
📌React Native가 동작하는 원리
Thread란 ?
- 실행되는 프로세스 내에서 실제로 작업을 실행하는 주체
- 명령어를 실행하여 처리 하는 주체(like 음식점에서 음식을 만드는 행위와 비슷)
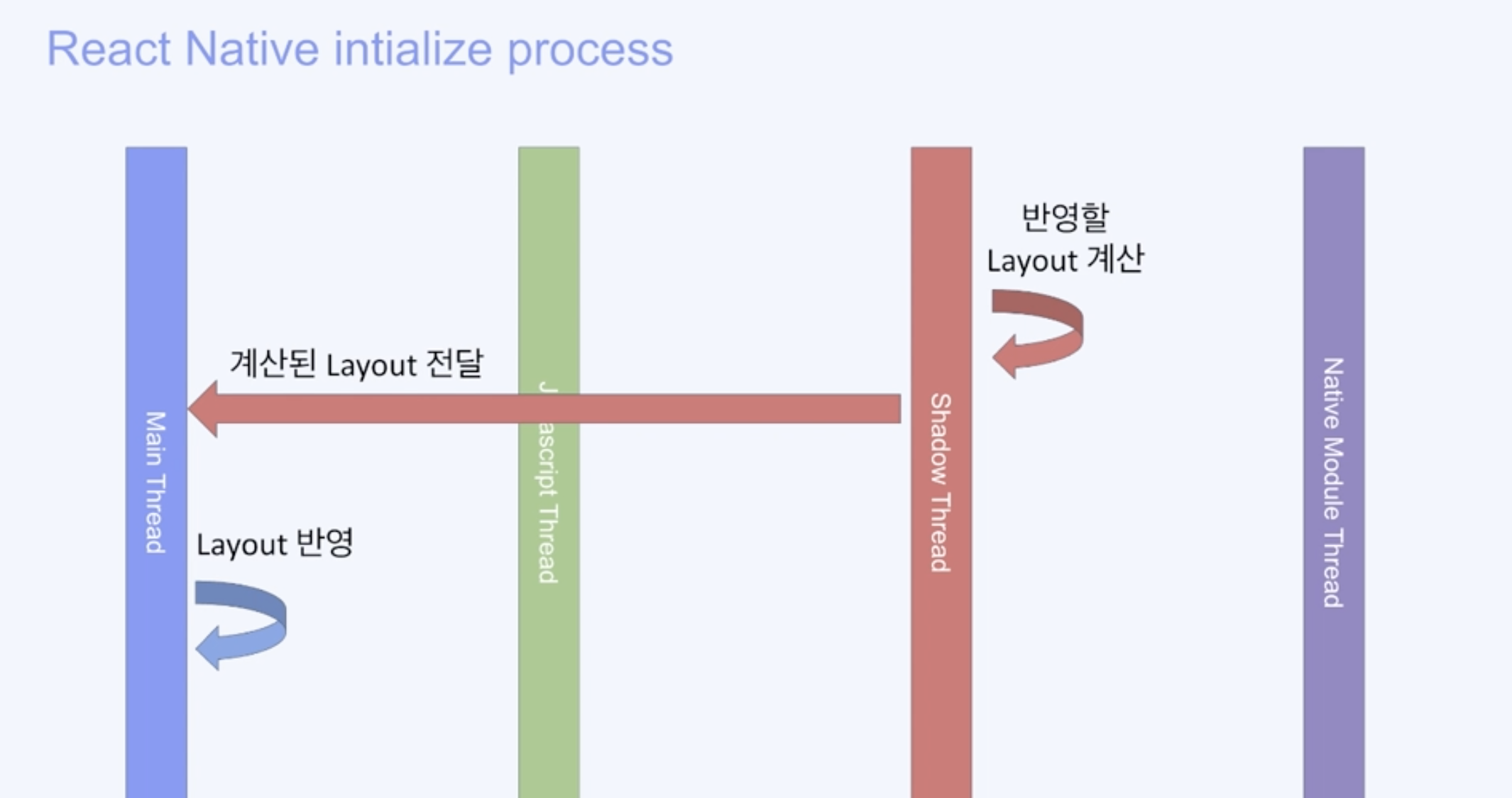
Main Thread or UI Thread
- Native 영역에 레이아웃을 그려주는 역할
JavaScript Thread
- 작성한 Javascript 실행 되는곳
