 일이 많지 않았다.
하지만 프로젝트의 규모가 커지면 component의 분리가 필수적이다!
💡 왜 component 분리 ?
React에서 컴포넌트는 다양한 역할을 한다.
어떤 컴포넌트는 UI를 표현하기도 한다. 대표적으로 헤더와 푸터를 예시로 들 수 있다. 주로 헤더와 푸터는 모든 페이지에서 공통으로 쓰이는 경우가 많다. 이러한 경우 모든 페이지에서 공통으로 쓰이고 있다고 보면 된다.
또 어떤 컴포넌트는 동작하는 로직을 담고 있을 수 있다. 그 밖에도 다양한 역할을 하고는 한다.
이처럼 컴포넌트는 재사용할 수 있는 최소 단위이다.
따라서 우리는 이러한 컴포넌트를 비슷한 기능을 하는 컴포넌트들끼리 별도로 분리해서 관리하고 컴포넌트의 재사용성을 높이고자 컴포넌트 분리를 한다.
위에서 예시로 들었던 헤더와 푸터의 경우, 이 두 가지를 표현하는 코드를 모든 페이지에 작성한다면, 동일한 코드가 중복되는 일이 많아지고, 이에 따라서 가독성과 유지보수성이 떨어지게 된다. 이러한 상황을 방치하면 나중에는 건드리지 못할 정도의 상황이 될 수 있기에 이런 사태를 막고자 우리는 컴포넌트 분리를 적용한다.
💡 컴포넌트 분리 기준
컴포넌트를 분리하는 기준은 프로젝트마다 다른 기준이 존재한다.
컴포넌트를 분리하는 몇 가지 기준을 살펴보자.
내가 컴포넌트를 분리할 때는 주로 한 컴포넌트의 코드가 너무 길어질 경우, 그 컴포넌트 내에 있는 로직을 분리하는 형식으로 많이 했던 것 같다.
하지만 이렇게 진행했을 경우 부모 컴포넌트와 자식 컴포넌트 사이의 관계를 잘 생각하고 분리해야 한다는 것이 어려움이었다.
이를 개선하기 위해서 컴포넌트 분리 기준을 명확하게 알아보고자 한다.
주로 두 가지의 방법으로 나는 컴포넌트를 분리한다.
- UI 기준으로 분리
- 기능/로직 별로 컴포넌트 분리
1. UI 기준으로 컴포넌트 분리
UI 기준으로 분리하는 것은 말 그대로 공통적으로 쓰이는 UI를 공통 컴포넌트로 분리해서 관리하는 것이다. 위에서 예시로 들었던 헤더와 푸터, 혹은 공통으로 쓰이는 모달창 등이 이에 해당한다.
2. 기능/로직 별로 컴포넌트 분리
내가 어려움을 겪었던 부분이 기능/로직 별로 컴포넌트를 분리하는 것이었다.
나는 하나의 모달 내에 카운터 기능을 따로 분리하는 것을 시행했었다.
하지만 카운터의 값을 관리하는 state를 부모 컴포넌트인 모달로 전달하는 것이 되지 않았다.
이때 부모 컴포넌트와 자식 컴포넌트 사이의 관계를 생각해야 된다는 것을 깨닫게 되었다.
그래서 내가 생각한 기능/로직 별로 컴포넌트를 분리하는 방법은 다음과 같다.
- 구현해야할 기능을 전체적으로 파악한 후 기능을 쪼갠다.
- 이후 분리해야할 기능을 알아보고 해당 기능을 먼저 부모 컴포넌트로 구현한다.
- 그 다음에 자식 컴포넌트를 구현한 후에 기능들을 하나의 컴포넌트로 합쳐준다.
이렇게 구현을 하면 부모 컴포넌트와 자식 컴포넌트 사이의 관계도 명확하게 알 수 있고 props를 전달하는 경우에도 부모에서 자식으로 원활하게 값을 전달할 수 있다.
🌈 결론
한 번 이러한 문제를 겪고 난 이후에는 모든 걸 한 파일에 구현하고 분리하는 것이 아닌 큰 틀을 먼저 보고 파악한 이후 기능을 분리하는 방법을 선택하니 같은 실수를 반복하지 않고 컴포넌트도 원활하게 분리할 수 있었다.
여러가지 컴포넌트 분리하는 기준들이 다른 블로그 혹은 공식 문서에 많이 나와있었다. 이러한 방법들이 모두 도움이 되었지만 내 경험을 토대로 직접 방법을 습득하고 이를 더 개선해 나가는 것이 나에게 더 도움이 되었던 것 같다 !
