
📌React-native -reanimated란
React-native에서 Animation을 Frame drop 없이 사용가능 하도록 만든 패키지
- React-native animated가 가지고 있는 단점을 해결
📌react-native animated의 단점
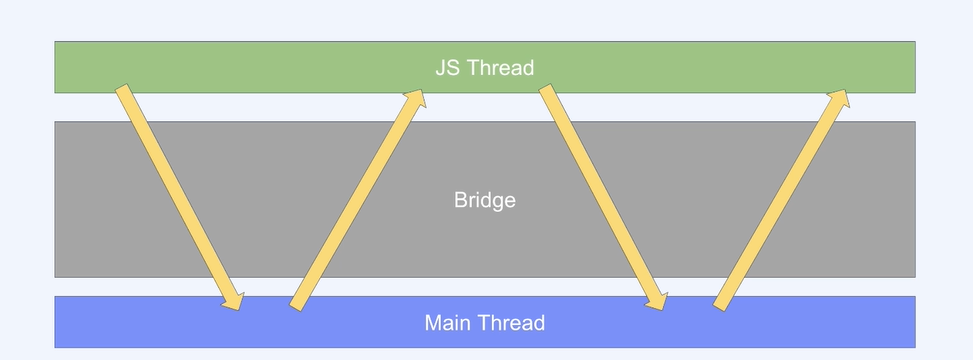
- main thread 와 js thread의 통신

📌react-native-reanimated
animation 관련된 작업을 모두 main thread에서 실행 worklet을 이용하여 js thread로 전달
worklet
작은 조각의 javascript 조각, 뷰 속성을 업데이트 하거나, 이벤트에 반응할 때 ui thread에서 바로 실행 시킬 수 있는 js 조각
- 생성 방법 : 함수 상단에 worklet이라는 string을 추가
- 함수 외부에 있는 값을 사용하더라도 함께 가져감
const funa = () => { 'worklet' /* ...etc logic */ }
shared values
JS Thread 와 Main Thread 모두에서 읽기 또는 수정이 가능 한 값
Main thread에서는 값이 변경됨을 바로 감지 할 수 있어 읽기에 특화됨const animval = use sharedvalue(0) {...etc} return ( <Button onPress={() => {animval.value = math.random()}} )
설치
- npx install --save react-native-reanimated
- babel.config.js
plugins: ['react-native-reanimated/plugin'],