Native Module Thread
- Native Module을 다룰때 사용하게 되는 Thread
- 특정 리소스등을 요청하고자 할때 사용
Shadow Thread
- virtual DOM으로부터 새로운 Layout으로 변환하도록 계산해주는 역할



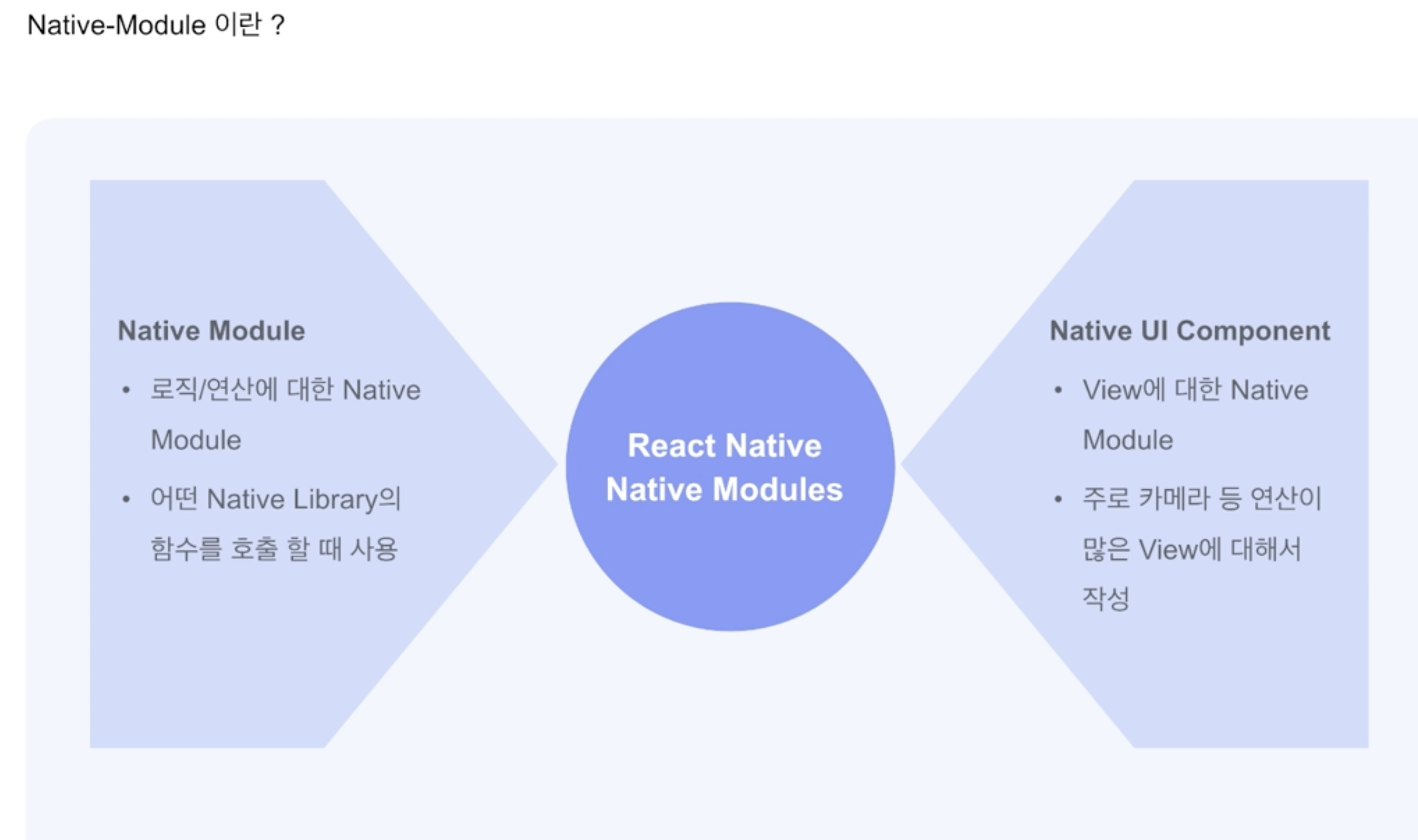
📌Native Module 이란-0
Native Module 이란 Native API를 사용 하기 위한것.
주로 현재 위치, wifi 상태 등 native 영역에서만 알고 있는 정보에 접근하는것 또는 image processing 처럼 연산이 native의 높은 performance가 필요할때 사용


📌New Architeture
Why New Architecture?
Bridge가 가지고 있는 본질적인 문제를 해결 하기 위함
Bridge 가 가진 제한점#1
- 비동기 처리
Bridge 가 가진 제한점#2
- 싱글 스레드
- Javascript가 싱글 스레드에서 동작하기 때문에 Bridge도 싱글 스레드로 동작 함
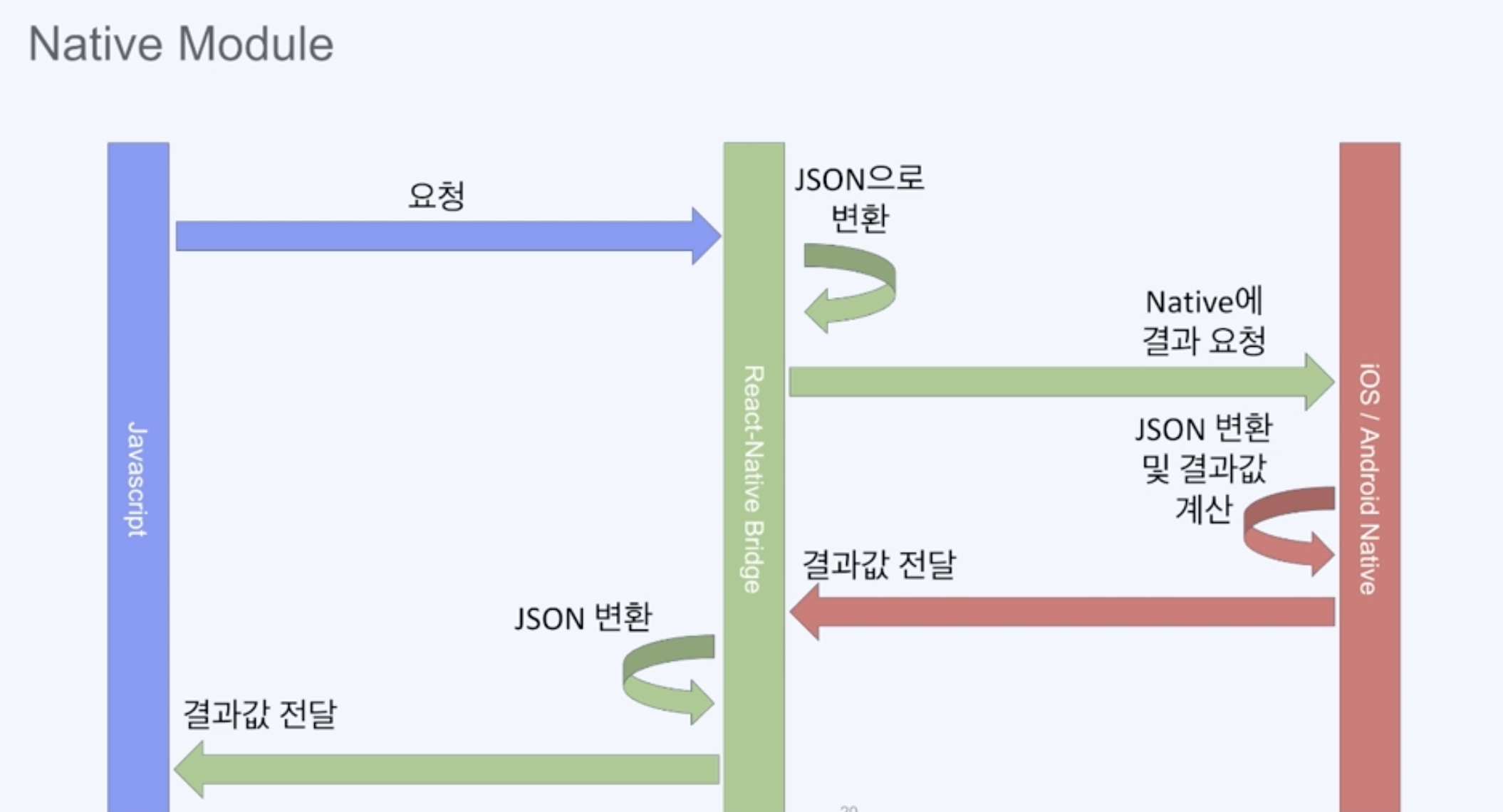
Bridge 가 가진 제한점#3
- 변환시 드는 과도한 비용
- Bridge로 이동 하게 될때 JSON Object 변환하는 비용이 큼
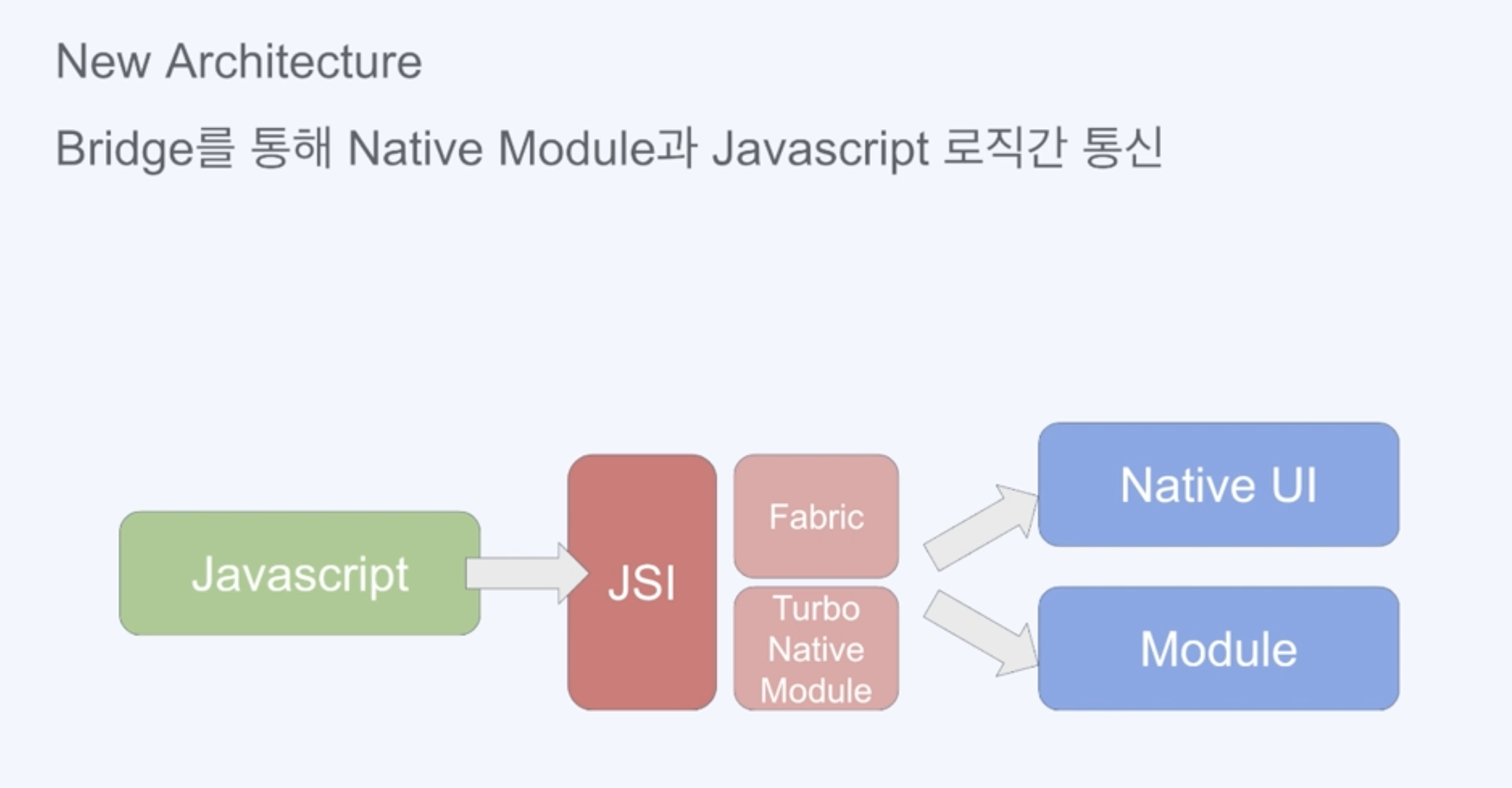
New Architecture ( JSI)
기존에 있는 Bridge를 버리고, JSI가 해당 역할을 대신 하도록 수정
JSI: Javasript interface, C++ 객체에 대한 참조를 할수 있게 해주는 역할
New Architecture를 적용 하며 얻은것#1
- 동기 실행이 가능하게 됨
- C++ 모듈로 직접 접근을 할 수 있다보니 비동기 통신이 어니어도 됨
New Architecture를 적용 하며 얻은것#2
- 동시성
- javascript에서 다른 스레드에 있는 함수를 호출 할 수 있음
New Architecture를 적용 하며 얻은것#3
- Overhead가 줄어듬
- JSON Object로 변환 하지 않고 C++ 언어로 통신하게 되었기 때문
New Architecture를 적용 하며 얻은것#4
- ios, Android간 내부 네이티브 모듈 코드 공유 가능
- C++이 추가됨으로 인하여 플랫폼이 다르더라도 한개의 코드로 관리 가능
New Architecture를 적용 하며 얻은것#5
- 타입의 안정성
- 자동으로 생성 되는 코드 레이어에 의해서 자동으로 타입을 생성 하도록 되어있음
Fabric이란?
- New Architecture의 새로운 rendering system.
- 이전 Architecture에서는 UI Manager가 담당하던 부분
Fabric 개선점
Shadow Thread에서 새로운 Shadow Tree를 계산하던 로직을 자바스크립트에서 C++ 로직으로 변환 가능하도록 수정
OnLayout, onMeasure등 View의 위치, 사이즈등을 계산하던 로직을 비동기에서 동기 함수로 변환 했기 때문에 많은 퍼포먼스 이득
Turbo NativeModule
기존 Architecture에서는 NativeModule로 사용되던 것, Bridge가 사라지게 되면서 추가됨
Turbo NativeModules 장점
- Platform 전반적으로 Typecheck가 잘됨
- 플랫폼 별 코드 공유가 쉬움( C++ 로 작성된 코드를 공유)
- Native Module Lazy Loading이 적용됨
- Lazy Loading: 최초에 모든 리소스를 로드 하는것이 아닌, 필요 할때 로드하는 방식.(최초 로드시 부하를 줄이기 위함)
- JSI 사용으로 인하여 Native 와 Javascript코드간 통신이 효율적
- JSON Object로 변환 없이 C++ 코드만으로 통신 가능
CodeGen
3rd-party library에서 제공되는 코드를 인터페이스에 맞게 작성하면 JSI 관련 코드들을 만들어 주는것, 프로젝트를 빌드 할때 자동으로 실행(빌드 시간에 영향)
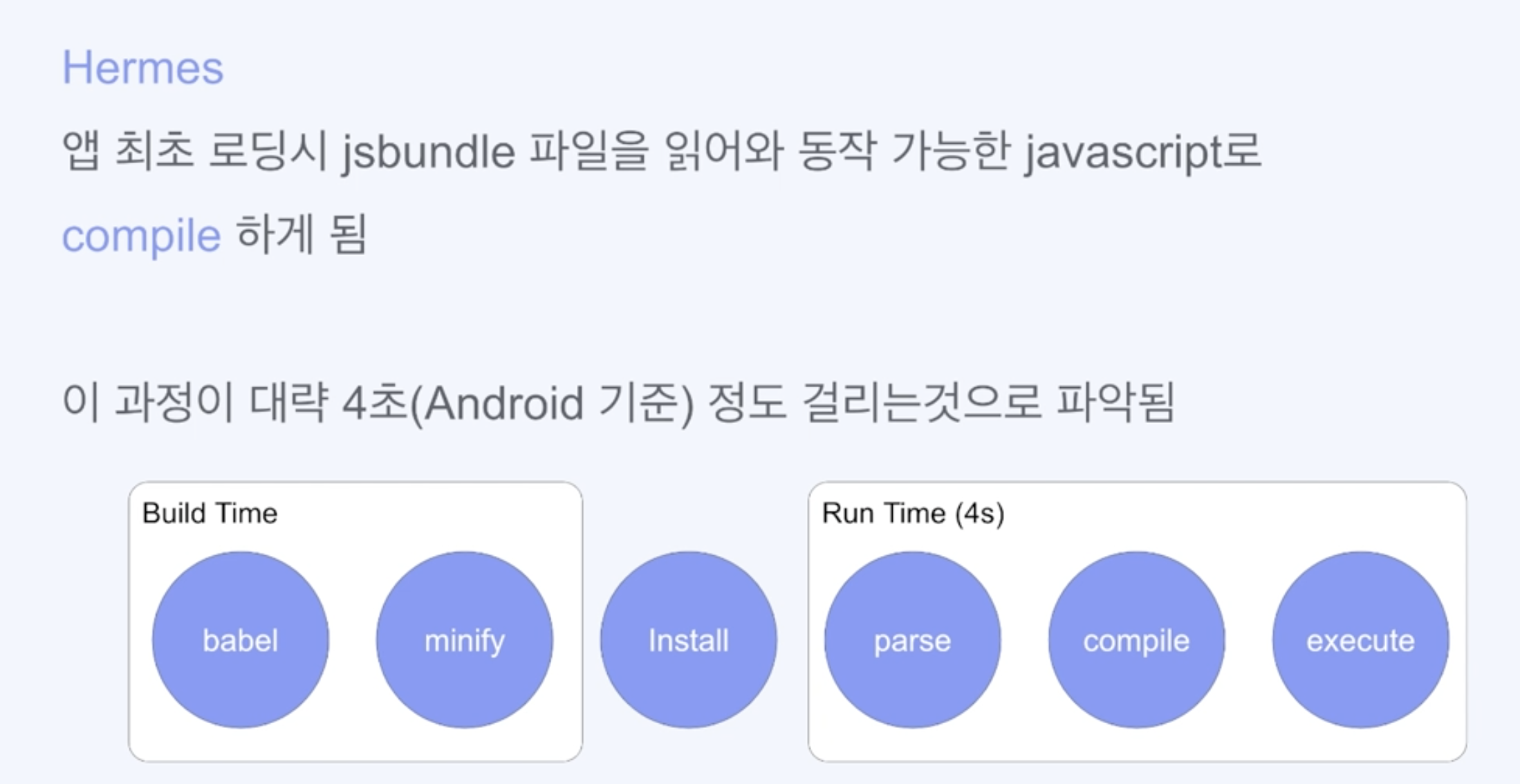
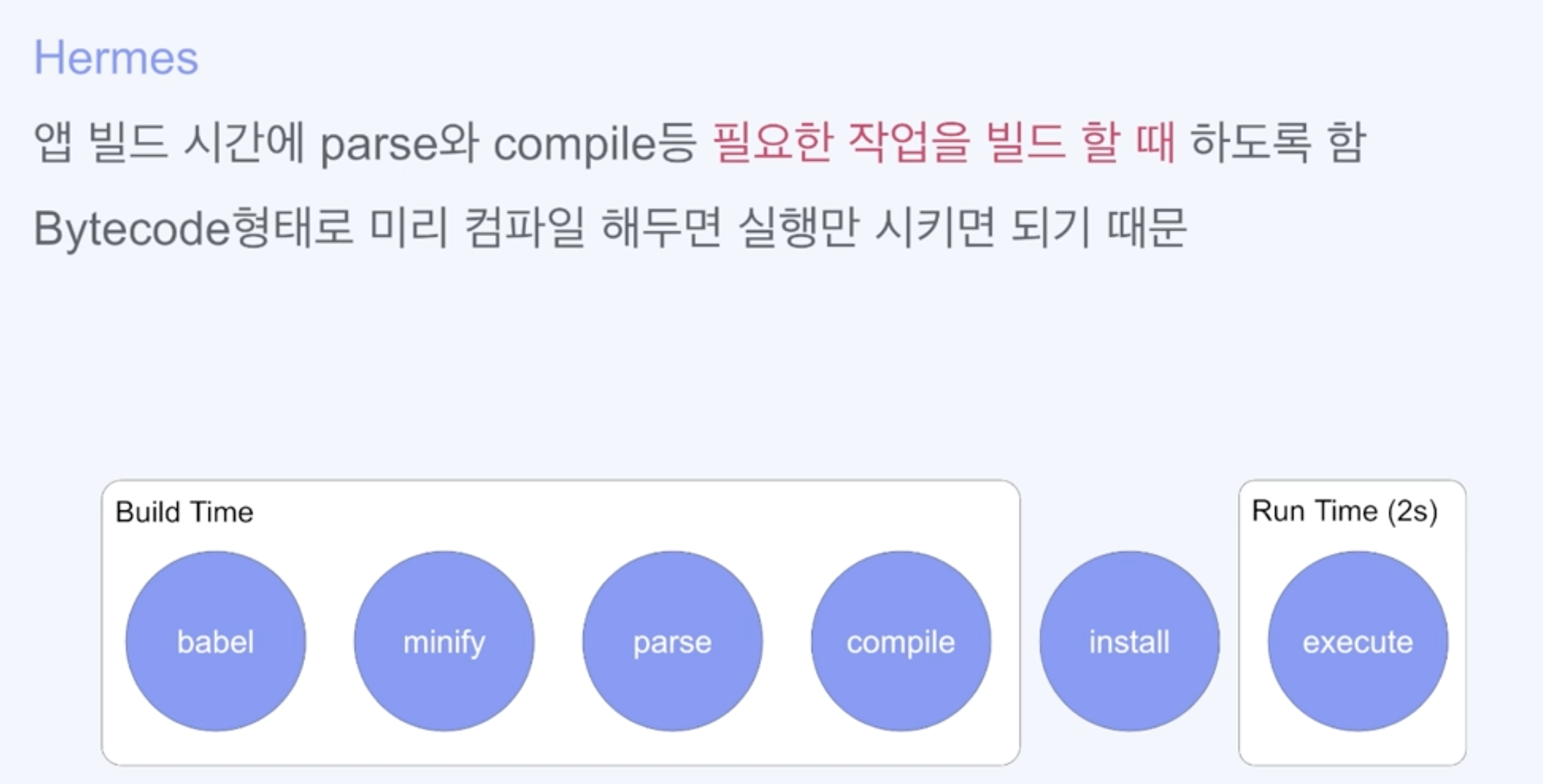
📌Hermes
Facebook에서 만든 javascript Engine, Bytecode 형태로 미리 컴파일 하여 저장 해둔 뒤 사용
또다른 장점
- 사용하는 Memory의 감소(기존 185mb -> 136mb)
- AAB / ARK 크기 감소(기존 41mb -> 22mb)
적용 되어있는지 확인
const isHermes = () => global.Hermesinternal !== null;- Hermes의 장점을 온전히 보기 위해서는 release build Type으로 확인
📌New Architecture 프로젝트 만들어 보기
- bundle install && RCT_NEW_ARCH_ENABLED=1 bundle exec pod install